In this blog post we are going to look at the steps required to run the MindFusion Diagramming library for ASP.NET MVC under a Linux server.

I. Project Setup
For our project we choose to use Visual Studio Code for Linux as an IDE. We also have .NET 8 installed on the machine. Visual Studio Code is free and available for download from the official website. Instructions on how to install .NET on Linux as well as links and install scripts are available at this page: https://learn.microsoft.com/en-us/dotnet/core/install/linux.
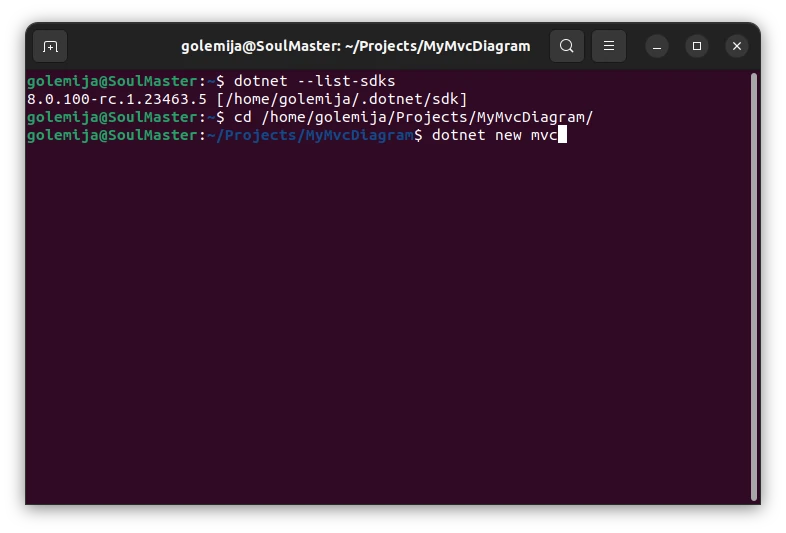
We assume you have .NET installed and configured correctly. Create an empty folder for your project and name it as you wish. Open the Terminal and navigate inside your folder.

Then, run the following .NET command, which will initialize an empty ASP.NET MVC project in the directory:
dotnet new mvc
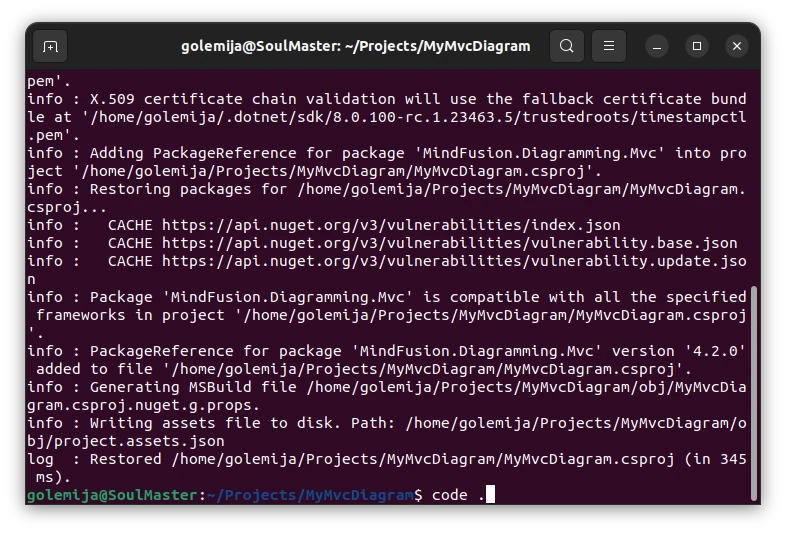
Once the project is ready, it is time to download MindFusion’s ASP.NET MVC Diagram from NuGet. You can search for it into the repository or just follow this link.
You can also copy directly the following command and run it from the terminal, from the main folder of your new project:
dotnet add package MindFusion.Diagramming.Mvc --version 4.2.0

II. Create The Diagram
The next step is to create a simple diagram in C#. We edit the HomeController class, which located in Controllers\HomeController.cs We will paste code that we’ve copied from one of the basic samples packed with the distribution of the ASP.NET MVC Diagram library – Tutorial 1. You can download the archive with the samples from this link: https://mindfusion.eu/MvcDiagramTrial.zip
First, we import the following namespaces:
using System.Drawing; using MindFusion.Diagramming; using MindFusion.Diagramming.Mvc; using SolidBrush = MindFusion.Drawing.SolidBrush; using LinearGradientBrush = MindFusion.Drawing.LinearGradientBrush;
As you can see, the ASP.NET MVC Diagram library relies on System.Drawing. In practice, System.Drawing is not used anywhere by the control but is referenced and this turns out to be a problem since Microsoft do not officially support System.Drawing anymore. Luckily, there is a workaround for that, which we’ll discuss later. Now, back to our code.
We add the following code that creates a diagram and adds a few nodes and links to the Index() method:
public IActionResult Index()
{
DiagramView view = new DiagramView("diagramView1");
Diagram diagram = view.Diagram;
diagram.BackBrush = new SolidBrush(Color.White);
diagram.LinkHeadShape = ArrowHeads.Triangle;
diagram.LinkHeadShapeSize = 3;
//add some styling to the diagram
DiagramStyle style = new DiagramStyle();
style.FontFamily = "Verdana";
style.Brush = new LinearGradientBrush(Color.LightBlue, Color.Blue, 90);
style.Stroke = new SolidBrush(Color.Black);
diagram.Style = style;
// add some nodes and links to the view's Diagram
ShapeNode node1 = diagram.Factory.CreateShapeNode(new RectangleF(55, 10, 40, 15));
node1.Shape = Shapes.Terminator;
node1.Text = "Start";
node1.Brush = new LinearGradientBrush(Color.Yellow, Color.Orange, 90);
.........................
.........................
ShapeNode node8 = diagram.Factory.CreateShapeNode(new RectangleF(55, 230, 40, 15));
node8.Shape = Shapes.Terminator;
node8.Text = "End";
node8.Brush = new LinearGradientBrush(Color.Yellow, Color.Orange, 90);
diagram.Factory.CreateDiagramLink(node1, node2);
diagram.Factory.CreateDiagramLink(node2, node3);
diagram.Factory.CreateDiagramLink(node3, node4);
DiagramLink link4 = diagram.Factory.CreateDiagramLink(node4, node5);
link4.Text = "Yes";
diagram.Factory.CreateDiagramLink(node5, node6);
diagram.Factory.CreateDiagramLink(node6, node7);
diagram.Factory.CreateDiagramLink(node7, node8);
DiagramLink link8 = diagram.Factory.CreateDiagramLink(node4, node8);
link8.Text = "No";
ViewBag.DiagramView = view;
return View();
}
You can find the full code in the sample that is available as a download at the end of the post.
Now we are ready with the Controller that renders the diagram, but we have to add it somewhere to the views of the project. We choose to add it to the Index view, which is located at MvcDiagramProject/Views/Home/Index.cshtml. We replace the default code of the View with this one, which uses our Diagram controller:
@using MindFusion.Diagramming.Mvc
@Html.DiagramView((DiagramView)ViewBag.DiagramView, new { style = "width:800px; height:700px;" })
With that “coding” the application is done and we have to run it. If you proceed with the “dotent build” command, you’d probably get the error about System.Drawing not being supported. So, let’s deal with that.
III. Using System.Drawing on Linux
First, we need to install the libgdiplus package.
sudo apt-get install libgdiplus
The libgdiplus package is an open ,source implementation of the GDI+ API. You can learn more about the package at its GitHub page: https://github.com/mono/libgdiplus. Once the package is installed, we need to declare that this project support System.Drawing on Linux. This is done in a special configuration file, which is located in the main project directory. By default it is not created with the new ASP.NET MVC project, so we have to create it manually. The name of the file is runtimeconfig.template.json Inside the file you have to add the following code:
{
"configProperties": {
"System.Drawing.EnableUnixSupport": true
}
}
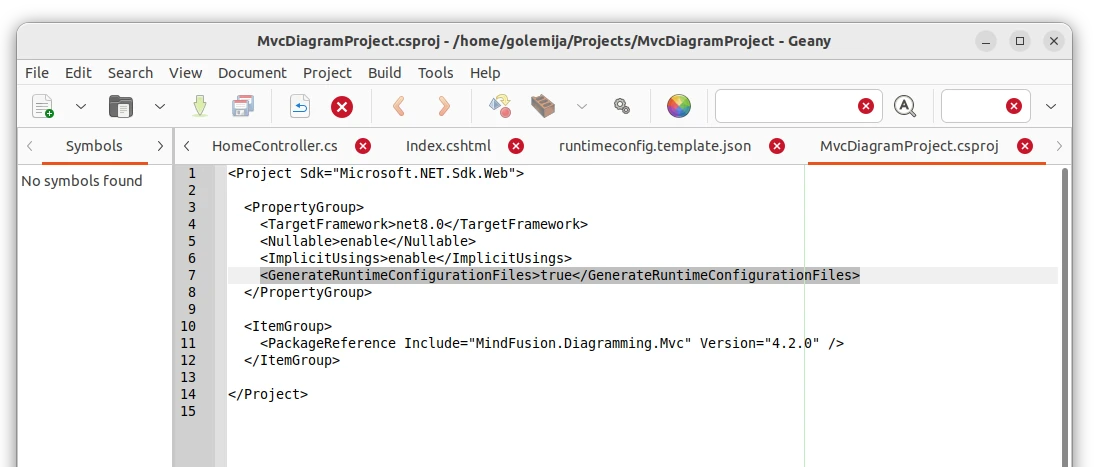
In order to be sure that this file will be considered when the project is built, we have to edit the *.csproj file of our application, in our case this is MvcDiagramProject.csproj There we add a new property:
<GenerateRuntimeConfigurationFiles>true</GenerateRuntimeConfigurationFiles>
This is how our MvcDiagramProject.csproj looks like:

The new tag is inside the <PropertyGroup> section of the file.
Once we are ready with that, it is time to build the project. It is important to run the publish command. In addition, you have to specify your runtime. We use the general syntax for x64 bit Linux but you can be more specific and target your precise Linux distribution:
dotnet publish -r linux-x64
You can read more about the arguments of the dotent publish command from the official Microsoft help page: https://learn.microsoft.com/en-us/dotnet/core/tools/dotnet-publish
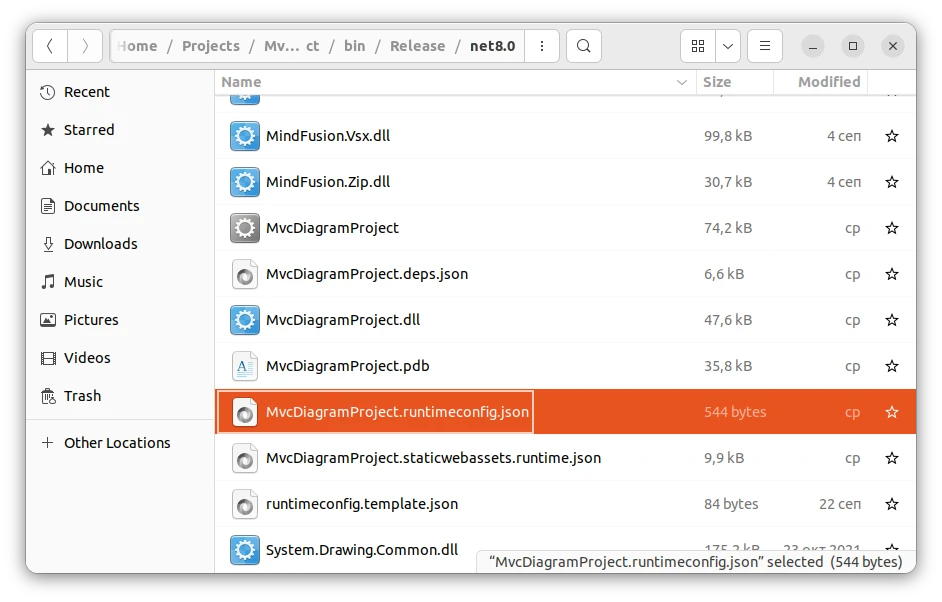
Once the project is built, you can check the Output directory to make sure the template.json file is there. It has to be present under the name Your_Project_Name.template.json In our case it was called MvcDiagramProject.runtimeconfig.json

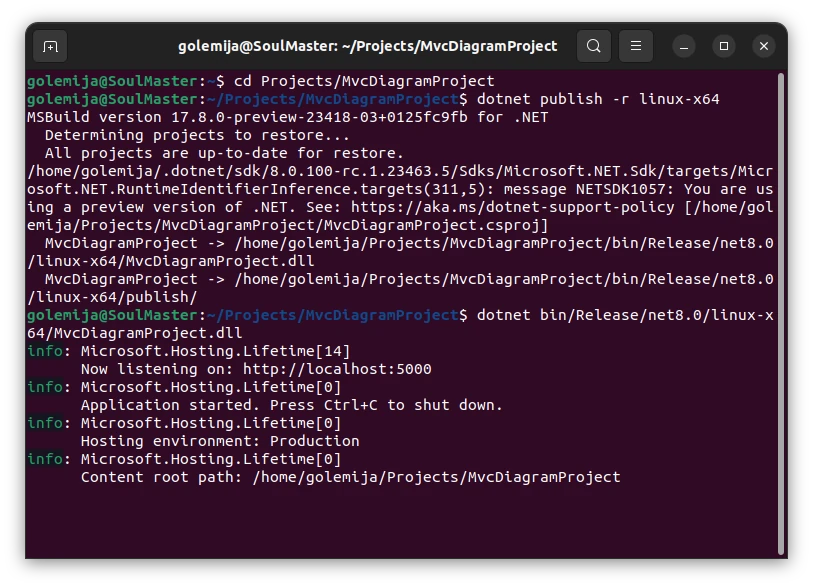
With everything in place, you are ready to run the sample on a server. Type dotnet + the name of the newly compiled dll file for your project:
dotnet bin/Release/net8.0/linux-x64/MvcDiagramProject.dll
If you have done this successfully, you should see that the project is running, together with the details about the port:

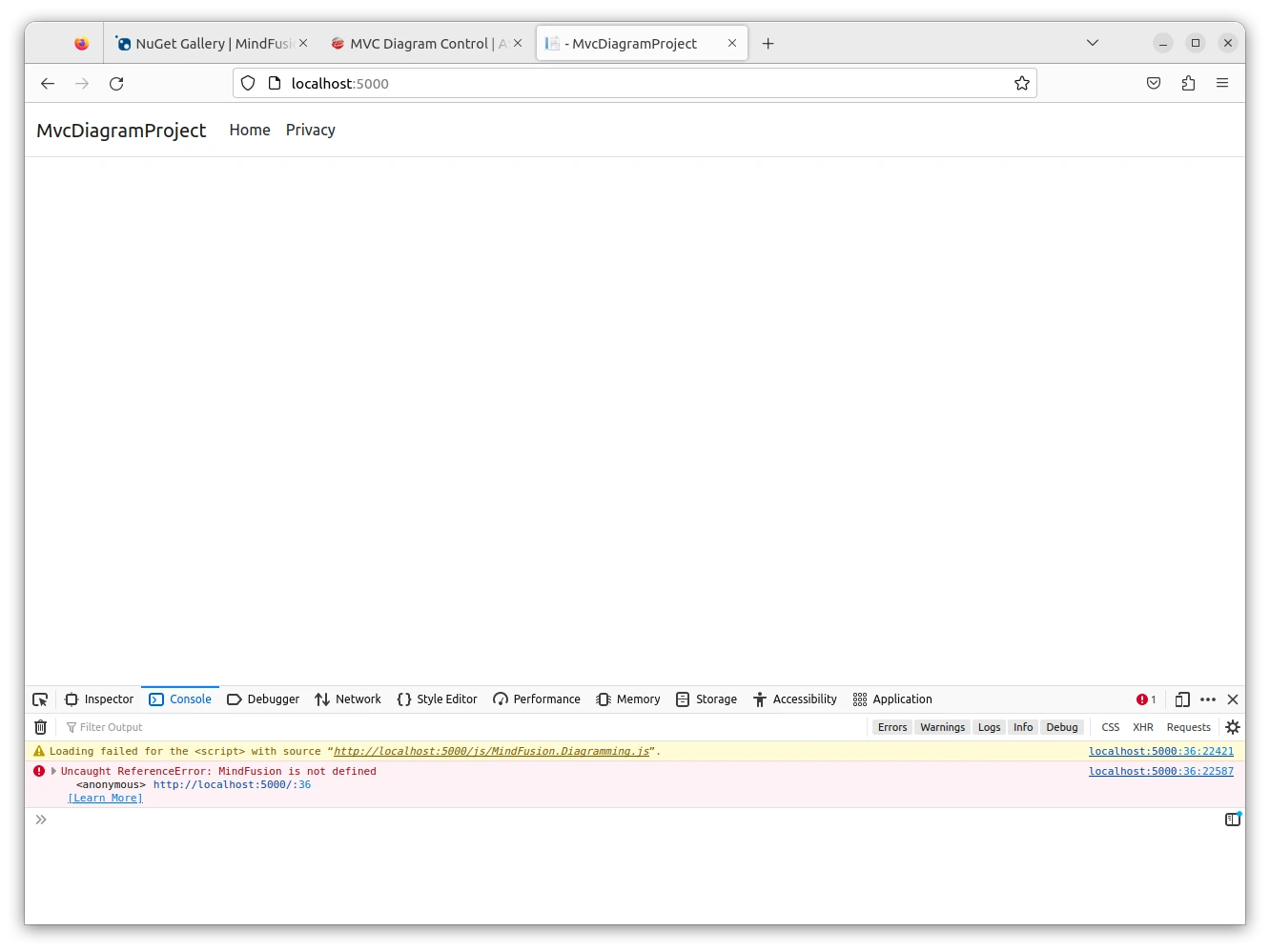
Note: it is possible that once you open the project, you see an empty page instead of the diagram. If you look into the browser console, it prbabl says that MindFusion is not recognized:

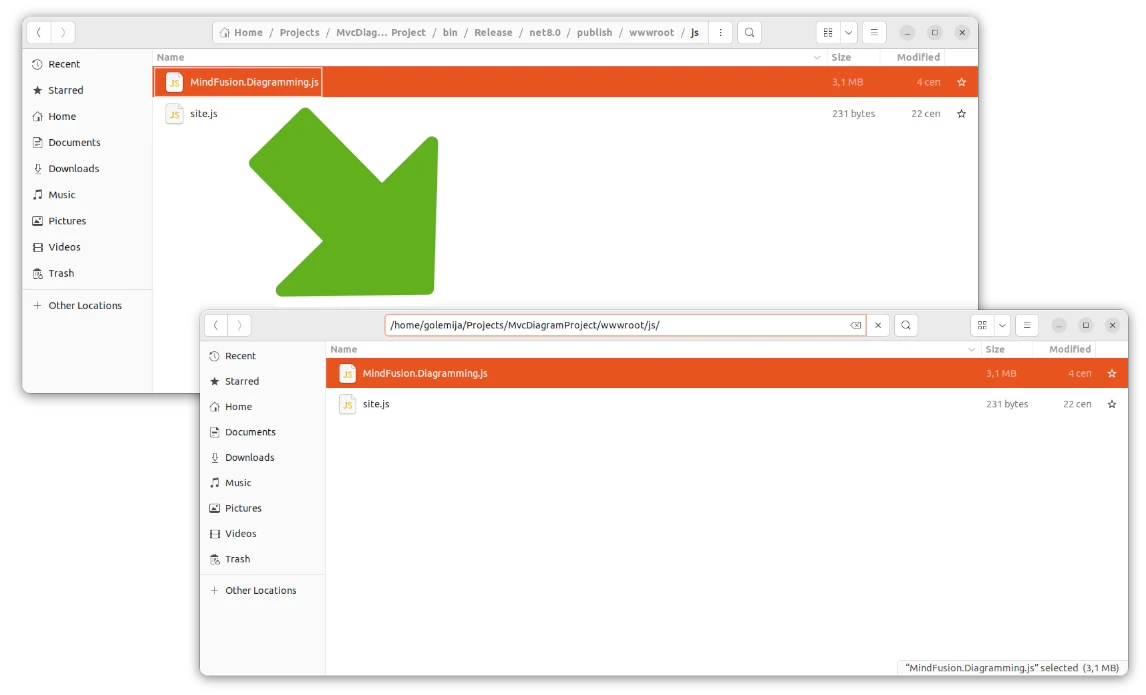
As long as there are no other errors, that’s fine. It means the JavaScript file for the MindFusion ASP.NET MVC diagram is missing on the web server. Go to the MvcDiagramProject/bin/Release/net8.0/publish/wwwroot/js/ directory and copy the MindFusion.Diagramming.js file into the wwwroot/js/ folder in the main project directory:

Refresh the web page in the browser. Your diagram should be visible now:

Congratulations! You’ve just built an interactive flow diagramming project using ASP.NET MVC on Linux!
You can download the whole project with all source code and settings from the link below:
Runing MindFusion ASP.NET MVC Library on Linux
Technical support is available at MindFusion’s discussion boards at: https://mindfusion.eu/Forum/YaBB.pl?board=mvcdg_disc.
