The Dashboard class is the class you use when you want to create a dashboard. The hierarchy of dashboard's components starts from its RootPanel. By default, the RootPanel contains an ImageComponent for drawing a BackgroundImage, and the LayoutPanel where you add objects that participate in layout and are placed relatively to each other:
Java
 Copy Code Copy Code
|
|---|
TextComponent title = new TextComponent(); |
The Dashboard class can be paired with the powerful LayoutBuilder class that creates a variety of predefined GridPanel and StackPanel instances some of which might contain AxisRenderer and Plot instances.
Java
 Copy Code Copy Code
|
|---|
Dashboard dashboard = new Dashboard(); |
The LayoutBuilder takes care of the dynamic alignment of its Component-s. Use the method of your choice to create a Plot with axis at given positions - left, right, top and bottom. The LayoutBuilder takes care of setting the various alignment and orientation properties to achieve and maintain the chosen layout.
The major part of a Dashboard is taken by Panel-s that render and arrange graphical elements. You can choose among:
Java
 Copy Code Copy Code
|
|---|
GridPanel pnlGrid = new GridPanel(); |
You can add your own components and panels to any of the pre-defined panels listed above.
Chart and its derived classes automatically add PlotPanel to LayoutPanel to host Plot, AxisRenderer and ImageComponent for PlotImage.
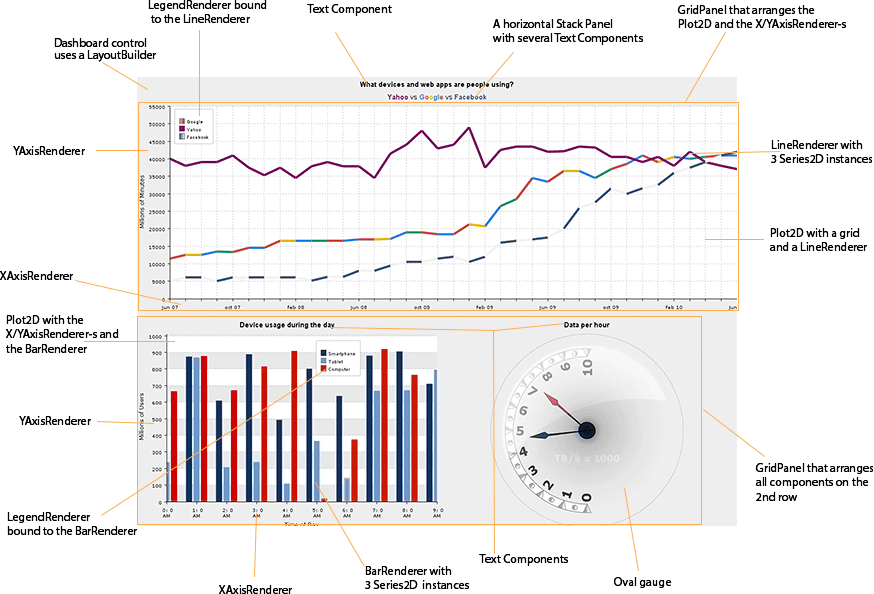
Here is a sample Dashboard that illustrates a possible layout of various Component-s, Panel-s and Renderer-s: