Set the currentView property of the Calendar class to ResourceView to select the resource view. This view displays the distribution of items over a period of time for a particular contacts, locations, tasks or resources. The view displays a single row for each individual Contact, Location, Task or Resource and up to three timelines. In order to display associated items in this view, the groupType property of the Calendar must be set to GroupByContacts, GroupByLocations, GroupByTasks or GroupByResources.
Use the resourceViewSettings property of the Calendar class to set the appearance of the resource view. The itemSettings property lets you specify how schedule items should be displayed.
The following code uses the resourceViewSettings property of a calendar to set the number of timelines. Note: the code assumes you have initialized a <div> element with id “calendar” in a web page that references the JavaScript file, which contains this code:
JavaScript
 Copy Code Copy Code
|
|---|
var p = MindFusion.Scheduling; |
You can specify the number of timelines visible in the view through the ResourceViewSettings.timelines property. The appearance of each timeline is controlled by the topTimelineSettings, middleTimelineSettings and bottomTimelineSettings properties respectively. You can specify a different resolution and display options to each timeline via the unit, unitCount and format properties of the TimelineSettings class.

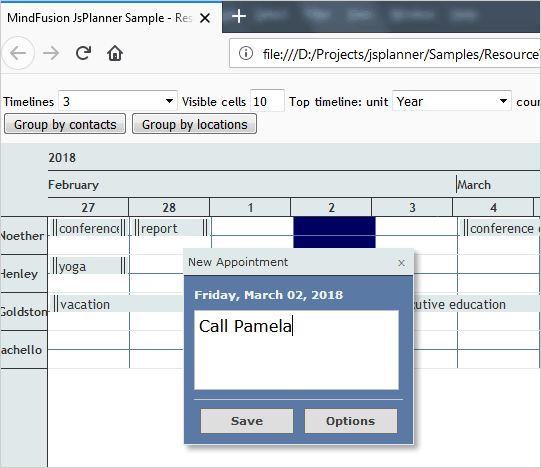
The Resource view showing items grouped by contacts and with the 'business' theme.