The WeekRange view displays a range of weeks. Each week occupies a whole row whose cells represent days. The day cells display the day name or number according to the generalFormat, firstDayOfMonthFormat and firstDayOfYearFormat properties of the WeekRangeSettings class, and the schedule items set to occur on the corresponding date.
In order to enable the WeekRange view, set the currentView property of the Calendar class to WeekRange. Use the weekRangeSettings property of the Calendar class to adjust the appearance of the view. The ItemSettings property lets you specify how schedule items should be displayed.
The following code renders a single week at a time in the calendar with a WeekRange view using a WeekRangeSettings instance. The code assumes you have initialized a <div> element with id “calendar” in a web page that references the JavaScript file, which contains this code:
JavaScript
 Copy Code Copy Code
|
|---|
var p = MindFusion.Scheduling; // create a new instance of the calendar // renders a single week |
The WeekRange view supports two different layouts, specified in the WeekRangeSettings.viewStyle property. WeekPerRow is the default view, where each week occupies a whole row whose cells represent days. SingleWeek view provides a more detailed look, where the days of the week are divided into two columns and four rows.

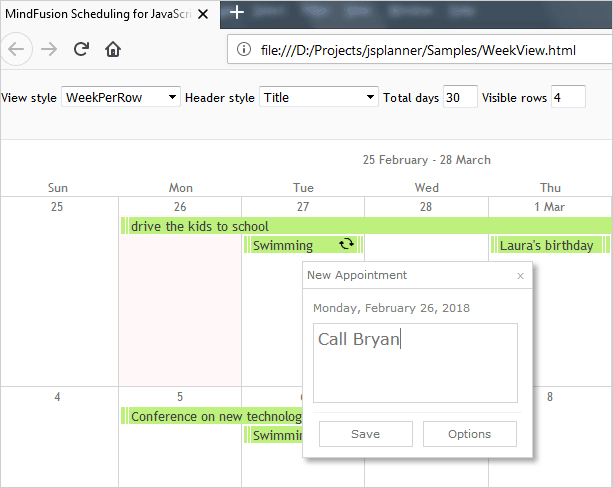
A calendar with the WeekRange view and the 'light' theme.