In this blog we will discuss how to sort existing data in MindFusion.Spreadsheet for WinForms both programmatically and by using the built-in form.
Introduction
As with all previous blogs we start off by creating a new Windows Forms Application in Visual Studio and adding a WorkbookView control to the main form. The WorkbookView displays a Workbook with a single worksheet.
Initializing the data
The data that should be sorted is contained in an CSV (comma-separated value) file, which is loaded at the start of the application. Some minor formatting is applied to the imported data, such as emphasizing the header row. The columns are automatically resized to fit the content through the ResizeColumnsToFit method of the WorkbookView class.
Sorting programmatically
The sorting is performed by calling the Sort method of the Worksheet class and providing a SortOptions object. This object contains information about the sort, such as which row or column to sort by, the sort direction (horizontal or vertical) and so on. In this particular case, we sort the data by columns, therefore we specify TopToBottom for the sort direction:
sortOptions.Direction = SortDirection.TopToBottom;
The columns (or rows) to sort by are specified by SortKey objects, added to the Keys collection of the SortOptions class. The order of the keys in the collection is important. For example, to sort by the first column and then by the fourth column, we define the following keys:
sortOptions.Keys.Add(new SortKey(0)); sortOptions.Keys.Add(new SortKey(3));
The Sort method accepts as argument the range to be sorted. In this sample we would like to prevent the header row from being sorted and specify A2:D15 for the target range.
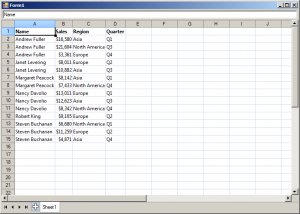
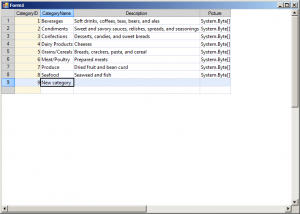
The following image shows the running sample:
Sorting through the built-in form
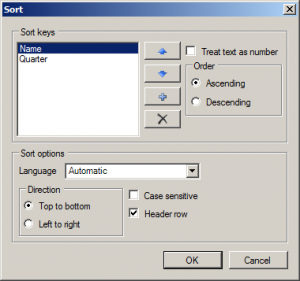
Sorting can also be performed through the built-in SortForm form, contained in the MindFusion.Spreadsheet.WinForms.StandardForms.dll assembly. The image below displays the form with the first and fourth columns selected as sort keys:
The source code is available for download from here:
https://mindfusion.eu/_samples/SpreadsheetSorting.zip
The trial version of MindFusion.Spreadsheet for WinForms can be downloaded from here:
Download MindFusion.Spreadsheet for WinForms Trial Version
About MindFusion.Spreadsheet for WinForms: A powerful .NET spreadsheet component with great capabilities for editing, styling and formatting large amounts of data.