In this blog post we will build a simple scheduler with several timelines. We are using MindFusion Scheduling library for WinForms and Visual Studio with .NET6.0
I. Project Setup and General Settings
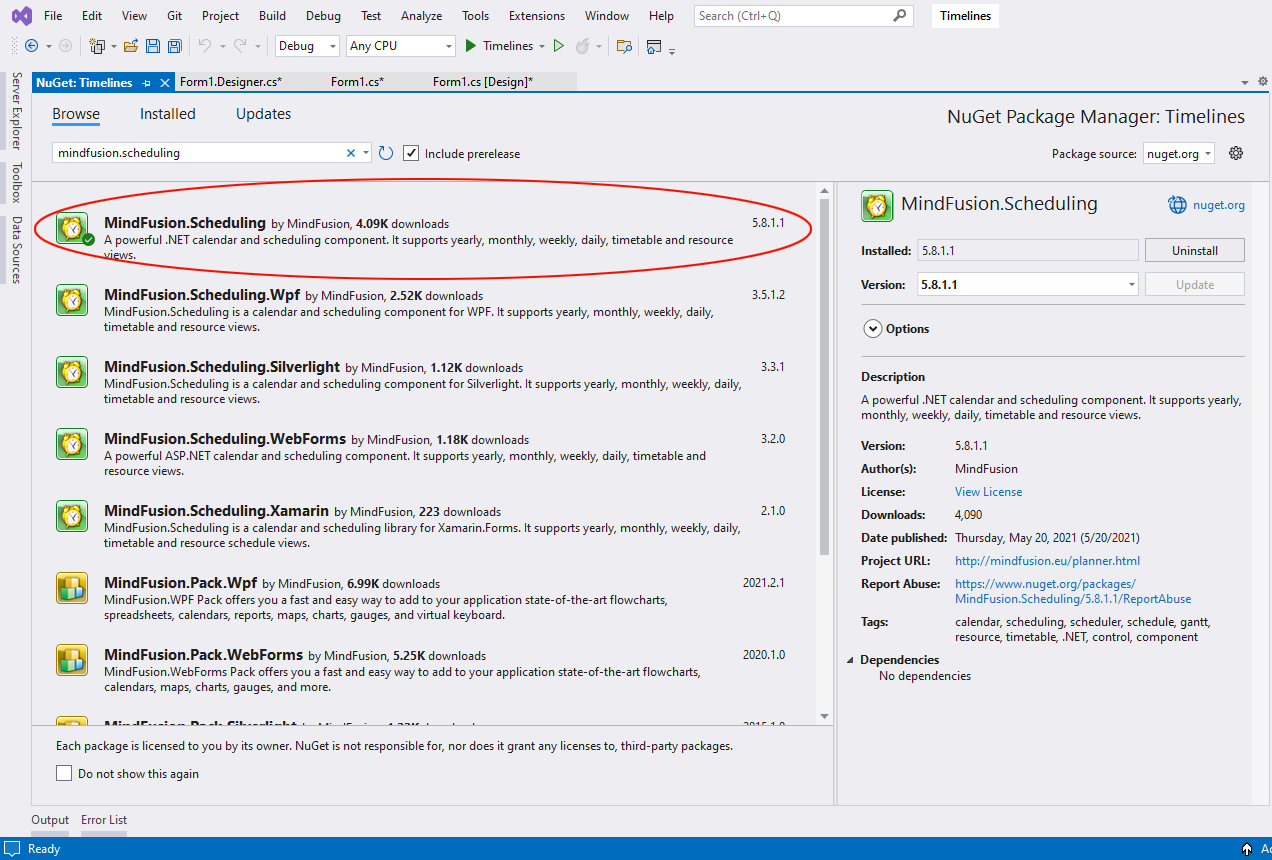
We create a new empty WinForms project in Visual Studio. We choose .NET6.0. Then we open the Form Editor. From the Visual Studio top menu bar we click “Project -> Manage NuGet Packages…”. In the Browse tab we search for “MindFusion.Scheduling”. You can install either the Scheduling package or the whole MindFusion.Pack.Winforms, if you plan to use more MindFusion controls.