MindFusion has released a new version of its Diagramming component for Java Swing with various new appearance and layout features. Here are the details:
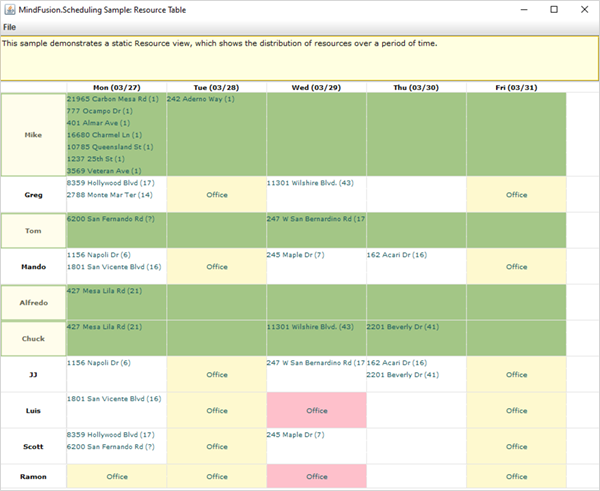
Preserve order in tree layout
The new Balance property can be set to Preserve to keep the original geometric order of child nodes when arranging them under their parent. This can be used to arrange tree branches in a specific order by first placing them in increasing horizontal or vertical positions.

The tree layout algorithm
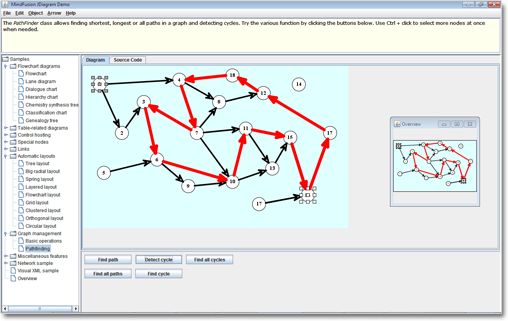
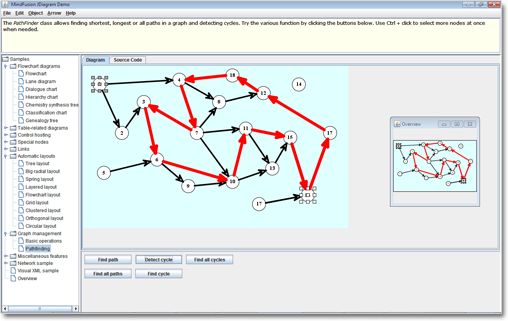
Undirected Path Finding
PathFinder supports undirected mode. Its methods have been changed from static to instance, and its constructor takes an ignoreDirection parameter. If ignoreDirection is enabled, the underlying graph is treated as undirected and link direction is not considered when looking for paths.

Detecting a cycle in a graph.
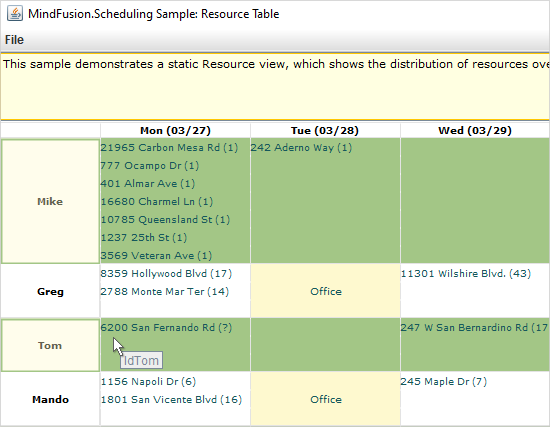
Selection Improvements
Miscellaneous
- Style classes now contain a FontUnit property specifying the unit of measure of FontSize.
- The last row in a TableNode will now be rendered clipped if it fits only partially inside the node, whereas in previous versions the row would not be rendered at all.
- The AllowAddChildren and AllowRemoveChildren properties of ContainerNode specify whether users are allowed to add or remove child nodes to / from the container.
- and many more.
You can learn more about the new JDiagram 4.0.1 at the news page on MindFusion’s forum. You can download the trial version of the control from the link below:
Download MindFusion.Diagramming for Java Swing 4.0.1
Technical support
Your questions about the diagramming library or any other of our components are welcomed by our support team. You can write at the forum, help desk or at support@mindfusion.eu.
About Diagramming for Java Swing: JDiagram provides your Java Swing application with all necessary functionality to create and customize a diagram. The library is very easy to integrate and program. There are numerous utility methods, rich event set, more than 80 predefined shapes. The tool supports a variety of ways to render or export the diagram, advanced node types like TreeView nodes, hierarchical nodes, tables, container nodes and many more. There are 15 automatic layouts, various input / output options and fully customizable appearance. A detailed list with JDiagram’s features is uploaded here. You can check the online demo to see some of the functionality implemented.
JDiagram is royalty free, there are no distribution fees. Licenses depend on the count of developers using the tool – check here the prices.