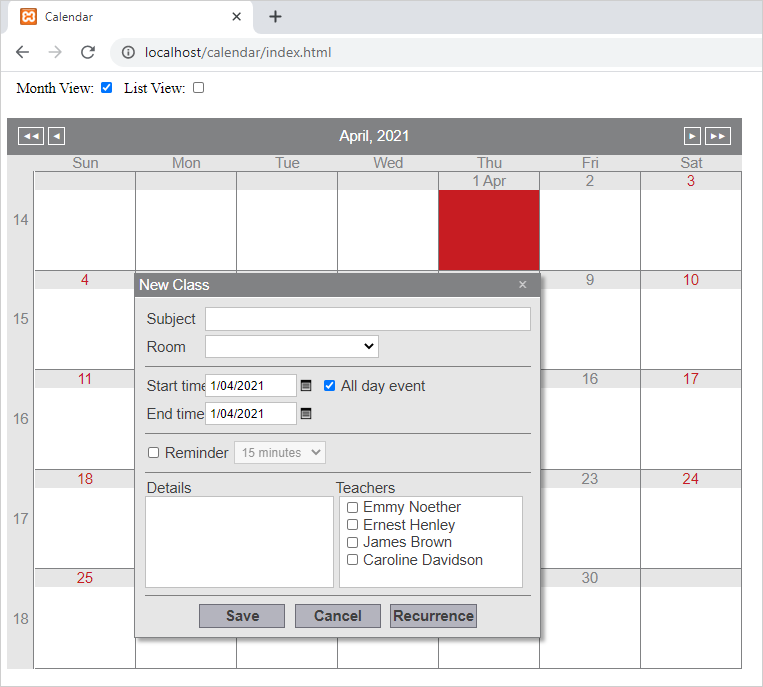
In this blog post we will show you how to customize the captions that appear on forms in MindFusion Scheduler for JavaScript. You can use the same technique to change any string or format that appear on the UI of a calendar. We will do this through the localization files. Here is a screenshot from the final application:

When you download the trial version of the JavaScript scheduler or the JavaScript pack you will see a folder called “Localization”. There you have JSON and JS files that represent the captions and formatting strings of the UI for the calendar. They can both be used to customize the calendar.
I. Using JavaScript Localization Files
The JavaScript localization file defines an object, which represents the localization info. You should edit the strings you want to change in it. Here is how we have edited the English localization file, which is called en.js:
"strings": {
"newFormHeader": "New Class",
"editFormHeader": "Edit Class",
"newRecurrenceFormHeader": "New Recurrence",
"editRecurrenceFormHeader": "Edit Recurrence",
"cueFormHeader": "Cue items",
"dateCaption": "Date",
"datesCaption": "Dates",
"subjectCaption": "Subject",
"startTimeCaption": "Start time",
"endTimeCaption": "End time",
"allDayEventCaption": "All day event",
"reminderCaption": "Reminder",
"detailsCaption": "Details",
"contactsCaption": "Teachers",
................................
Here we have replaced the default “New Appointment” caption with “New Class”, which is ore suitable for application that prepares a schedule for university classes. We have also changed several of the other captions: “Contacts” is “Teachers” and “Location” is “Room”.
In order to make the calendar library load this file we need to include it in the web page. This is done through reference:
<script src="./Localization/en1.js" type="text/javascript"></script>
In the JavaScript code where you have defined the Calendar object you have to assign the locale object to the enlocale object that was defined in the en.js file from the Localization folder:
calendar.locale = enlocale;
And that’s all. Now when you reload your page, you will see that the captions have been replaced.
II. Using JSON Localization File
Another option to change the captions is to edit one of the *.json files in the Localization folder. In this case you have to load the file, parse the JSON string and assign it to the locale property.
The en.json file is the same as the en.js file, the difference is in the definition of the enlocale object: the JSON file defines no object, only the data.
We make the same changes in the json file regarding caption strings. We type “New Class”, “Teacher” and “Room” instead of the default strings. Since this is a JSON file we need to load it from the server. We use XMLHttpRequest to do it:
const xhr = new XMLHttpRequest(),
method = "GET";
var fileName = "./Localization/en.json"
xhr.open(method, fileName, true);
xhr.onreadystatechange = function () {
// In local files, status is 0 upon success in Mozilla Firefox
if(xhr.readyState === XMLHttpRequest.DONE) {
var status = xhr.status;
if (status === 0 || (status >= 200 && status < 400)) {
// The request has been completed successfully
console.log(xhr.responseText);
var result = JSON.parse(xhr.responseText);
calendar.locale = JSON.parse(xhr.responseText);
} else {
// Oh no! There has been an error with the request!
}
}
};
xhr.send();
When you reload the project you should be able to see exactly the same result as with the JavaScript file.
You can download the source code, which is a project for XAMPP server with MySQL schedule serialization from this link:
Custom Captions of Forms in JavaScript Scheduler
You can post technical questions, comments and recommendations about MindFusion Scheduling for JavaScript at the library online forum.
About Scheduling for JavaScript: MindFusion Js Scheduler is the right solution for all applications that need to render interactive timetables, rich event calendars, lists with appointments or resources. Fully responsive, highly customizable and easy to integrate, you can quickly program the JavaScript scheduling library according to your needs. The library supports a variety of export options, styling through themes, 6 calendar views and much more. Find out more at https://mindfusion.eu/javascript-scheduler.html
