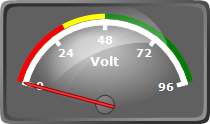
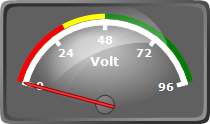
The range is a visual representation of an interval within a gauge. Ranges are commonly used to mark or emphasize specific zones on the scale. Often the end of the scale is a danger zone and a range can be used to indicate this. The following image illustrates an oval gauge with three ranges (red, yellow and green) specifying different zones on the scale.

The range interval is specified through the MinValue and MaxValue properties. The Alignment and Offset properties control the positioning and the StartWidth and EndWidth properties specify the size of the range. The range can be auto-sized to the scale by setting AutoSize to true. To learn more about the different alignment modes check the Ticks and Labels topic.
Appearance
The
Fill and
Stroke properties can be used to specify the appearance of the range. The stroke on the different sides of the range can be turned off by using the CapStart, CapEnd, StrokeInside and StrokeOutside properties.
Usage
The sample code below illustrates how to define and add ranges to an existing linear scale:
Java
 Copy Code Copy Code
|
|---|
Range range1 = new Range();
range1.setMinValue(70);
range1.setMaxValue(80);
range1.setStartWidth(new Length(0));
range1.setEndWidth(new Length(5, LengthType.Relative));
range1.setFill(new SolidBrush(Color.YELLOW));
range1.setStroke(new Pen(Color.GRAY));
range1.setAlignment(Alignment.OuterOutside);
range1.setOffset(new Length(-2));
range1.setCapEnd(false); Range range2 = new Range();
range2.setMinValue(80);
range2.setMaxValue(90);
range2.setStartWidth(new Length(5, LengthType.Relative));
range2.setEndWidth(new Length(10, LengthType.Relative));
range2.setFill(new SolidBrush(Color.ORANGE));
range2.setStroke(new Pen(Color.DARK_GRAY));
range2.setAlignment(Alignment.OuterOutside);
range2.setOffset(new Length(-2));
range2.setCapStart(false);
range2.setCapEnd(false); Range range3 = new Range();
range3.setMinValue(90);
range3.setMaxValue(100);
range3.setStartWidth(new Length(10, LengthType.Relative));
range3.setEndWidth(new Length(15, LengthType.Relative));
range3.setFill(new SolidBrush(Color.RED));
range3.setStroke(new Pen(Color.DARK_GRAY));
range3.setAlignment(Alignment.OuterOutside);
range3.setOffset(new Length(-2));
range3.setCapStart(false); LinearScale linearScale = new LinearScale();
linearScale.getRanges().add(range1);
linearScale.getRanges().add(range2);
linearScale.getRanges().add(range3);
LinearGauge g = new LinearGauge();
g.getScales().add(linearScale); |
The linear gauge defined above will look like this:


 Copy Code
Copy Code
