This tutorial shows how to implement the Series interface to return data values directly from application's model objects, instead of extracting them into dedicated lists as parameters for SimpleSeries. The code builds upon Tutorial 1, replacing SimpleSeries instances with the custom series.
1. Declare an enumeration specifying which data value of the model should be returned by a specific series:
Java
 Copy Code Copy Code
|
|---|
enum PriceType |
2. Add a MySeries class that implements Series interface:
Java
 Copy Code Copy Code
|
|---|
class MySeries implements Series |
3. Define a reference to the stock-price service results from previous tutorial:
Java
 Copy Code Copy Code
|
|---|
private List<StockPrice> prices; |
4. Add a field of the enum type above:
Java
 Copy Code Copy Code
|
|---|
private PriceType priceType; |
5. The only constructor we allow must receive a reference to the model data:
Java
 Copy Code Copy Code
|
|---|
public MySeries(List<StockPrice> prices, PriceType priceType) |
6. Now implement the interface members, starting with getSize:
Java
 Copy Code Copy Code
|
|---|
@Override public int getSize() |
7. For the BarChart in this example, we only return one-dimensional data (Y values):
Java
 Copy Code Copy Code
|
|---|
@Override public int getDimensions() |
8. getValue implementation returns the data from specified StockPrice member:
Java
 Copy Code Copy Code
|
|---|
@Override |
9. getSupportedLabels declares X axis labels for one of the series. If each series shows X labels, they would be rendered on separate rows under the axis:
Java
 Copy Code Copy Code
|
|---|
@Override |
10. getLabel returns the date as label. Here you could as well return labels to draw inside or above bars, at either axis, or as tooltips:
Java
 Copy Code Copy Code
|
|---|
@Override |
11. getTitle results are displayed inside the legend box:
Java
 Copy Code Copy Code
|
|---|
@Override public String getTitle() |
12. The chart refreshes automatically if this event is raised (not used in this example):
Java
 Copy Code Copy Code
|
|---|
@Override |
13. The charts draw respective data element as highlighted if this returns true:
Java
 Copy Code Copy Code
|
|---|
@Override public boolean isEmphasized(int index) |
14. The chart can do some optimizations, such as binary search for viewport clipping, if it knows data values are returned sorted. Return true if your data is actually sorted, or you will get incorrect results:
Java
 Copy Code Copy Code
|
|---|
@Override public boolean isSorted(int arg0) |
15. Now you can replace SimpleSeries with MySeries instances when setting chart.Series:
Java
 Copy Code Copy Code
|
|---|
// a series of daily opening prices |
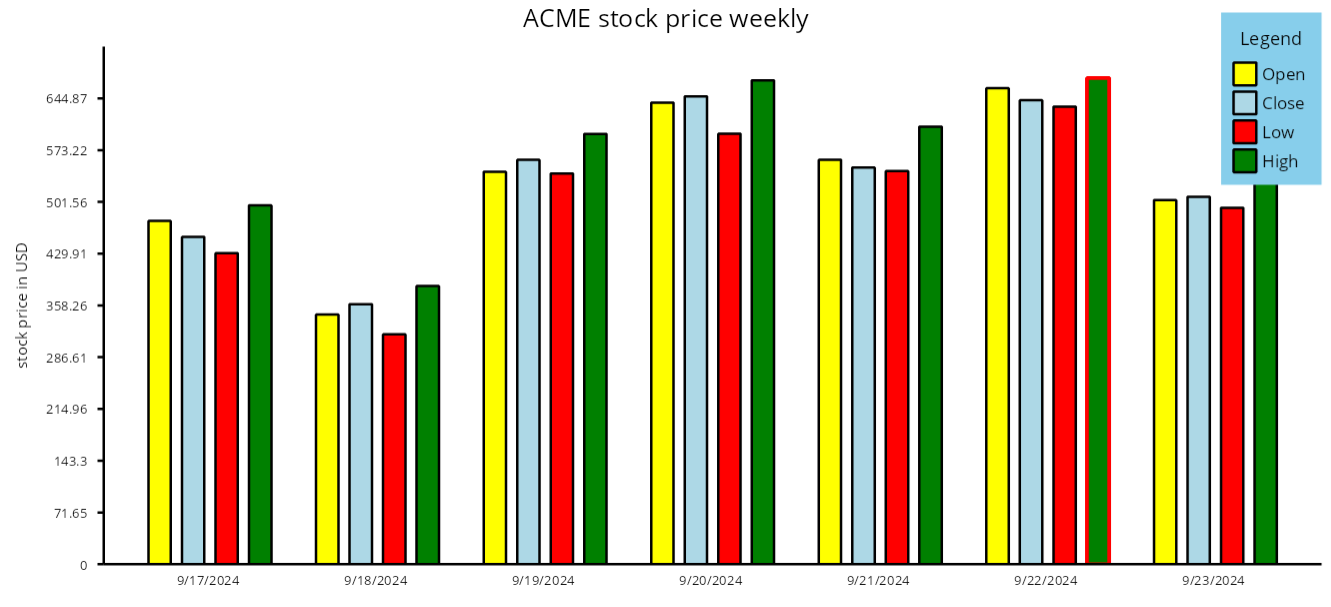
16. The chart will look as in previous tutorial, but data values are no longer copied to new arrays, and are returned directly from the model objects: