

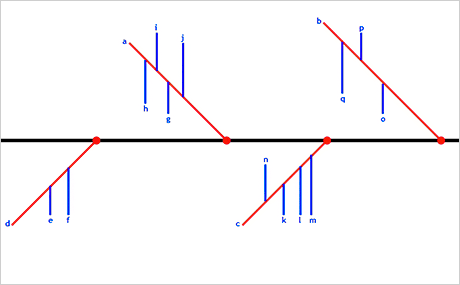
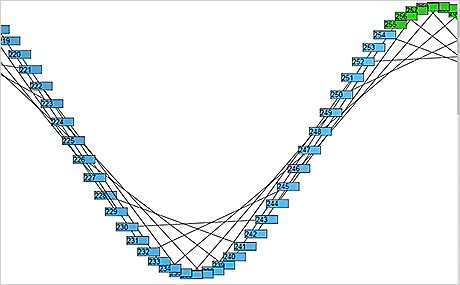
The The Lanes.Grid class provides even distribution of nodes in layers. Custom painting is used to paint links in different colors according to the lane they are in.

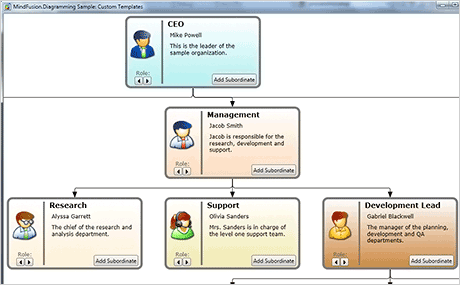
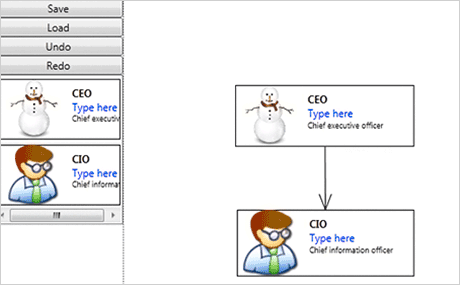
The Diagram nodes can be customized using Xaml data templates. This sample project shows how to create an elaborate template that lets user enter text into several fields, change the node's icon and add new child nodes by clicking a button in the parent node.

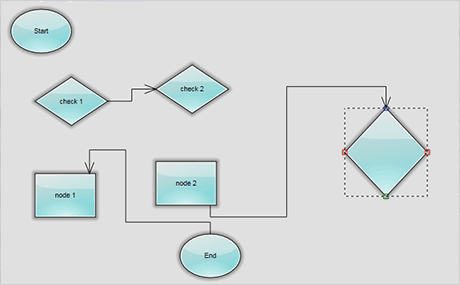
The AnchorPoint and AnchorPattern classes let you define the locations at which diagram links connect to a node. This example demonstrates several predefined AnchorPattern objects and shows how to define custom ones. The sample project also handles the DrawAnchorPoint event to custom-draw anchor point marks.

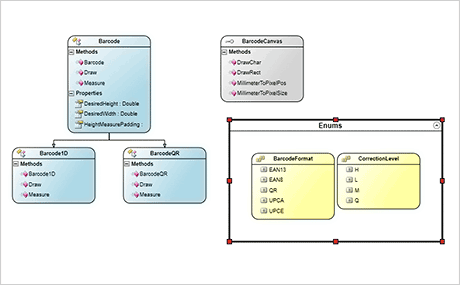
This example builds a class inheritance diagram for classes located in a .NET assembly. Class members are queried using the .NET reflection API and listed in TableNode cells. The sample TableNodes also demonstrate row-grouping feature that lets you build a simple hierarchy of row sections that can be collapsed and expanded back.

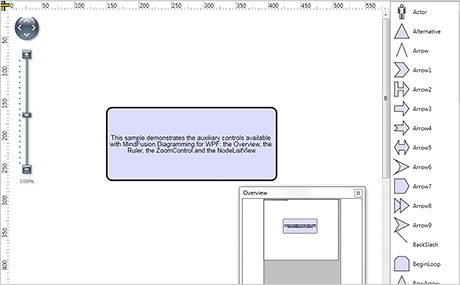
This example demonstrates the auxiliary UI controls provided with MindFusion WPF Diagram control. The Ruler control lets users measure and align diagram nodes. The Overview control renders a scaled-down view of the diagram and lets user scroll the main view to a different location by clicking there. ZoomControl provides user interface for scrolling and zooming the main view. NodeListView displays a palette of prototype nodes that can be used to create new nodes by drag-and-drop.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

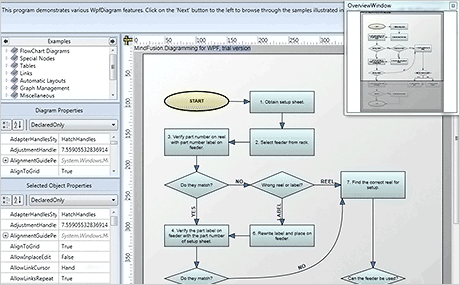
This project is a show-case for the many MindFusion.Diagramming features. It demonstrates some of the miscellaneous node types such as TreeViewNode which can display deeper hierarchical data, table nodes, lanes etc. A set of sample pages shows many graph layout algorithms included in the library.

This sample shows how to build a tree diagram dynamically. It uses custom-defined shapes for ShapeNode objects to represent folder icons. It also demonstrates how the diagram can act as a tree control, utilizing automatic tree arrangement and letting users collapse and expand back tree branches.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

This sample shows how to make your diagrams more shiny by applying various reflection, transparency and shadow effects to nodes. The effects can be customized further by setting color and other properties.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

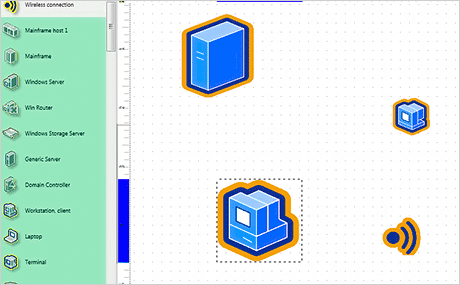
Here a group of nodes act together to represent a complex entity with associated commands. ShapeNodes attached to bottom of the main TableNode act as clickable that carry out commands such as Delete, Help and Details. The sample also shows various ways to customize TableNode appearance.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

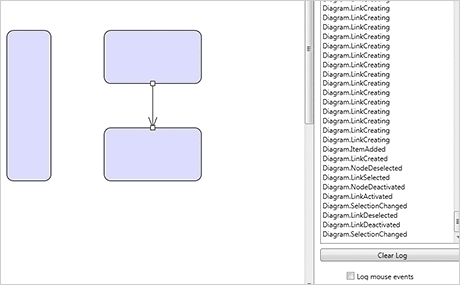
This sample shows all events raised during user interaction with the diagram and its elements. A big group of validation events, including ones like NodeCreating and LinkModifying, are raised continuously while users draw or modify diagram items and let you cancel the operation immediately or provide feedback for the current state of interaction. Other events are raised after an action completes, for example NodeCreated or NodeDeleted.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

Ishikawa diagrams, also known as fishbone diagrams or cause-and-effect diagrams show the causes of an event or a problem. This example show how to draw them interactively with the help of several custom nodes types, movements constraints and event handling.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

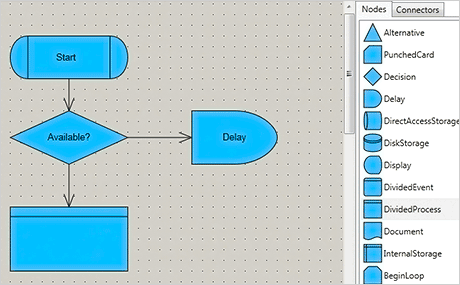
A small application for drawing diagrams and flowcharts. It lets end-users drag shapes from a palette to construct diagram nodes. The sample also demonstrates the available arrowhead shapes, anchor points usage, saving and loading files and printing.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

This sample project shows how to use the DiagramNodeAdapter class to use WPF controls as diagram nodes. The user can select the type of control from a listbox and draw it with the mouse on diagram's canvas. The property values of currently selected control can be edited in the associated property grid.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET
![]()
This sample shows how to derive from DiagramNode to create a custom node class, IconNode, which displays desktop-like icons with a title string drawn below the image. It adds custom properties, shows how to serialize them, and implements custom drawing code by overriding the DrawLocal method.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

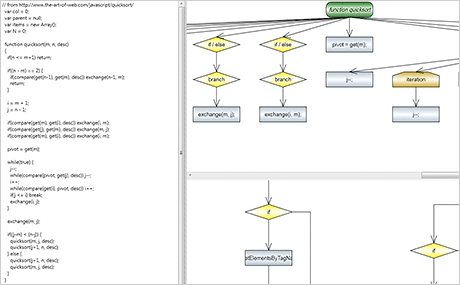
This example implements JavaScript code visualization application. It uses the ANTLR library to parse JavaScript, and creates two kind of diagrams from the parsed code - a syntax tree and a flowchart / block diagram, arranging them respectively with TreeLayout and FlowchartLayout graph layout algorithms.

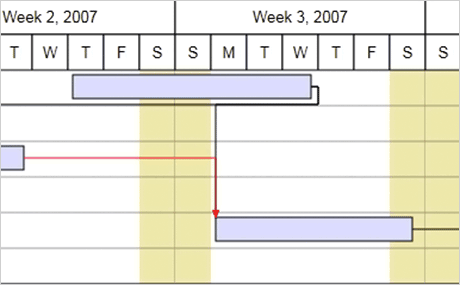
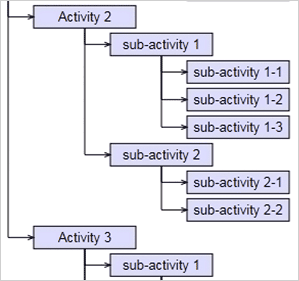
Here the swimlane grid feature built into MindFusion.Diagramming is used to implement a simple Gantt chart editor. Grid columns and rows can contain nested columns / rows to represent sub-tasks of a larger task, more granular time frames, etc.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

This project shows the magnifier tool built into MindFusion.Diagramming. The tool magnifies the diagram graphics underneath and can be used as an accessibility feature or to quickly displayed more detailed drawing of a portion of zoomed-out diagram.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

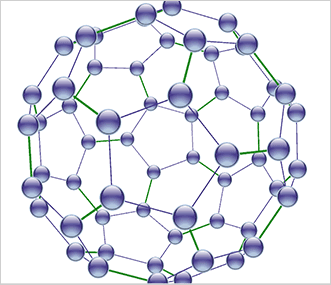
Here the DiagramView3D component is used to display structural formulas of chemical compounds in 3D.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

This sample project demonstrates how to set up several DiagramView controls to display the same Diagram in an MDI interface.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

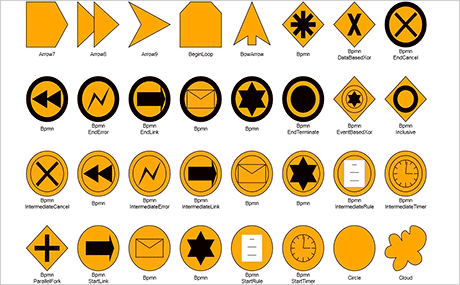
This sample project presents all geometrical Shape definitions provided by MindFusion.Diagramming out-of-the-box. A Shape object defines the form and hit-test area of a ShapeNode, along with several other location properties such as image and text output regions.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

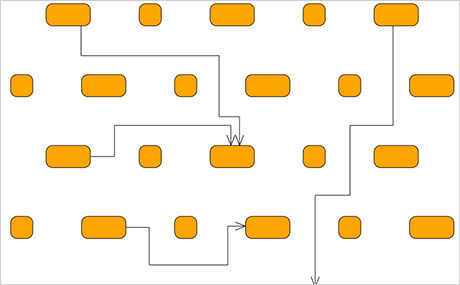
This project demonstrates what effect the various RoutingOptions parameters have on the link routing algorithm. Links can be routed automatically to follow the shortest path from origin to destination nodes without crossing any other nodes.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

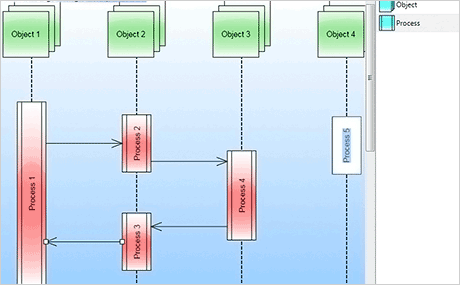
This tool lets users draw a sequence diagram interactively. It demonstrates drag-and-drop node creation, and how to apply node constraints that limit node movements to only vertical direction.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

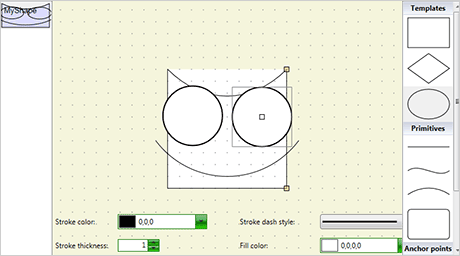
This is a simple vector-graphics editor for ShapeNode shapes, demonstrating the ShapeDesigner control provided with MindFusion.Diagramming.

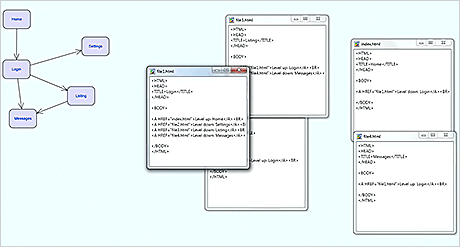
This sample project implements a site-map editor, letting users plan pages and links between them. It shows how to associate custom data with diagram nodes via their Tag property. That data is saved/loaded together with the diagram document. The sample also shows how to iterate over diagram elements to create HTML pages and hyperlinks.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

This example demonstrates multi-page diagram documents and the TabbedDiagramView control.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

This example shows how to create ternary connections by using intermediate boxes. It handles the LinkCreated event to intercept link creation, and if the new link does not connect to a node but its end point is near another link, the diagram model is changed dynamically to show an intermediate node representing three-way connection and connect the links to it.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

This tutorial shows how to load graph data from XML and create diagram objects corresponding to the graph nodes and edges.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

This tutorial shows how to load hierarchical data from XML and create diagram objects corresponding to the tree nodes and links.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

The TemplatedNode class demonstrated here lets you create Xaml data templates for nodes.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

This tutorials shows how to enable undo/redo support and serialization for custom nodes.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

This example demonstrates the VirtualizingDiagram control, which can display very large datasets by creating diagram elements only for the visible portion of the diagram, thus keeping the WPF visual tree small.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

This example shows how to load a Visio XML stencil file and display its shapes in VisioNode objects.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET

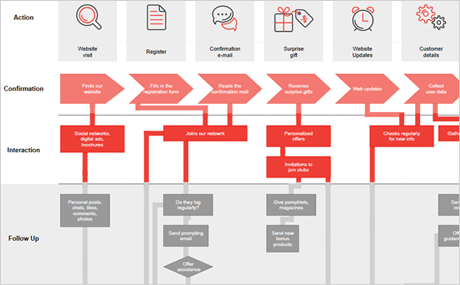
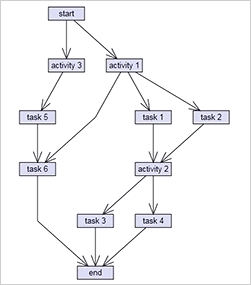
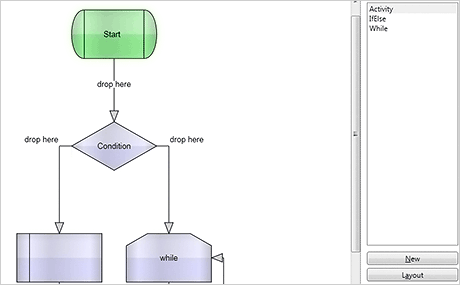
This example demonstrates how to design workflows via drag and drop and shows a possible method of laying out workflow diagrams.
Download the sample for WPF in C#
Download the sample for WPF in VB.NET