Starting with version 1.2, MindFusion.Spreadsheet adds support for formatted text. The control can import, create, display and export formatted texts. In this blog we will demonstrate how to create formatted text in a cell.
Introduction
As with all previous blogs we start off by creating a new Windows Forms Application in Visual Studio and adding a WorkbookView control to the main form. The WorkbookView displays a Workbook with a single worksheet.
Creating the formatted text
Formatted texts are created programmatically by instantiating from the FormattedText class. The class provides a constructor, which can initialize the formatted text from a markup string, similar to HTML. The string supports the following tags: <fontname=”fontname“>, <fontsize=”fontsize“>, <i>, <b>, <u>, <s>, and <color=”#rrggbb“>. The following code creates several formatted texts:
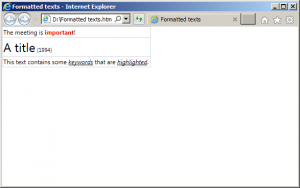
worksheet.Cells["A1"].Data = new FormattedText("The meeting is <color=\"#ff0000\">important</color=\"#ff0000\">!");
worksheet.Cells["A2"].Data = new FormattedText("<fontsize=\"18\">A title <fontsize=\"8\">(1994)");
worksheet.Cells["A3"].Data = new FormattedText("This text contains some keywords that are highlighted.");</fontsize=\"8\"></fontsize=\"18\">
Exporting
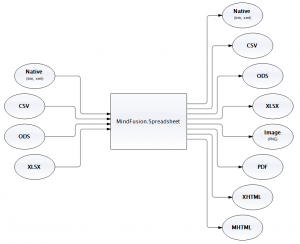
The formatted texts are exported to all supported formats, including HTML, PDF, XLSX, ODS, image, and so on. The following image illustrated the formatted texts created earlier exported to HTML:
The source code of the sample is available for download from here:
https://mindfusion.eu/_samples/SpreadsheetFormattedTexts.zip
The trial version of MindFusion.Spreadsheet for WinForms can be downloaded from here:
Download MindFusion.Spreadsheet for WinForms Trial Version
About MindFusion.Spreadsheet for WinForms: A powerful .NET spreadsheet component with great capabilities for editing, styling and formatting large amounts of data.