This blog post will demonstrate how to create a keyboard that renders only when the user starts typing in a text box. When the user clicks outside the text box, the virtual keyboard disappears. There is another extra – a selection of languages to the right. When a language is selected, the keyboard renders only the special symbols from the selected language.
You can test the JS Hidden Keyboard sample online from this link.
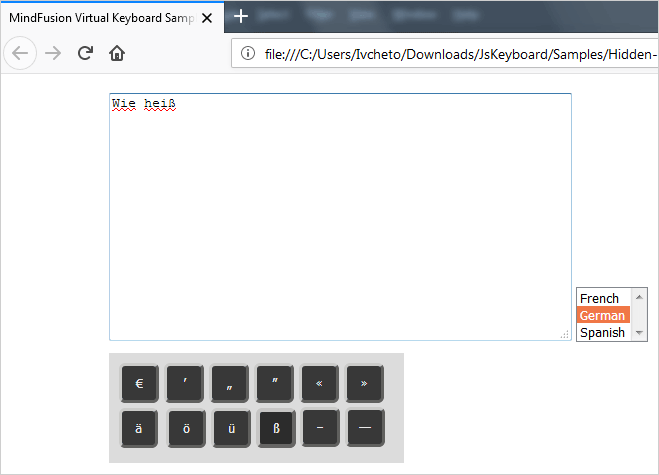
The application uses MindFusion Virtual Keyboard for JavaScript. Here is a screenshot of the application:

Virtual keyboard in JavaScript that renders only when the user starts typing. The keyboard renders special symbols for several languages.
I. The Keyboards for Spanish, German and French
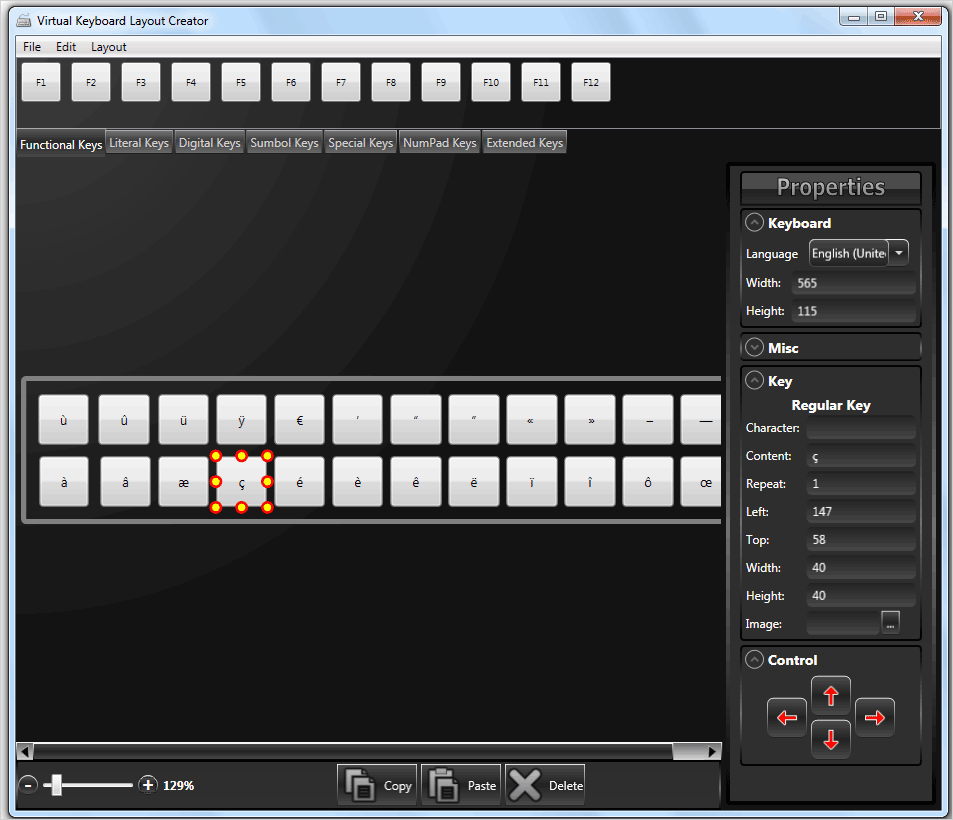
The three keyboard layouts with special symbols for the three languages are created with the Virtual Keyboard Layout Creator tool, that is packed with the JavaScript Keyboard library. We create a new compact keyboard and delete most of the keys. We type the desired key as character for the rest and use the Properties tab to set the size of the keyboard, as well the layout and the key alignment. Finally, we export the new keyboard layout as a json file (File → Export JavaScript. It is a good idea to save the keyboard layout as xml as well (File → Save As). This way you can load the keyboard gain, when you need to create another layout based on it or correct this one.
We have created now three json files:
- french-symbols.js
- german-symbols.js
- spanish-symbols.js
Let’s look at the contents of one of the json files:
var layoutDef =
{
width: 565,
height: 115,
keys:
[ {
code: 162,
type: "regular",
content: "ù",
left: 9,
top: 10,
width: 40,
height: 40
},
{
code: 162,
type: "regular",
content: "û",
left: 56,
top: 10,
width: 40,
height: 40
},
………
{
code: 162,
type: "regular",
content: "œ",
left: 507,
top: 58,
width: 40,
height: 40
}
]
};
Each file contains an array named “numpadDef”. We need to change the name, because we will load each list when a certain language is selected, which means we must be able to differentiate among the languages. We rename the lists to layoutDefFr, layoutDefDe and layoutDefEs.
Here is what the Virtual Keyboard Layout Creator Tool looks like:

The virtual keyboard layout creator tool that is part of the JavaScript Keyboard library by MindFusion
II. The HTML Web Page
We create a simple web page, where we add a reference to the JavaScript file of the Virtual Keyboard library:
<a href="http://Keyboard.js">http://Keyboard.js</a>
Note that we place this reference at the end of the file, after the closing tag. The we need reference to the JavaScript files with the definitions of the virtual keyboards that we created in step I.
<script src="french-symbols.js" type="text/javascript"></script> <script src="spanish-symbols.js" type="text/javascript"></script> <script src="german-symbols.js" type="text/javascript"></script>
Finally, we add a reference to a JavaScript file that will hold the code for our sample. It will be empty for now.
<script src="HiddenKeyboard.js" type="text/javascript"></script>
The next step is to load the CSS file with the styling for the JS keyboard. We have chosen the Silver theme, you can choose whichever theme you want or create a custom one.
<link href="css/VirtualKeyboard.Silver.css" rel="Stylesheet" />
We have added also a reference to a a stylesheet that aligns correctly the
elements with the keyboard, the text area and the select list.
<link href="style.css" rel="Stylesheet">
It contains code purely to align correctly the elements and we will not examine its contents.
Now, let’s create the text area:
<form id="f1">
<textarea id="text" cols="55" rows="15">
</textarea>
</form>
We create a form, called f1 and there we create the HTML textarea element. It handles to events: onfocus and onblur.
Next, the form contains a select with the three languages, whose keyboards with special symbols we have prepared:
<select id="selectedLang" size="3"> <option value="Fr">French</option> <option value="De">German</option> <option value="Es">Spanish</option>
Outside the form, we place a dive with the keyboard:
<div id="keyboard" style="width: 565px;height: 115px" />
The virtual keyboard will be rendered with fixed size and by default is not rendered e.g. it’s display is set to “none”.
III. The JavaScript Code-Behind File
First, we add two namespace mappings:
var VirtualKeyboard = MindFusion.VirtualKeyboard; var KeyboardLayout = MindFusion.KeyboardLayout;
Then we handle the DOMContentLoaded event to create the Virtual Keyboard object. We use the div element that represents the keyboard as a parameter to the VirtualKeyboard constructor. We have provided the div element with an id in the HTML page.
We also set the selected index of the elements in the language list to -1 e.g. by default no language is selected and the keyboard will show the standard English typing keyboard.
document.addEventListener("DOMContentLoaded", function (event)
{
document.getElementById("selectedLang").selectedIndex = -1;
var vk = VirtualKeyboard.create(
document.getElementById("keyboard"));
vk.setScaleToFitParent(false);
…………………
});
Then we handle changes in the selection of the language:
f1.selectedLang.onchange = function (event)
{
switch (event.target.value) {
case 'Fr':
vk.setLayout(KeyboardLayout.create(layoutDefFr));
break;
case 'De':
vk.setLayout(KeyboardLayout.create(layoutDefDe));
break;
case 'Es':
vk.setLayout(KeyboardLayout.create(layoutDefEs));
break;
}
}
When the user chooses one of our custom layouts we create a keyboard layout with the appropriate layoutDef object.
Next we handle the onfocus and onblur events with the methods showKeyboard() and hideKeyboard(). They just make the div with the keyboard visible or invisible:
function showKeyboard() {
var x = document.getElementById("keyboard");
x.style.display = "block";
}
function hideKeyboard() {
var x = document.getElementById("keyboard");
x.style.display = "none";
}
And that’s all. As you can see creating and loading a custom keyboard with MindFusion JS library is really as easy as 1, 2 3. You can download the complete source code of the sample from this link:
Download the Hidden Keyboard With Special Language Symbols JavaScript Sample
About MindFusion Virtual Keyboard for JavaScript: A highly interactive, highly customizable library written in pure JavaScript that provides your web application with screen typing capabilities similar to those on mobile devices. The keyboard supports three predefined layouts: compact, default and extended. You can also use the keyboard layout creator tool that provides a convenient GUI to create and arrange your own keyboards. The library offers a well documented API with self-explanatory API members and tutorials that guarantee flat learning curve. You can choose among 8 predefined keyboard styles or customize them to create your own styles. Licenses are royalty-free, perpetual with discounts for freelancers, startups, academic institutions to name just a few. Learn more at https://mindfusion.eu/javascript-keyboard.html
