We are happy to announce the new version of the Scheduling for Silverlight library. Here is an overview of the new features:
Licensing
MindFusion no longer maintains separate trial build of the control assemblies. Instead, set the LicenseKey property of the individual components to disable the component’s evaluation mode and stop displaying trial messages. If your application contains more than one control by MindFusion, you could call MindFusion.Licensing.LicenseManager.AddLicense(key) to specify the key once instead of setting it per each control. License key strings are listed on the Keys & Downloads page at MindFusion’s customer portal. Make sure your project has a reference to the MindFusion.Licensing assembly.
Visual Studio 2013/2015 support
The Schedule control now includes support for Visual Studio 2013 and 2015. The installer can create VS2013 and VS2015 toolbox palette for the component.
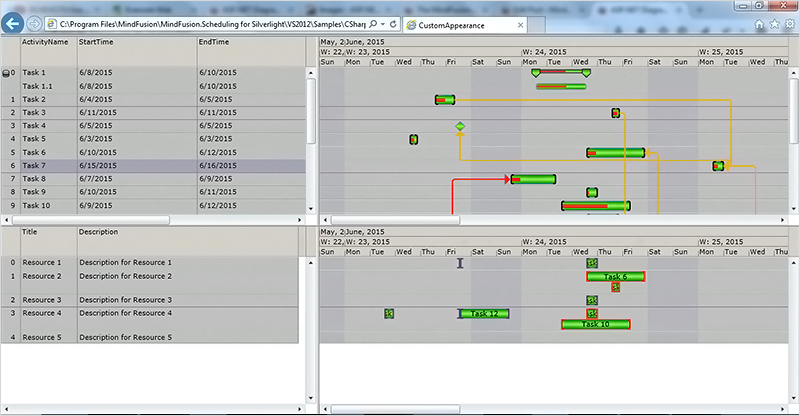
Improved data grid
You can now customize the cells and headers in the data grid through a set of new properties: CellBorderBrush, CellBorderThickness, HeaderBackground, HeaderBorderBrush, HeaderBorderThickness, HeaderFontSize, HeaderForeground, and HeaderMargin. Use the new ColumnCreating event to replace a grid column with a custom one.
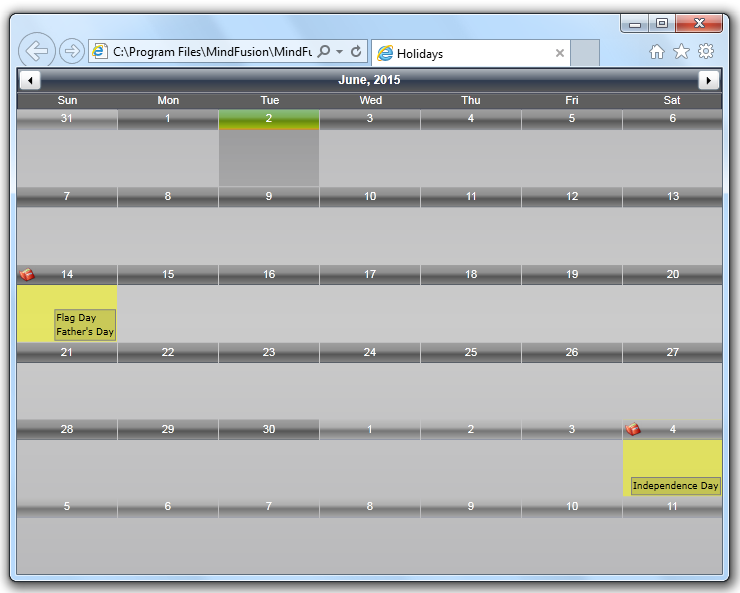
New Holiday Providers
Enrich your Silverlight application with the new set of five holiday providers, which are now part of the MindFusion.HolidayProviders.dll assembly – AustraliaHolidayProvider, FranceHolidayProvider, GermanyHolidayProvider, RussiaHolidayProvider, and UKHolidayProvider.
Improved Timetable view
We have made some API changes to make using the component even easier. The WorkTimeStartHour and WorkTimeEndHour properties have been renamed to WorkTimeStart and WorkTimeEnd respectively and are now of type TimeSpan to allow more flexible work time intervals. In addition, you can now use the new WorkTimeStarts and WorkTimeEnds properties to specify different work time intervals for the different days in the view. The new ColumnHeaderTemplate property lets you customize the column headers by using a DataTemplate object.
Improved WeekRange view
The Week Range view can now display week numbers, similarly to the Single Month view. Use the WeekHeaderPosition property to enable week numbers and customize them with the RotateWeekHeaderTexts, WeekHeaderFormat, WeekHeaderStyle, and WeekNumbersHeaderWidth properties.
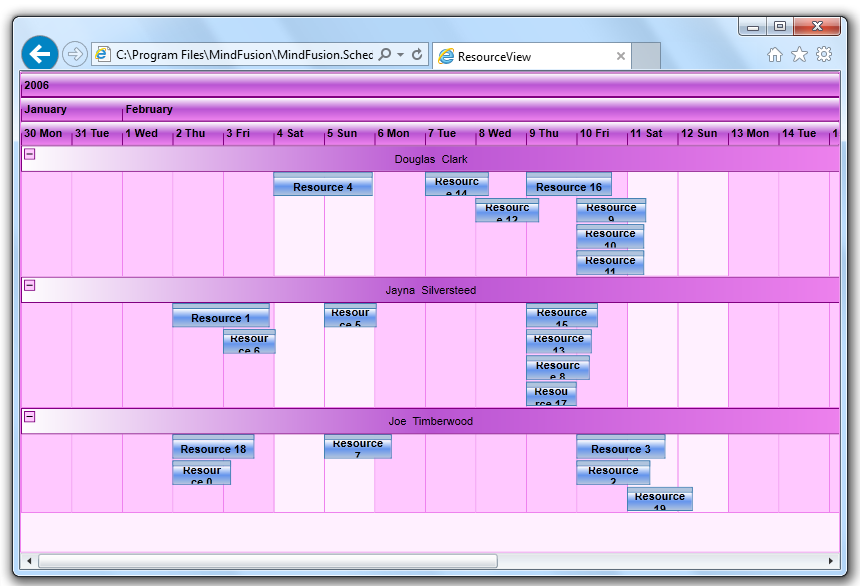
Improved Resource view
We have added a new RowHeaderTemplate property for customization of the row headers.
Miscellaneous
- New resource and item hit-testing methods: GetItemAt and GetResourceAt.
- The modifier key to clone items interactively can now be specified through the ItemCloneKey property.
- New ItemStartModifying event.
- Various bug fixes.
- Two new samples – CustomMonthCalendar and CustomTimetableGrid.
See those numerous new features and tons of existing ones in action – download the component’s libraries with samples and documentation from this link:
MindFusion Scheduler for Silvelight, V3.3.2 Trial Version
Your questions, comments and inquiries are welcomed by MindFusion competent and friendly support team. Write us at the forum, Help desk or use e-mail support@mindfusion.eu
About MindFusion Scheduler for Silverlight: MindFusion.Scheduling for Silverlight provides your web application with a host of useful features for creating, customizing, importing and exporting calendars, time tables, appointment schedules. What’s more, the component includes a full-features Gantt chart with an activity chart and a resource chart. Unleash your creativity with the vast set of appearance options and enjoy the freedom to create calendars where every single detail is customizable and can be controlled by you. Implement professional Gantt diagrams and bring project planning features to your web software with a few mouse clicks. The library is packed with many samples, tutorials and extensive documentation to help you started. The licensing scheme is very attractive with various discount options and great savings for multiple licenses as well for small companies – check it here.