The new version of Diagramming for ASP.NET programming component has just been released. Here is an overview of the most important new features:
Canvas mode improvements
- undo / redo support: call diagram.setUndoEnabled(true) on client side to start tracking changes.
Call undo() or redo() methods to restore diagram state. Actions cannot be undone after postback; - animations: the Animation JavaScript class can be used to animate values of various properties of
nodes and links. An example is available at http://mindfusion.eu/_samples/animations/Animations.html - clipboard support: call the copyToClipboard, cutToClipboard and pasteFromClipboard methods to copy or paste selected items;
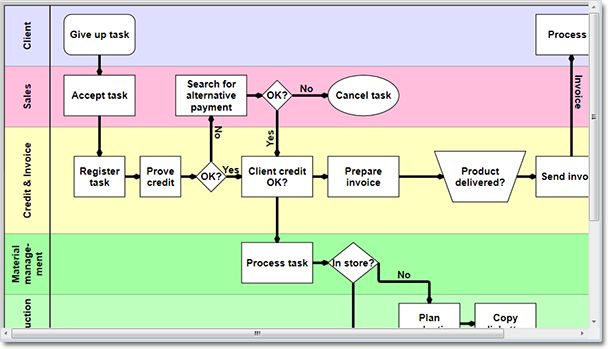
- the swimlane grid is now rendered in Canvas mode;
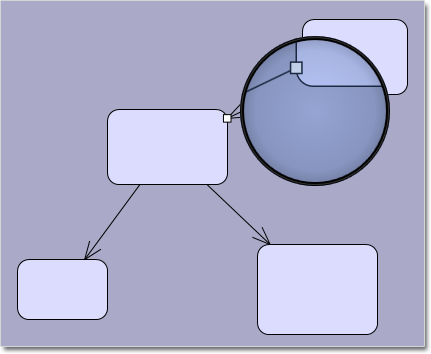
- the magnifier tool is now supported in Canvas mode;
- as well other new properties and events – check them here.

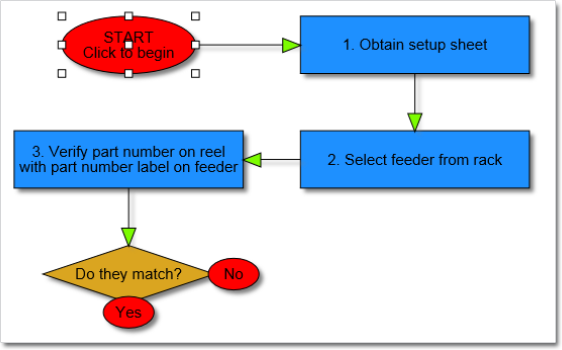
A typical flowchart built interactively. Some of the nodes support animation. See the sample here.
Intellisense support
The package now includes a MindFusion.Diagramming-vsdoc.js file providing code completion information. To load it in Visual Studio, add e /// tag to the top of your script files. Use the static Diagram.create and Diagram.find methods instead of $create and $find to let Visual Studio infer the type of returned Diagram objects correctly.
Node list control
The NodeListView control is a listbox control that can host any type of objects that derive from DiagramNode. Users can drag objects from the NodeListView onto the Diagram canvas. The control creates a copy of the selected node at the position of the mouse pointer.
Resize of multiple nodes
The new AllowMultipleResize property lets users resize multipleselected nodes simultaneously. When enabled, dragging the corner or side adjustment handle of any node resizes all nodes in the selection.
Export of Visio 2013 files
You can export the content of Diagram and DiagramDocument objects to Visio 2013 VSDX files. First, you should add a reference to the MindFusion.Diagramming.Export.Visio.dll assembly. Currently, the exporter supports shapes from the Visio basic stencil. Support for more shapes will be added upon request.
Improvements in the Visio2013Importer
- The importer now supports Visio group shapes. Child shapes in groups are no longer lost when importing, and their corresponding diagram nodes are attached to the corresponding group node.
- Visio NURBS curves are now imported as Bezier-style links.
- and more – check them here.
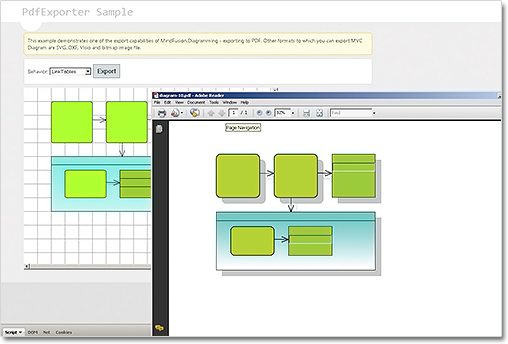
Headers and footers in PDF
The PdfExporter can now add headers and footers to the exported pages. Their contents and font are customizable.
Detailed information about the release is posted at the forum. Below is a link to download the trial version:
Download MindFusion.Diagramming for ASP.NET 5.1 Trial Version
Technical support
MindFusion support team is happy to assist you with any questions you might have about Diagramming for ASP.NET or any other of our products. You can leave a message at the discussion board, use the help desk or e-mail support@mindfusion.eu.. We strive to provide competent and detailed answers to your questions within hours of receiving them.
About Diagramming for ASP.NET: An advanced WebForms programming component that offers all the functionality that is needed for creating, styling and presenting attractive flowcharts, hierarchies, trees, graphs, schemes, diagrams and many more. The control offers numerous utility methods, path finding and cycle detection, rich event set and many useful user interaction features like tool tips, multiple selection, copy/paste to/from Windows clipboard and many more.
NetDiagram offers more than 100 predefined node shapes, scrollable tables, 13 automatic layouts and many
more. You can check the online demo to see some of the features in action. The control includes many samples, detailed documentation and step-by-step tutorials. Every features is duly documented and there’s plenty of code to copy. The component is not only powerful and scalable, but easy to learn and fun to use.