MindFusion is pleased to announce a new release of its Diagramming component for ASP.NET MVC. Here is an overview of the new features:
Import of OpenOffice Draw files
You can now import .odg files, created by the OpenOffice Draw vector graphics editor. Various overloads of the Import method can be used to import the OpenOffice drawing into a DiagramDocument, whose pages correspond to the Draw pages or into a single Diagram, whose content is merged from all important pages. The new DrawImporter class supports shapes from the General and Flowchart shape palettes in Draw. For each node and connector shape, the importer creates a matching ShapeNode or DiagramLink object and sets their properties in such manner that the source shape or link is matched as precisely as possible.
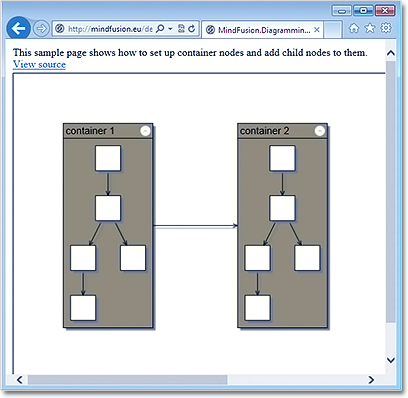
ContainerNode Improvements
- child nodes are now drawn by their containers; when the containers overlap, the children of the lower container do not appear in front of the children of the upper container anymore;
- you can use the ClipChildren property to specify whether child items are clipped to the container’s boundaries;
- the ZIndex property does not get automatically updated when new nodes are dropped into a container.
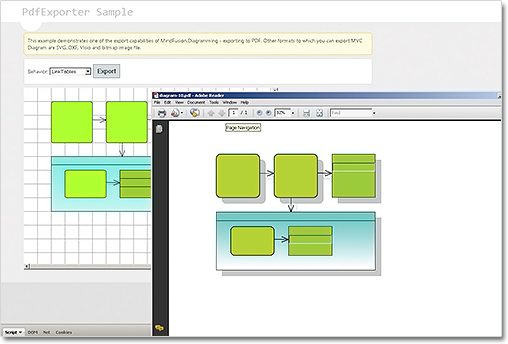
PdfExporter Improvements
- Improved handling of clip regions in custom drawing code
- PDF shadings now include all colors from a ColorBlend
- PdfExporter is now thread-safe
Miscellaneous
- New overloads of the DiagramView, Overview and NodeListView extension methods have been added. The initFunction parameter can be used to generate a JavaScript function that should be called to initialize the corresponding controls in partial load scenarios (see http://mindfusion.eu/Forum/YaBB.pl?num=1373861644/14#14).
- the new controlLoaded event is now raised when a control is loaded on the client-side.
– Added support for Diagram.LinkHitDistance, DiagramItem.HyperLink and DiagramNode.EnabledHandles properties. - as well other new features.
More information about the new release is posted at the forum. You can download the trial version of the component from the link below:
Download MindFusion.Diagramming for ASP.NET MVC 1.6
Technical support
Technical support is available at the Diagramming for ASP.NET MVC forum, the help desk, or per e-mail at support@mindfusion.eu. Excellent customer support is one of our top priorities and we try to provide competent and detailed answers to all your questions within hours of receiving them.
About Diagramming for ASP.NET MVC Control: It is a multi-purpose diagramming tool that consists of two parts: a .NET class library running on the server and a client side control implemented in JavaScript. The server side .NET library implements a flow-diagramming object model that lets you define structures such as trees, flowcharts and graphs. Every element in the diagram is easily accessible and the whole diagram is rendered as part of an HTML page by just calling the DiagramView extension method.
On the client the diagram is rendered by a DiagramView JavaScript control that draws its content on an HTML Canvas. The user is able to add nodes and links simply by drawing them with the mouse. There is also a NodeListView control, which lets users create new nodes via drag and drop.
MvcDiagram also supports various automatic layout algorithms that will make every diagram easy to understand and nice to look at. The diagram can also be easily serialized in binary or XML format. Exporting is done in a variety of formats including Pdf, Svg, Visio and more. You can read details about the components at the MvcDiagram features page.