JavaScript ImagePicker
Let your users choose and upload images fast and easy.
A Responsive ImagePicker Control with a rich API
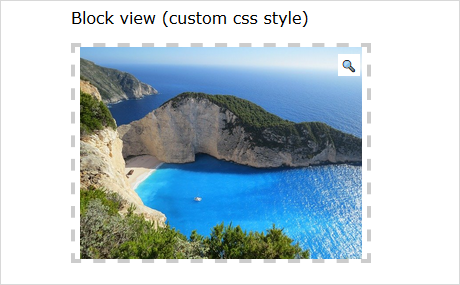
Style and customize this JavaScript library in a way that suits your application best.
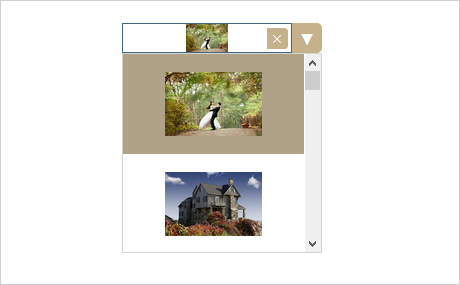
Two Modes
The ImagePicker control works both as an image chooser and an image drop-down control. You can allow the users to pick up image files from their computer or let them choose an image from a predefined list.
Online Documentation: ImagePicker Class Members
Complete Customization
The library exposes many properties, which allow you to control the style of the buttons, the height of the drop-down portion, the size of the items and more.
Online Sample: The ImagePicker Control
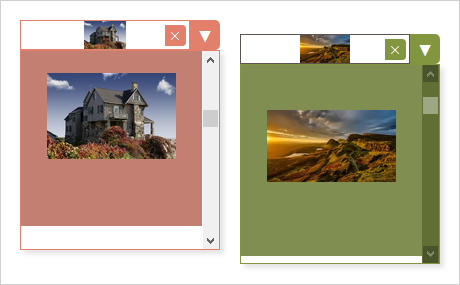
CSS Styling
The appearance of every element on the control is regulated by CSS styles. There is a set of 10 predefined themes, which you can edit or copy to create your own themes.
Interaction and Events
The ImagePicker API includes a set of different events that are raised when the user interacts with the control. The validation events alow you to cancel the user action.