In GDI+ mode, FlowChartX can apply two kinds of visual effects to nodes, Glass and Aero. To apply an effect to all nodes in a flowchart, call the AddAeroEffect or AddGlassEffect method of the FlowChart class. To apply an effect to individual nodes, call the AddAeroEffect or AddGlassEffect method of Box or Table. It is possible to combine different effects or apply more than one effect of the same type by calling these methods multiple times.
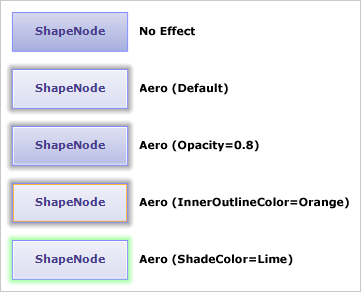
The Aero effect can be applied by calling AddAeroEffect. The effect is designed to roughly resemble the Aero theme of Windows. More specifically, the effect adds semi-transparency to the nodes, a smooth shade at the outside and a thin inset stroke. The semi transparency is specified via the opacity argument. Opacity varies from 0 to 1 inclusive, where 0 indicates full transparency and 1 indicates the original node color. The semi transparency is applied only on the node brush. The colors of the shade and the inner stroke are specified through the shadeColor and innerOutlineColor arguments respectively. The following image illustrates how these properties affect the output:

The following example applies the Aero effect to all nodes of a flowchart:
VB6
 Copy Code Copy Code
|
|---|
flowchart.AddAeroEffect 0.5, vbBlack, vbWhite |
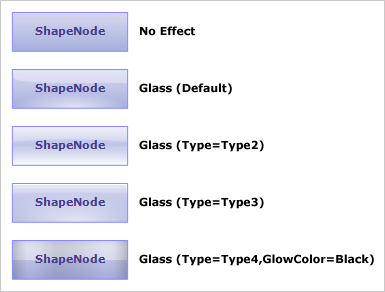
The Glass effect is applied via the AddGlassEffect method. The Glass effect adds visuals on top of the nodes in order to give the impression of a reflective surface. There are several variations of this effect, which can be selected through the type argument. The color of the reflection and the ambient color can be specified through the reflectionColor and glowColor arguments respectively. When usePenAsGlow is set to true, the color of the node's pen is used as the ambient color. The following image illustrates the differences between the distinct effect types:

The following example applies a Glass effect to all nodes of a flowchart:
VB6
 Copy Code Copy Code
|
|---|
fcx.AddGlassEffect gtType1, vbWhite, vbWhite, False |
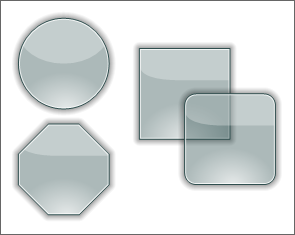
The values of the effect properties are usually selected in accordance with the color scheme of the target diagram and the desired end result. In addition different types of effects can be applied simultaneously to achieve more interesting results. The examples below demonstrate possible effect combinations in various color contexts.

Here is the code that applies the above effects:
VB6
 Copy Code Copy Code
|
|---|
fcx.BackColor = vbWhite |
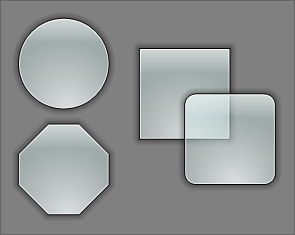
This example is similar to the first one, only this time the nodes are painted in light colors and the background is dark.

Here is the code that applies the above effect:
VB6
 Copy Code Copy Code
|
|---|
fcx.BackColor = RGB(128, 128, 128) |
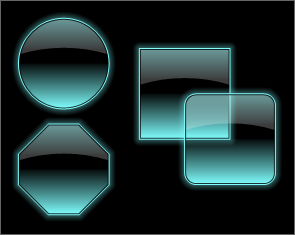
This example uses bright colors on black background to create a glow effect. The example utilizes an Aero effect with ShadeColor set to the color of the nodes' pens.

Here is the code that applies the above effects:
VB6
 Copy Code Copy Code
|
|---|
fcx.ShowShadows = False |