MindFusion has released a version 1.0.2 of its Diagramming component for Android. Here is an overview of the new features:
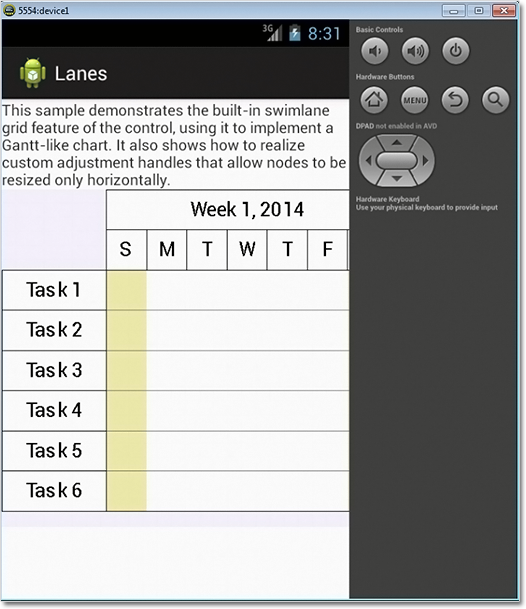
Swimlanes
The lanes grid lets you emphasize the relationship between a group of diagram items by displaying them in a distinct lane or cell within the grid. To display the lane grid, set the EnableLanes property of the Diagram class to true. The swimlane grid can be customized through various attributes exposed by the Diagram.LaneGrid property. You can specify the number of rows and columns, the headers, the cell appearance and others.
Miscellaneous
- New stock shapes have been added to the Shape class: RightTriangle, Decagon, Trapezoid, Star4Pointed, Star5Pointed, Star6Pointed, Star7Pointed, Star16Pointed, Star24Pointed, Star32Pointed, Donut and Plaque.
- A long press displays the context menu if View.setOnCreateContextMenuListener method has been called.
- resizeToFitText method added to ShapeNode and TreeViewNode.
The new version is available for download from the following link:
Download Diagramming for Android, V1.0.2
If you require technical support, please use the forum or write us at support@mindfusion.eu. A help desk is also available. Providing fast and competent technical support is among the priorities of MindFusion. We answer most support inquiries within hours of receiving them.
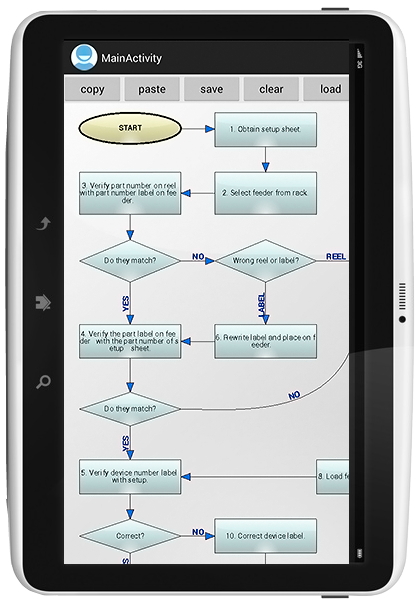
About Diagramming for Android: A native Java class library, which provides your Android application with a powerful set of features for creating, customizing and displaying flowcharts, genealogy trees, class hierarchies, networks, algorithms and much more. The component offers a rich choice of predefined shapes, many pen and brush options as well HTML-like formatting of text. Diagram nodes can hold text as well images, can be semi-transparent and support glass reflection effects. The component offers various automatic layout algorithms and a rich user interaction model, which supports zoom, scroll, alignment guides and more. You can read the features list at the features web page of the component. For pricing and licenses check this link.