MindFusion has released a beta version of its Diagramming for ActiveX component. Here is an overview of the new features:
Glass and Aero Effects
You can now apply Glass and Aero visual effects to nodes with the AddGlassEffect and AddAeroEffect methods, which are added to the Box, Table and Flowchart classes. You must be in the GDI+ mode to use effects.
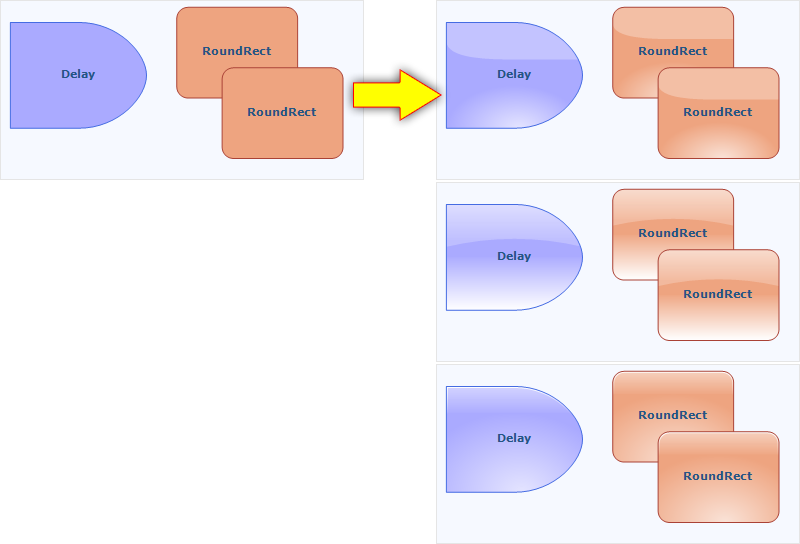
Here is an overview of the four glass-reflection effects, which you can apply with AddGlassEffect:
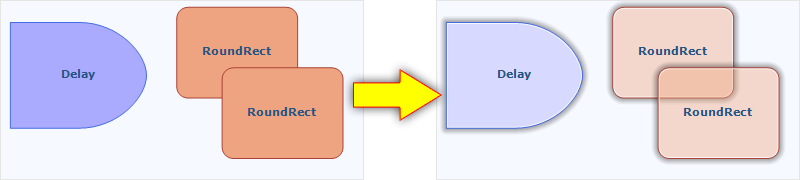
The AddAeroEffect method aplies semi-transparency to nodes and emphasizes their outline by adding a shade and an inner stroke.
Miscellaneous
- The new SelectionOptions.FramePadding property specifies the distance between the selected items and the selection frame.
- SelectionOptions.ShowItemHandles property specifies whether handles for individual items are drawn in a multiple selection.
- Arrow.Segments can be set even on self-loop arrows or when auto routing is enabled.
- You can set custom shapes for self-loop arrows.
- and more.
You can read further details about the new features and this release of FlowChartX at the news section of the forum. The trial version of the control is available for download from here:
Download FlowChartX 4.7 Trial Version
Technical support
MindFusion puts special effort in providing excellent customer support to all developers who use our components. You can write at the forum, help desk or use e-mail support@mindfusion.eu. All questions are usually answered within hours of being received.
About MindFusion.Diagramming for ActiveX: An ActiveX programming component that lets you create with ease every type of diagram, flowchart, scheme, chart, hierarchy, tree etc. The control supports rich user interaction model with advanced features like tool tips, grid alignment, docking points for nodes, scrolling and zooming and many more. FlowChartX implements 7 automatic layouts as well arrow routing. The appearance if each flowchart is completely customizable. Nodes can hold both images and text, their Z-order can be changed and there are tens of predefined shapes to choose from. Nodes support aero and glass visual effects.
The control also includes detailed documentation and many samples for a variety of languages and
platforms. You can find more about the features of the tool at the features page or check the licensing scheme and the prices here.