MindFusion announceс а неш release of our WebForms suite of components. Here is an overview of the most important new features:
Licensing
We no longer make separate trial build of the control assemblies. Instead there is a new LicenseKey property, which disables a component’s evaluation mode. If your application contains more than one control by MindFusion, you could call MindFusion.Licensing.LicenseManager.AddLicense(key) to specify the key once instead of setting it per each control. License key strings are listed on the Keys & Downloads page at MindFusion’s customer portal.
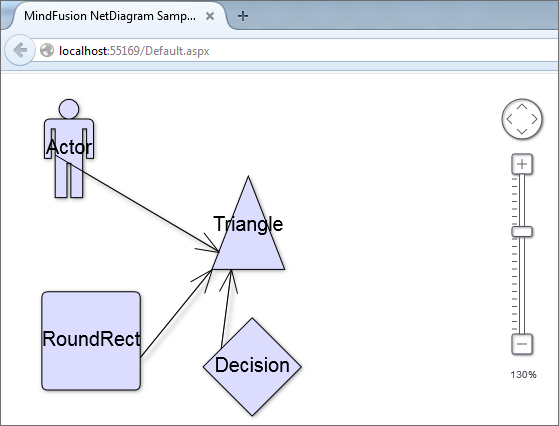
Zoom control
The ZoomControl class from MindFusion.Common.WebForms lets users change interactively the current zoom level and scroll position of a DiagramView or a MapView. To set it up, add a ZoomControl element to the page and set the control’s TargetId property to the id of the view. The control has numerous properties for customizing its appearance.
Visual Studio 2015 Toolbox Support
MindFusion.WebForms components can now be installed automatically into Visual Studio 2015 toolbox palette.
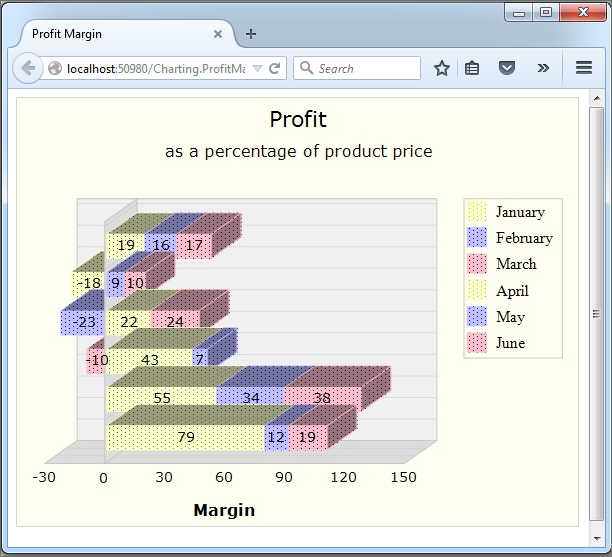
Custom Formatting of Labels for Line charts
Line charts now support custom formatting of labels. To use custom formatting, set LabelFormat to NumberFormat.Custom and use LabelCustomFormat.
Sorted Bars
The algorithm for sorting of bars has been improved. Bars in a series or in clusters can be sorted in ascending or descending order – use the SortOrder property. You can also sort each series/cluster with the SortSeriesBy property. Bar can be sorted with their colors preserved if SortColor is set to true.
Canvas mode improvements
- Shape property of TableNode and ContainerNode is now supported in Canvas mode.
- CellFrameStyle and EnableStyledText properties of TableNode are now supported in Canvas mode.
- CellTextEditedScript event raised when users edit the text of table cells.
- CreateEditControlScript event lets you create custom DOM element or fragment to use as in-place text editor.
- NodeListView raises nodeSelected event when the user selects a node.
- Load XML files from client side by calling loadFromXml method of Diagram class.
- as well many more new properties and events.
Styled text in Canvas mode
The EnableStyledText property of ShapeNode allows using HTML-like formatting tags to apply various attributes to the node’s text. At this time the component supports the following formatting tags:
<b> specifies bold text
<i> specifies italic text
<u> specifies underlined text
<color=value> specifies text color
<br /> specifies line break
Zoom control
(not available in JavaApplet mode)
The ZoomControl class lets users change interactively the current zoom level and scroll position of a DiagramView. To set it up, add a ZoomControl element to the page and set the control’s TargetId property to the id of a DiagramView. The control offers numerous customization properties like ZoomStep, ScrollStep and various appearance setting properties such as Fill, BorderColor, CornerRadius and TickPosition.
Linear and oval gauge controls have been added to MindFusion.WebForms pack. The gauges are drawn on client side using HTML Canvas API. Users can change gauge values interactively by dragging their elements.
Horizontal Timetable view
Horizontal layout has been added to the Timetable view. The horizontal timetable view displays a collection of rows where each row represents the allotment of resources to distinct hours of a day; the rows in this view represent dates, tasks, locations, contacts or resources.
The bundled jQuery version has been upgraded to 1.11.2.
You can read further details about the release at the announcement page at MindFUsion discussion board.
The trial version of the new MindFusion.WebForms Pack is available for direct download from this link:
Download MindFusion ASP.NET Pack 2015.R1
About MindFusion.WebForms Pack: A set of WebForms components that add great variety of features to your ASP.NET application with a few mouse clicks. The pack contains advanced components for diagramming, scheduling, charting and UI (Accordion, ColorPicker, TabControl, Window, WindowHost, DockControl, Button, Slideshow, Zoom and more). Each tool boasts easy to learn and use API and is quickly integrated into any web application that targets the ASP.NET platform. The controls support numerous options for styling, data import / export, user interaction and offer rich event set. There are plenty of samples and step-by-step tutorials as well detailed documentation.
Use the features page for each of the tools to find out more about its capabilities and the numerous ways it can boost your performance and speed up the development of your application:
- Diagramming for ASP.NET
- Scheduling features page
- Charting features page
- and UI (Accordion, ColorPicker, TabControl, Window, WindowHost, DockControl, Button, CheckBox, Radio, Slideshow, Zoom and many more).
Visit the buy page for details on the licensing scheme and prices. If you have questions please contact us. We shall be happy to assist you.