Apply TreeLayout twice to arrange a genealogy tree
In a series of posts we’ll explore ways to combine graph layout algorithms for various purposes, such as improving layout speed or achieving specific layout constraints.
In this example we’ll show how to apply two TreeLayout instances with different settings to arrange a genealogy tree. The genealogy tree is focused on specific person, with several levels of ancestors drawn above and descendants drawn below. A Visual Studio sample project containing the code from this post is available for download here:
As a start, let’s define a new node class that will draw a person’s photo and name inside a frame, along with their partners’. This will simplify our layout code since we won’t have to take care of keeping partner nodes close to each other:
class GenealogyNode : DiagramNode
{
public List Partners { get; set; }
public override void DrawLocal(IGraphics graphics, RenderOptions options)
{
float relationLinkLen = Bounds.Width / 7;
int relations = Partners.Count - 1;
float personViewWidth = Bounds.Width - relations * relationLinkLen;
personViewWidth /= Partners.Count;
var rect = GetLocalBounds();
rect.Width = personViewWidth;
for (int i = 0; i < Partners.Count; i++)
{
DrawPerson(Partners[i], graphics, rect);
if (i < Partners.Count - 1)
{
float rx = rect.Right;
float ry = rect.Y + 4 * rect.Height / 5;
rect.X += personViewWidth + relationLinkLen;
graphics.DrawLine(Pens.Gray, rx, ry, rect.X, ry);
}
}
}
public override void DrawShadowLocal(IGraphics graphics, RenderOptions options)
{
}
void DrawPerson(Person person, IGraphics graphics, RectangleF rect)
{
const float labelHeight = 5;
const float padding = 3;
// draw name
var labelRect = RectangleF.FromLTRB(
rect.Left,
rect.Bottom - labelHeight,
rect.Right,
rect.Bottom);
graphics.DrawString(person.Name,
EffectiveFont, Brushes.Black, labelRect,
new StringFormat { Alignment = StringAlignment.Center });
// draw image
var imageRect = rect;
imageRect.Height -= labelHeight + padding;
Utilities.DrawImage(graphics, person.Image, imageRect, ImageAlign.Fit);
// draw frame
var frameColor = person.Gender == Gender.Female ?
Color.Red : Color.BlueViolet;
var framePen = new System.Drawing.Pen(frameColor, 0);
graphics.DrawRectangle(framePen, rect);
framePen.Dispose();
}
}
Alternatively, we could draw a single person per node instead, placing partners’ nodes close to each other, grouping them using AttachTo method, and later running TreeLayout with its KeepGroupLayout property enabled.
Now to generate a sample tree, we’ll define recursive methods that will create specified number of ancestor pairs (GenerateAncestors) and create random number of descendants (GenerateDescendants):
void GenerateAncestors(GenealogyNode node, int levels)
{
if (levels == 0)
return;
for (int i = 0; i < 2; i++)
{
var p = AddPair();
var link = diagram.Factory.CreateDiagramLink(p, node);
link.DestinationAnchor = i;
link.OriginAnchor = 2;
GenerateAncestors(p, levels - 1);
}
}
void GenerateDescendants(GenealogyNode node, int levels)
{
if (levels == 0)
return;
int children = random.Next(1, 5);
for (int i = 0; i < children; i++)
{
int r = random.Next(0, 3);
if (r == 2)
{
var p = AddPair();
var link = diagram.Factory.CreateDiagramLink(node, p);
link.OriginAnchor = 2;
link.DestinationAnchor = 0;
GenerateDescendants(p, levels - 1);
}
else if (r == 1)
{
var p = new Person { Name = "daughter", Gender = Gender.Female, Image = fImage };
var childNode = AddNode(p);
diagram.Factory.CreateDiagramLink(node, childNode);
}
else if (r == 0)
{
var p = new Person { Name = "son", Gender = Gender.Male, Image = mImage };
var childNode = AddNode(p);
diagram.Factory.CreateDiagramLink(node, childNode);
}
}
}
GenealogyNode AddPair()
{
var p1 = new Person { Name = "mom", Gender = Gender.Female, Image = fImage };
var p2 = new Person { Name = "dad", Gender = Gender.Male, Image = mImage };
return AddNode(p1, p2);
}
GenealogyNode AddNode(Person p)
{
var bounds = new RectangleF(0, 0, 30, 40);
var node = new GenealogyNode();
node.Bounds = bounds;
node.Partners = new List { p };
node.AnchorPattern = AnchorPattern.TopInBottomOut;
diagram.Nodes.Add(node);
return node;
}
GenealogyNode AddNode(Person p1, Person p2)
{
var bounds = new RectangleF(0, 0, 70, 40);
var node = new GenealogyNode();
node.Bounds = bounds;
node.Partners = new List { p1, p2 };
node.AnchorPattern = PairPattern;
diagram.Nodes.Add(node);
return node;
}
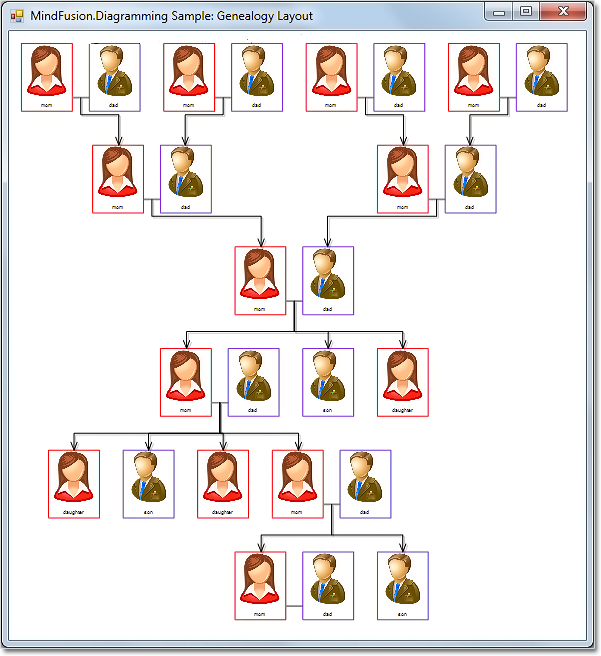
Finally we run TreeLayout twice with specified root node, arranging ancestor nodes above the root and descendant nodes below it, creating the genealogy drawing shown below:
private void GenealogyForm_Load(object sender, EventArgs e)
{
var root = AddPair();
GenerateAncestors(root, 2);
GenerateDescendants(root, 3);
var l1 = new TreeLayout();
l1.ReversedLinks = true;
l1.Direction = TreeLayoutDirections.BottomToTop;
l1.Anchoring = Anchoring.Keep;
l1.LevelDistance *= 2;
l1.NodeDistance *= 1.4f;
l1.LinkStyle = TreeLayoutLinkType.Cascading3;
l1.Arrange(diagram);
var l2 = new TreeLayout();
l2.Root = root;
l2.KeepRootPosition = true;
l2.Anchoring = Anchoring.Keep;
l2.LevelDistance *= 2;
l2.NodeDistance *= 1.4f;
l2.LinkStyle = TreeLayoutLinkType.Cascading3;
l2.Arrange(diagram);
diagram.ResizeToFitItems(5);
//diagramView.ZoomToFit();
}

The code above uses MindFusion’s .NET API and can be used with Windows Forms, WPF, Silverlight and ASP.NET diagramming components. The Java API for Android and desktop Swing application will look similar, with setter method calls instead of property assignments.
You can download the trial version of any MindFusion.Diagramming component from this page.
Enjoy!