We present you a table of a football championship, created with MindFusion org chart plugin.
Category Archives: WordPress
Org Chart WordPress Plugin
Using MindFusion JavaScript Components With WordPress Elementor Plugin
In this blog post we will describe the steps that are necessary to follow if you want to use MindFusion JavaScript library with WordPress Elementor plugin.
This guide assumes you are familiar with Elementor. For clarity we will show you how to show the JavaScript Scheduler from the “First Schedule” sample. The steps can be repeated for any MindFusion JavaScript library.
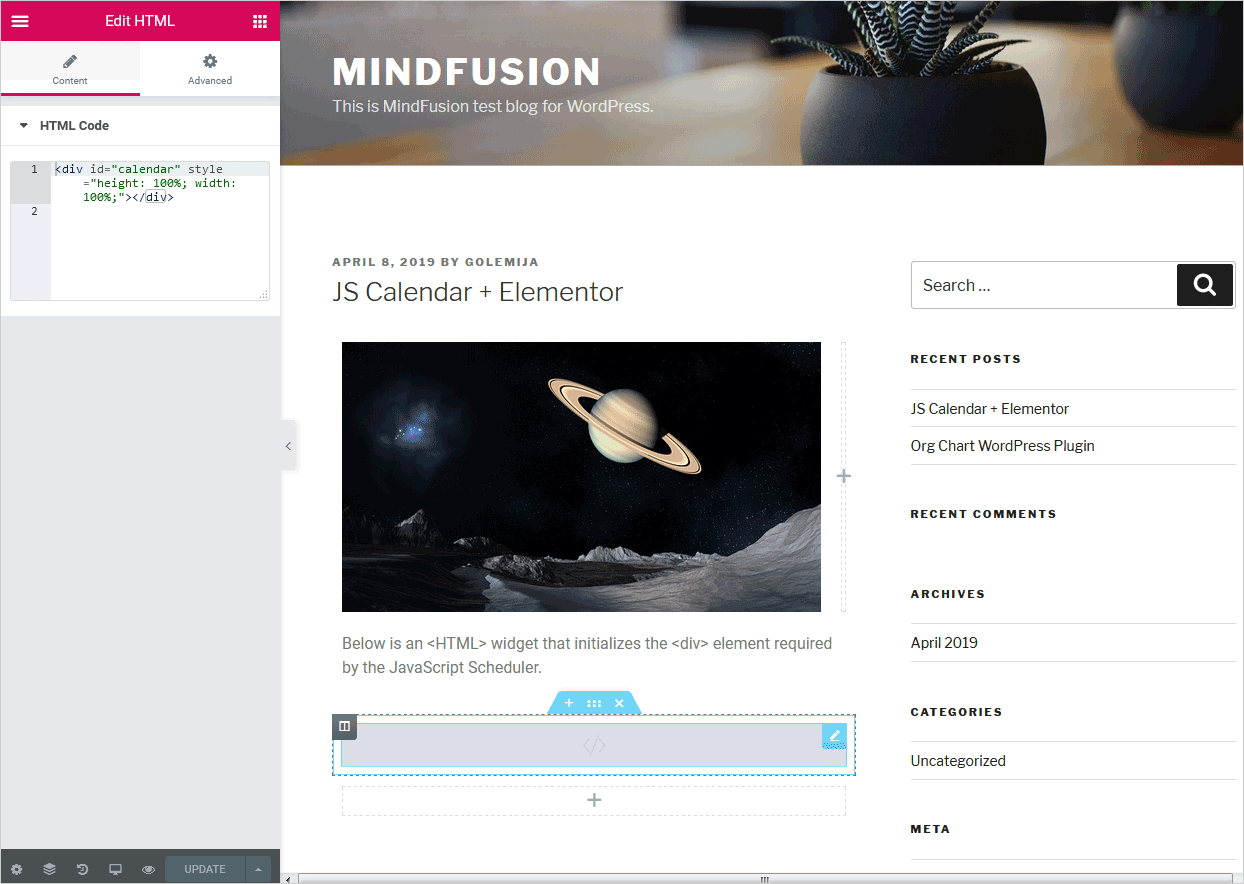
I. Add HTML Tag
The Js Scheduler requires an element to be associated with. We create an HTML Elementor widget in the place of the web page where we want the schedule to appear. Then we write in it the HTML code that creates the calendar div:
II. Copy the JavaScript and CSS Files
The First Schedule sample requires reference to two JavaScript files and a CSS file with the calendar theme.
We copy the theme we will use in a new folder called “calendar-themes” into the directory of your WordPress website. This folder should be located in the subfolder that has the name of the WordPress theme you are using. This subfolder is located in the wp/content/themes/ directory. The path should be:
http://www.yoursite.any/wp-content/themes/your-theme/calendar-themes/first-theme.css
Instead of “calendar-themes” you can use any other name for your folder.
Next, copy the MindFusion.Scheduling.js and FirstSchedule.js files in a new folder called “js”, which is located at the same place where the calendar-themes folder is placed. The path should be:
http://www.yoursite.any/wp-content/themes/your-theme/js/FirstSchedule.js http://www.yoursite.any/wp-content/themes/your-theme/js/MindFusion.Scheduling.js

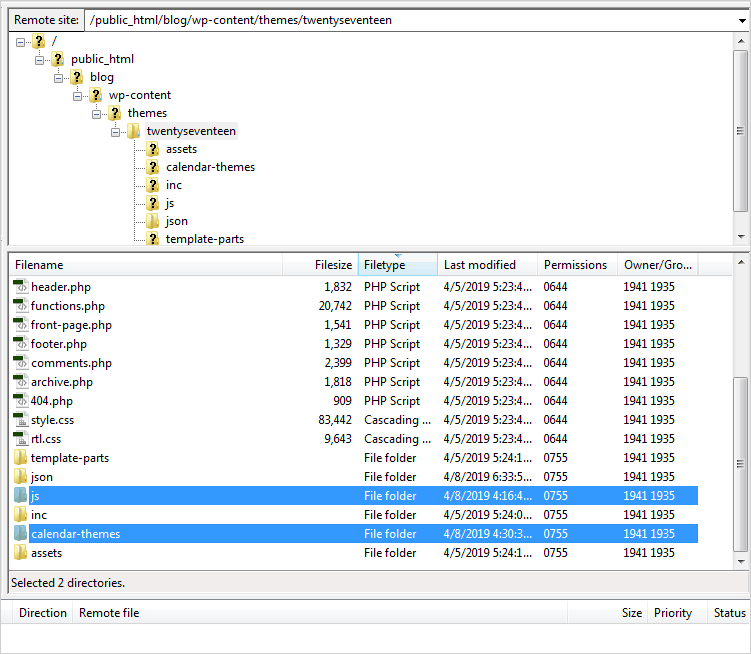
The directory structure of a WordPress blog with the newly created “js” and “calendar-themes” folders.
III. Get a Header/Footer WordPress Plugin.
Here is a list of the available options:
https://www.cminds.com/best-5-wordpress-header-footer-management-plugins/
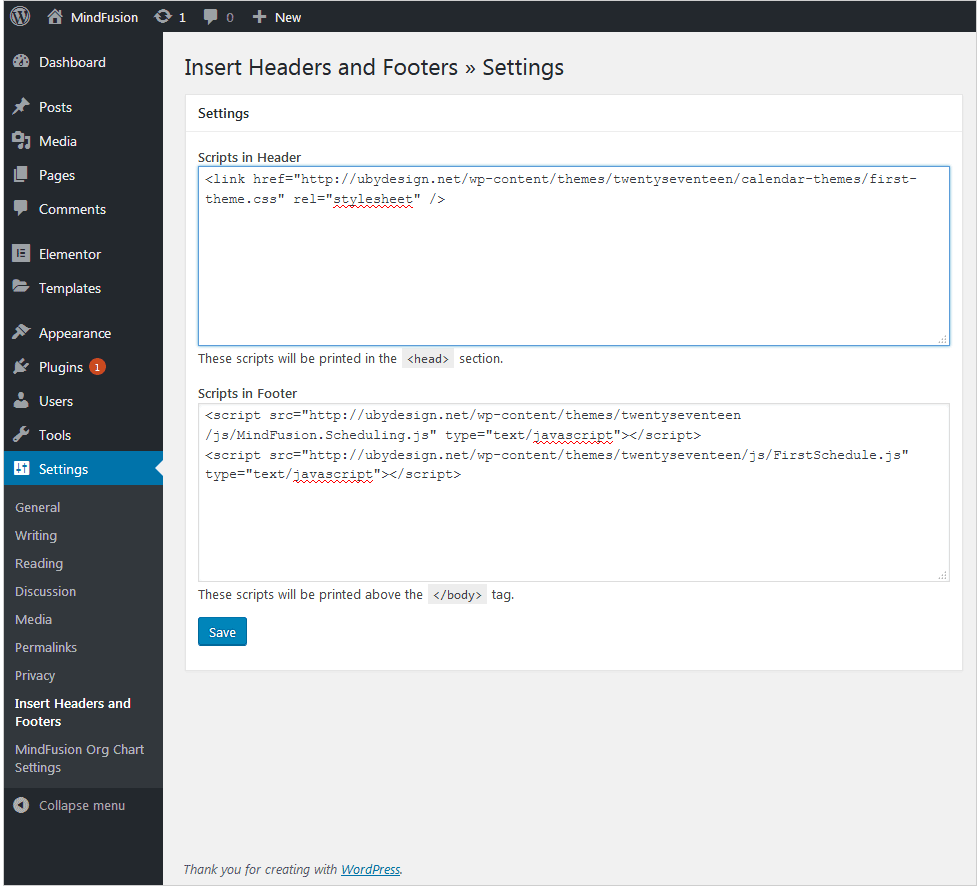
For the purpose of this tutorial we installed “Insert Headers and Footers” but any other plugin will do. After you install the chosen plugin add the reference to the scheduler themes and the JavaScript files according to the instructions of the plugin provider. In our case we did this from the WordPress Dashboard > Settings > Insert Headers and Footers menu.
There we placed in the “Scripts in Header” text box:
<link href="http://ubydesign.net/wp-content/themes/twentyseventeen/calendar-themes/first-theme.css" rel="stylesheet">
And in the “Scripts in Footer” textbox:
<script src="http://ubydesign.net/wp-content/themes/twentyseventeen/js/MindFusion.Scheduling.js" type="text/javascript"></script> <script src="http://ubydesign.net/wp-content/themes/twentyseventeen/js/FirstSchedule.js" type="text/javascript"></script>
On our test blog we use the twentyseventeen theme. That’s how the Header/Footer settings look like:

The header references the CSS theme of the calendar, the footer adds references to the required JavaScript files.
Learn more about MindFusion JavaScript components at: https://mindfusion.eu/products.html#javascript
For technical questions please use the MindFusion discussion board: https://mindfusion.eu/Forum/YaBB.pl