MindFusion is pleased to announce the first release of its Diagramming component for Xamarin. The control is packed with a comprehensive set of features that allows programmers to create, modify and render various types of diagrams fast and easy.
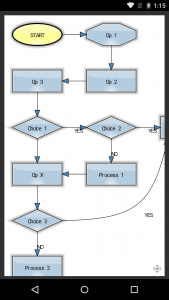
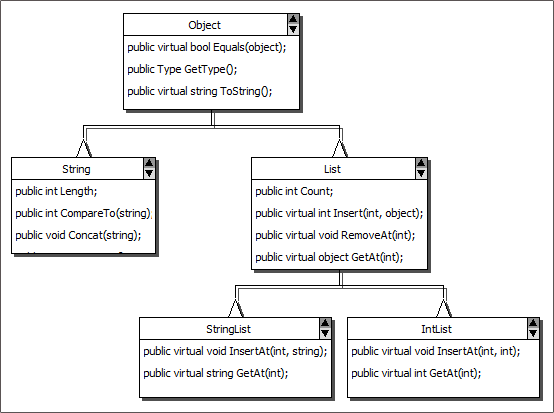
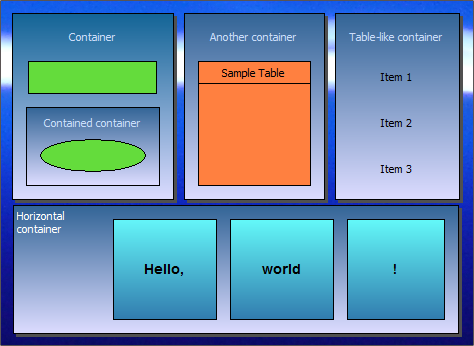
Among its core features are table and container nodes, tree nodes, shape library with a rich choice of predefined node shapes, diagram links with various arrowhead styles and different connector types – Bezier, straight, polyline.
Each Xamarin diagram you build with the component is fully interactive – users can drag, move, resize, create and delete all types of nodes and links. The control fires events for the tiniest user gestures so your software can perform the necessary operations as a result. The event set includes every single action – from editing a link to deleting a node.
The chart’s appearance is fully customizable. Each element of the diagram exposes its complete set of style settings like brush, pen, font, which give you full control over its looks. You can apply glass and aero visual effects for glossier look.
You can organize content in layers for better visualization and use a grid for more precise location and alignment of diagram elements. Ready flowcharts can be quickly persisted into XML with the call of a single method.
We invite you to test the initial MindFusion Diagramming for Xamarin Release. Direct download is available from this link:
Download MindFusion Flowchart Component for Xamarin Beta Version
The download includes a sample project and detailed API reference.
Your questions, comments and feedback are welcomed. Use email support@mindfusion.eu or write at our discussion board. Either way we’ll be glad to receive and answer your feedback!