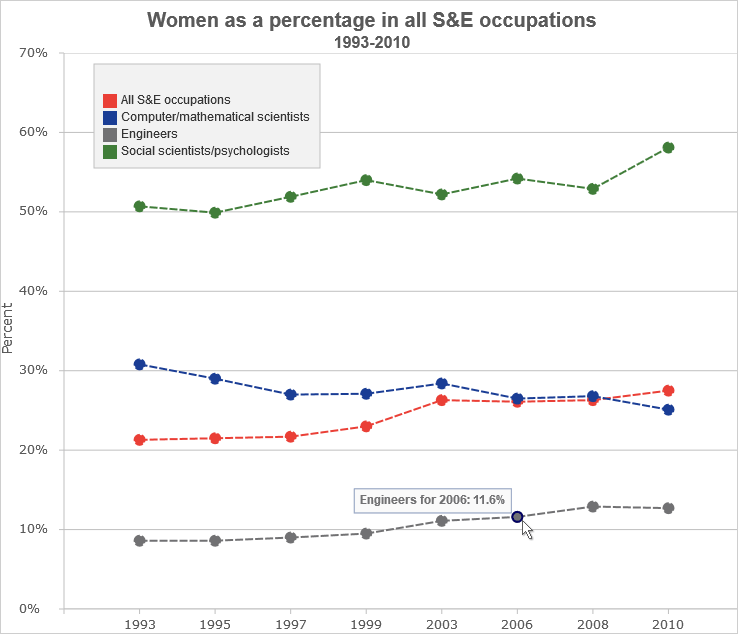
In this blog post we will build a line chart with 4 different series and custom labels on both axes. The chart renders tooltips with custom formatting. You can see the chart online here:
I. Initial Setup
We start by creating a blank HTML page and there we initialize the HTML Canvas element that will be needed by the Js Chart library.
<canvas id="chart" style="width: 100%; height: 100%; display: block;">
You can initialize the canvas as you want – there are no special requirements as to the size, position, scroll settings or anything else. What is important is that you add an id for that canvas – it will be used by the chart library. At the bottom of the page, right before the closing BODY tag we add a reference to the charting JavaScript files that represent the chart library:
<script type="text/javascript" src="Scripts/MindFusion.Common.js"></script> <script type="text/javascript" src="Scripts/MindFusion.Charting.js"></script>
We also add a reference to another JavaScript file called LineChartTooltips.js. We haven’t created it yet, but this will be the file that will hold the JavaScript code for our chart.
<script type="text/javascript" src="LineChartTooltips.js">
II. Initializing the Line Chart In the LineChartTooltips JavaScript file we first include a reference to the Intellisense file so we can use code completion.
/// <reference path="Scripts/jspack-vsdoc.js"></reference>
Then we add mappings to the namespaces that we want to use:
var Controls = Charting.Controls; var Collections = Charting.Collections; var DateTimeSeries = Charting.DateTimeSeries; var Drawing = Charting.Drawing; var ToolTip = Charting.ToolTip;
Now we create the JavaScript chart object. We need a reference to the HTML canvas element, which we get using its id:
var chartEl = document.getElementById('chart');
chartEl.width = chartEl.offsetParent.clientWidth;
chartEl.height = chartEl.offsetParent.clientHeight;
We use the clientWidth and clientHeight properties of the offsetElement for the chart to give the chart its size.
Next we create the LineChart control and set its title and subtitle.
// create the chart var lineChart = new Controls.LineChart(chartEl); lineChart.title = "Women as a percentage in all S&E occupations"; lineChart.subtitle = "1993-2010";
III. Labels
The labels for the X and Y axes are set with two lists:
var xlabels = new Collections.List([
"1993", "1995", "1997", "1999", "2003", "2006",
"2008", "2010"]);
var ylabels = new Collections.List([
"0%", "10%", "20%", "30%", "40%", "50%",
"60%", "70%"]);
By default the labels at the axes are the intervals. We can replace them with the labels of a given chart series by using the supportedLabels property. This property tells the control at which chart element the labels of the series should be rendered – X or Y axis, tooltip, data labels etc. The members are from the LabelKinds enumeration.
The LineChart control uses series that support X and Y values. The best match is the Series2D class. This class supports one list with labels, which are always drawn at the data points. The easiest thing for us to do is to customize the Series2D and make it accept two lists with labels, which we will show them on both axes. Here is how we create the custom class by inheriting from Series2D
SeriesWithAxisLabels = function (xValues, yValues, xLabels, yLabels) {
this.yLabels = yLabels;
Charting.Series2D.apply(this, [xValues, yValues, xLabels]);
};
SeriesWithAxisLabels.prototype = Object.create(Charting.Series2D.prototype);
Our custom class is called SeriesWithAxisLabels. It accepts two lists with labels in the constructor. With one of them we call the constructor of the base class. The other we assign to a new property called yLabels.
Now we need to override the getLabel method and return the right label for the X and Y axis.
SeriesWithAxisLabels.prototype.getLabel = function (index, kind) {
if ((kind & Charting.LabelKinds.XAxisLabel) != 0 && this.labels)
return this.labels.items()[index];
if ((kind & Charting.LabelKinds.YAxisLabel) != 0 && this.yLabels)
return this.yLabels.items()[index];
return "";
};
The getLabel method is responsible for providing the correct label according to the kind of labels that is requested. Here we check if we are asked for a label at the X or Y axis and return the label with the correct index from the xLabels or yLabels arrays. Here is how we create that series, which serves only to provide labels for the axes:
var series0 = new SeriesWithAxisLabels(
new Collections.List([1, 2, 3, 4, 5, 6, 7, 8]),
new Collections.List([0, 10, 20, 30, 40, 50, 60, 70]),
xlabels, ylabels
);
series0.supportedLabels = Charting.LabelKinds.XAxisLabel | Charting.LabelKinds.YAxisLabel;
lineChart.series.add(series0);
Note that the data for the X and Y values of series0 corresponds to the positions on the axes where the labels should be rendered.
IV. Data
The data for the chart is provided by two series. They are also of type Series2D However, we do not want them to render the labels at the data points, which is their default behaviour. We would customize once again the Series2D class and make the labels be used for tooltips and not the data points.
We define a new SeriesWithToolTip class that overrides Series2D
SeriesWithToolTip = function (xValues, yValues, labels) {
Charting.Series2D.apply(this, [xValues, yValues, labels]);
};
SeriesWithToolTip.prototype = Object.create(Charting.Series2D.prototype);
The difference is the getLabel method. When asked for a label for the tooltip it returns the label at the given position from the series’ labels list:
SeriesWithToolTip.prototype.getLabel = function (index, kind) {
if ((kind & Charting.LabelKinds.ToolTip) != 0 && this.labels)
return this.labels.items()[index];
return Charting.Series2D.prototype.getLabel.apply(this, [index, kind]);
};
We create a data series from the SeriesWithToolTip kind this way:
//first series
var series1 = new SeriesWithToolTip(
new Collections.List([1, 2, 3, 4, 5, 6, 7, 8]),
new Collections.List([21.3, 21.5, 21.7, 23, 26.3, 26.1, 26.3, 27.5])
);
series1.title = "All S&E occupations";
var tooltips = new Collections.List();
for (let step = 0; step < series1.yData.count(); step++) {
tooltips.add(series1.title + " for " + xlabels.items()[step] + ": " +
series1.yData.items()[step] + "%");
}
series1.labels = tooltips;
series1.supportedLabels = Charting.LabelKinds.ToolTip;
lineChart.series.add(series1);
We generate the tooltip in a list, because we want the text to combine data from the xLabels and its yData list.
V. Styling the Chart
the JavaScript Chart library supports several styles to be applied on the chart depending on what you want to achieve. In our case the best choice is the PerSeriesStyle class, which colours all the elements of a Series with the subsequent brush from its strokes and fills collections.
// create line brushes
var firstBrush = new Drawing.Brush("transparent");
var secondBrush = new Drawing.Brush("#EA3F36");
var thirdBrush = new Drawing.Brush("#1A3D95");
var fourthBrush = new Drawing.Brush("#717173");
var fifthBrush = new Drawing.Brush("#407D39");
var style = new Charting.PerSeriesStyle();
style.fills = style.strokes = new Collections.List([firstBrush, secondBrush, thirdBrush, fourthBrush, fifthBrush]);
style.strokeDashStyles = new Collections.List([Drawing.DashStyle.Dash, Drawing.DashStyle.Dash,
Drawing.DashStyle.Dash, Drawing.DashStyle.Dash, Drawing.DashStyle.Dash]);
style.strokeThicknesses = new Collections.List([2, 2, 2, 2, 2]);
lineChart.plot.seriesStyle = style;
The PerSeriesStyle class also provides us with properties to specify the DashStyle and the strokeThickness of the brushes.
The styling of the axes and the fonts is done via the properties of the Theme class. Each chart has a theme property of type Theme. You can use it to customize many properties of the chart:
lineChart.legendTitle = ""; lineChart.gridType = Charting.GridType.Horizontal; lineChart.theme.axisTitleFontSize = 14; lineChart.theme.axisLabelsFontSize = 12; lineChart.theme.subtitleFontStyle = Charting.Drawing.FontStyle.Bold; lineChart.theme.titleFontStyle = Charting.Drawing.FontStyle.Bold; lineChart.theme.subtitleFontSize = 16; lineChart.theme.dataLabelsFontSize = 12;
Note the dataLabelsFontSize property here. It regulates the font not only for the data labels but for the labels of the legend. That is why we set it, though we do not render data labels. There are several dataLabels properties like dataLabelsFontName, which customize different aspects of the labels at chart series and legend.
VI. Legend
You can show the legend with showLegend property, which is true by default. The legendTitle property sets the title of the legend, which we set to an epty string. The labels for each series are taken from the series’ title property:
lineChart.legendTitle = ""; series1.title = "All S&E occupations"; ................. series2.title = "Computer/mathematical scientists"; .................. series3.title = "Engineers";
We can customize the background and border of the legend through properties of the theme or the LegendRenderer:
lineChart.legendRenderer.background = new Drawing.Brush("#f2f2f2");
lineChart.legendRenderer.borderStroke = new Drawing.Brush("#c0c0c0");
VII. ToolTips
The tooltips are automatically rendered when the user hovers over a data point. We make the data points visible by setting showScatter to true:
lineChart.showScatter = true;
Then we set different properties of the TooltTip class to achieve the desired look of the tooltips:
ToolTip.brush = new Drawing.Brush("#fafafa");
ToolTip.pen = new Drawing.Pen("#9caac6");
ToolTip.textBrush = new Drawing.Brush("#717173");
ToolTip.horizontalPadding = 6;
ToolTip.verticalPadding = 4;
ToolTip.horizontalOffset = -6;
ToolTip.verticalOffset = -4;
ToolTip.font = new Charting.Drawing.Font("Arial", 12, Charting.Drawing.FontStyle.Bold);
The ToolTip class is a static class and we can set the properties directly.
At the end, we should always call draw() to see the chart correctly rendered on the screen:
lineChart.draw();
You can download the sample with the JavaScript chart libraries and the Intellisense file from this link:
https://mindfusion.eu/samples/javascript/chart/JsLineChartTooltips.zip
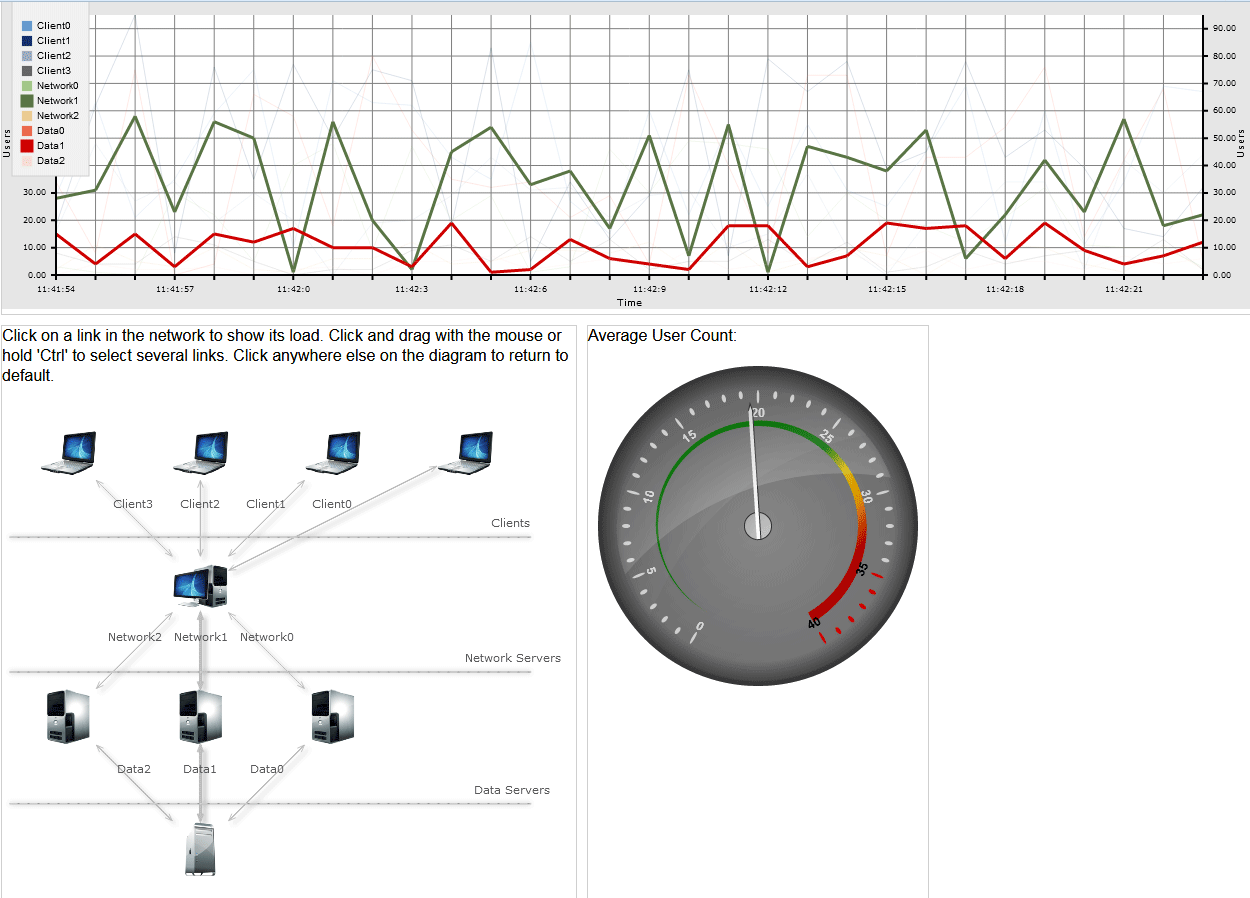
About Charting for JavaScript: MindFusion library for interactive charts and gauges. It supports all common chart types including 3D bar charts. Charts can have a grid, a legend, unlimitd number of axes and series. Scroll, zoom and pan are supported out of the box. You can easily create your own chart series by implementing the Series interface.
The gauges library is part of Charting for JavaScript. It supports oval and linear gauge with several types of labels and ticks. Various samples show you how the implement the gauges to create and customize all popular gauge types: car dashboard, clock, thermometer, compass etc. Learn more about Charting and Gauges for JavaScript at https://mindfusion.eu/javascript-chart.html.