We are happy to share the newly added features to the latest version of MindFusion JavaScript diagramming library:
Styled text in nodes
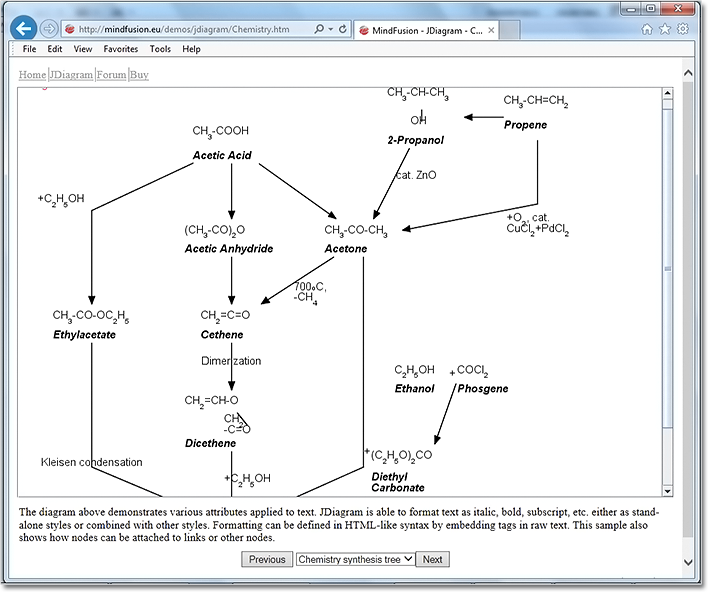
You can use HTML-like formatting tags with the ShapeNode.EnableStyledText and apply various attributes to the node’s text. Currently JsDiagram supports:
- <b> specifies bold text
- <i> specifies italic text
- <u> specifies underlined text
- <color=value> specifies text color
- <br /> specifies line break
Text rendering improvements
- We have greatly improved the general text rendering quality. The component now removes scale transformations applied for MeasureUnit and ZoomFactor before drawing text on the canvas, and instead specifies a scaled font size, which helps improve text appearance in Firefox and older versions of Chrome.
- You can draw the items’ text underlined. To enable this, set the underline attribute of the Font class.
- You can specify Font styles via the Style instance by calling its setFontStyle() method with a combination of MindFusion.Drawing.FontStyle enumeration members (Bold, Italic, Underline).
Miscellaneous
- You can draw items with dashed lines in browsers that support the setLineDash function. To enable this, set the StrokeDashStyle property of DiagramItem or Style to a member of the MindFusion.Drawing.DashStyle enumeration (Solid, Dash, Dot, DashDot, DashDotDot).
- TreeLayout supports organizational charts with assistant nodes as in Microsoft Office diagrams. To mark nodes as assistants, set node.getLayoutTraits().treeLayoutAssistant to a member of the MindFusion.Graphs.AssistantType enumeration (Normal, Left, Right). Set treeLayout.enableAssistants = true; to arrange assistant nodes in a separate branch between the main node levels.
- You can specify if separate connected components of a graph should be arranged horizontally or vertically relatively to each other by setting the multipleGraphsPlacement attribute of layout classes.
- The type of LinkLabel.Margin property has been changed from number to Thickness, letting you specify different margin sizes at each side of the label.
You can download the trial version directly from the following link:
Download Diagramming for JavaScript, V2.3 Trial Version
We shall be glad to receive any comments, suggestions and feedback. You can write us at e-mail support@mindfusion.eu or use the help desk. You can use the JsDiagram section on MindFusion forum to post questions about the tool.
About Diagramming for JavaScript Library: Written 100% in JavaScript, this tool uses HTML5 Canvas to draw impressive diagrams, schemes, flowcharts, trees and many more. It is browser independent, easy to use and integrate into any web application. JsDiagram supports a variety of predefined node shapes, customizable links, rich event set and many appearance options.
The user interaction model includes resizing / moving / selecting and modifying any diagram element. The tool boasts an elegant API, which is documented in details as well numerous step-by-step guides and tutorials. Various samples are provided to let you learn quickly how to use the most important features of the library – check them here. JsDiagram is not only the perfect choice for creating any type of diagram in the browser – it can also arrange it the way you wish with a mouse click using one of its automatic graph layout algorithms. For more details about the features of the component, please visit the JsDiagram page.