We have released Diagramming for JavaScript with a host of new features. Here is an overview:
Undo / redo support
If you set the UndoEnabled property to true, the Diagram control tracks changes done to its items and allows undoing and redoing them later by calling the undo() and redo() methods respectively. Multiple changes could be recorded as a single undoable operation by enclosing them between startCompositeOperation() and commitCompositeOperation() calls. You can also create custom undoable operations.
Animations
You can animate Diagram items through the Animation class in the MindFusion.Animations namespace. The class
implements several built-in animation and easing types, and allows definition of custom animation functions, to create fluid and pleasing animation effects.

Animations – visit the online demo page.
Clipboard support
Now you can copy or cut a single item or a selection of items to a clipboard maintained by the diagram control. This is done programmatically using the copyToClipboard and cutToClipboard methods. To paste the clipboard contents into the current diagram, call pasteFromClipboard.
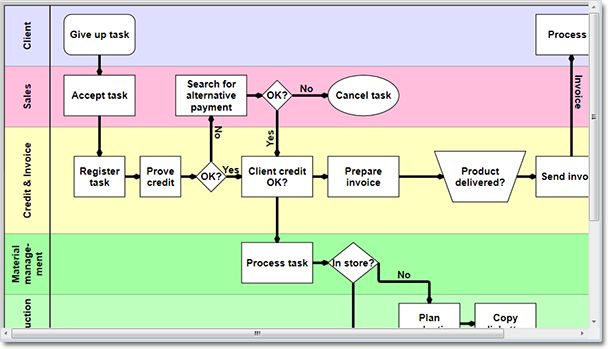
Swimlanes
The lane grid lets you emphasize the relationship between a group of diagram items by displaying them in a distinct lane or cell within the grid. If you want to display the lane grid, set the EnableLanes property of the Diagram class to true. In order to customize the grid, set the various attributes exposed by the LaneGrid property, which lets you specify the number of rows and columns, add headers, customize the cell appearance, etc.
Resize of multiple nodes
You can now resize multiple selected nodes simultaneously – just set the AllowMultipleResize property to true. When enabled, dragging a corner or side adjustment handle of any node resizes all nodes in the selection. The selectionModifying validation event lets you cancel the operation for all nodes.
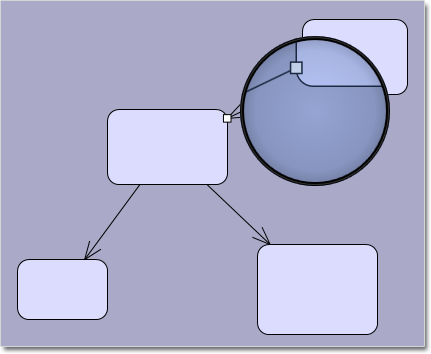
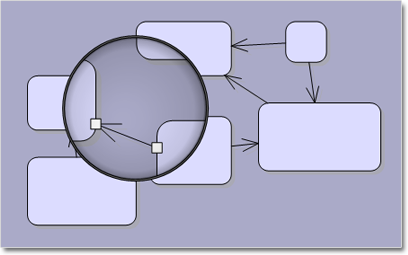
Magnifier
The new magnifier tool allows users to interactively zoom in (or out) portions of the diagram by holding down a modifier key or pressing a mouse button. You can customize the magnifier’s appearance via properties such as MagnifierShape and MagnifierFrameColor. Its size and magnification can be set via MagnifierWidth, MagnifierHeight and MagnifierFactor properties.
Intellisense support
The package now includes a MindFusion.Diagramming-vsdoc.js file providing code completion information. To load it in Visual Studio, add e /// <reference path=”MindFusion.Diagramming-vsdoc.js” /> tag to the top of your script files. Use the static Diagram.create and Diagram.find methods instead of $create and $find to let Visual Studio infer the type of returned Diagram objects correctly.
Miscellaneous
- Set the ModificationStart property to AutoHandles to let users start moving or resizing an item without selecting it first.
- The diagram area can be resized automatically to fit the current diagram items as set through the AutoResize property.
- The AutoScroll property enables automatic scrolling when the mouse is dragged near the diagram edges.
- And much more. Read the full list here.
The trial version of the new Diagramming for JavaScript release is available for direct download from the following link:
Download MindFusion.Diagramming for JavaScript Library 2.0 Trial Version
We have always taken special effort in providing quality technical support to all our clients and evaluators. You can write us at e-mail support@mindfusion.eu or use the help desk. You can use the JsDiagram section on MindFusion forum to post questions about the tool.
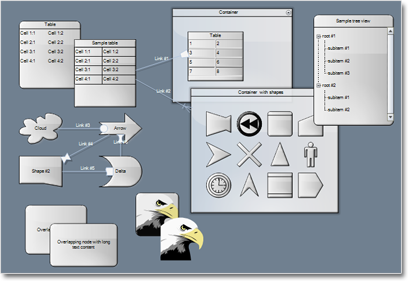
About Diagramming for JavaScript Library: Written 100% in JavaScript, this tool uses HTML5 Canvas to draw impressive diagrams, schemes, flowcharts, trees and many more. It is browser independent, easy to use and integrate into any web application. JsDiagram supports a variety of predefined node shapes, customizable links, rich event set and many appearance options. The user interaction model includes resizing / moving / selecting and modifying any diagram element.
The tool boasts an elegant API, which is documented in details as well numerous step-by-step guides and tutorials. Various samples are provided to let you learn quickly how to use the most important features of the library – check them here. JsDiagram is not only the perfect choice for creating any type of diagram in the browser – it can also arrange it the way you wish with a mouse click using one of its automatic graph layout algorithms. For more details about the features of the component, please visit the JsDiagram page.