MindFusion has just released a new version of its popular Diagramming component for WinForms. The new features are mostly requested by the users. Here is a list:
ContainerNode Improvements
- Each container now draws its child nodes. When containers overlap, the children of the lower container can’t appear above the children of the upper container any more.
- The ClipChildren property indicates whether to clip child items to container’s boundaries
- The ZIndex property no longer changes automatically when dropping nodes into a container
- and more
PdfExporter Improvements
- Clip regions are handled better in custom drawing code
- PDF shadings now include all colors from a ColorBlend
- More precise character width when text includes both eastern glyphs and Latin characters.
- and more.
New events
- The SetSelfLoopShape event is raised when a link becomes a self-loop, giving you a chance to set a custom shape for the link.
- The QueryAlignTarget event is raised to determine if a node should be used as alignment guide target when AutoAlignNodes is enabled.
As well other new properties, methods and features – you can read the full list here.
A trial version of the component is available from this link:
Diagramming for WinForms 6.0.3
If you have questions or run into problems using the component you can use the Diagramming for WinForms forum, the help desk or write us at support@mindfusion.eu. Our support team will be pleased to help you.
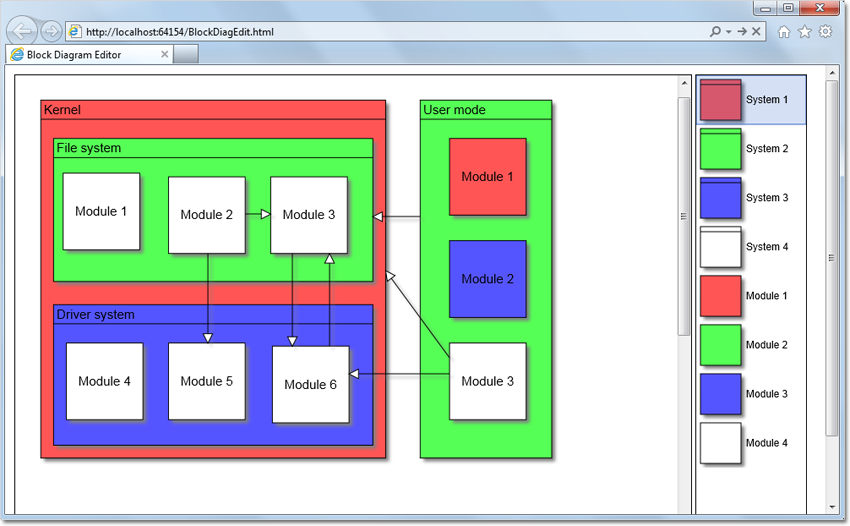
About MindFusion.Diagramming for WinForms: A programming component that provides any WinForms application with a full set of features for creating and customizing all types of diagrams, flowcharts, schemes, hierarchies, trees, graphs etc. The control provides numerous ways to save and load a diagram, six auxiliary controls and more than 10 automatic graph layout algorithms. Diagram elements include scrollable tables, container nodes, multi-segment arrows, custom diagram item types and many more. Further details here.
Diagramming for WinForms is a royalty-free component, clients get 12 month upgrade subscription when buying a license. The source code is also available for purchase. Visit the buy page for a list with the current license prices.