MindFusion has released a new version of NetDiagram and of MvcDiagram. Both components boast two new layouts:
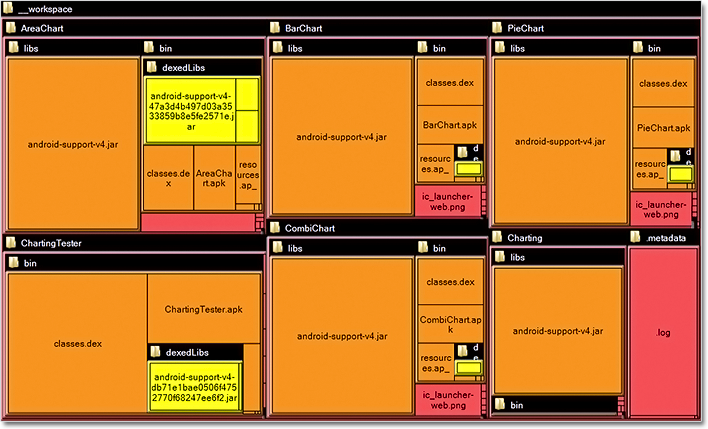
Tree map layout
Tree maps represent hierarchies by nesting child nodes within their parents, where the areas of leaf nodes are proportional to their Weight values. Unlike other layout algorithms, TreeMapLayout expects hierarchies to be defined via grouping or containment (see AttachTo method and ContainerNode class), and will ignore any links in the diagram. The diagram area covered by the topmost nodes in a hierarchy is specified via the LayoutArea property. By default, the layout tries to keep the ratio of node sides as close as possible to one.
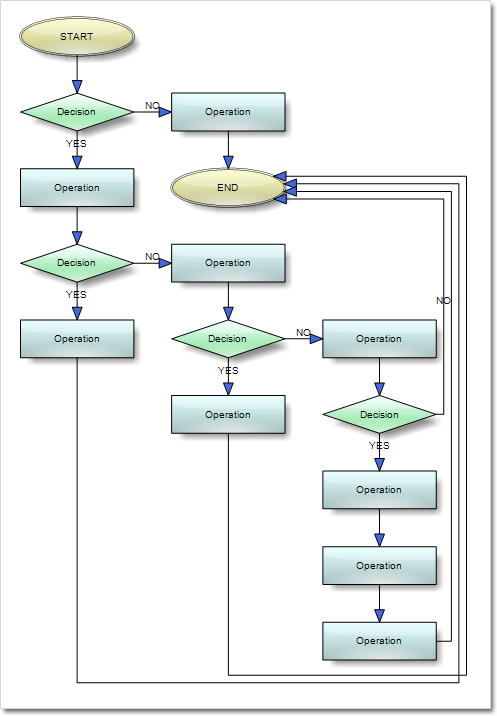
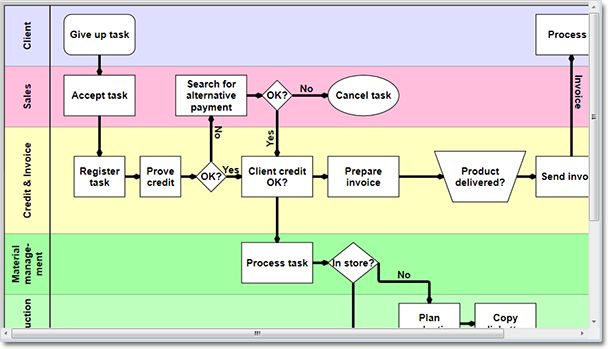
Decision flowchart layout
DecisionLayout arranges simple flowcharts consisting of decision boxes with up to three outgoing links per node and activity boxes with a single outgoing link per node. The nodes are arranged in columns and rows, whose distance depends on the HorizontalPadding and VerticalPadding property values. When links share the same row or column, they are placed at a distance specified via LinkPadding. The layout arranges nodes recursively starting from StartNode.
Miscellaneous
- Layout algorithms now automatically resize diagram’s Bounds if it’s not large enough to fit the arranged content. To revert to old behavior and keep fixed Bounds size, set GrowToFit to false.
- A few bugs have been cleared – read details for NetDiagram here and for MvcDiagram here.
Trial versions of the components are available for download from the following links:
Download MindFusion.Diagramming for ASP.NET, V5.2 Trial Version
Download MindFusion.Diagramming for ASP.NET MVC, V2.1 Trial Version
MindFusion support team is happy to assist you with any questions you might have about Diagramming for ASP.NET MVC or any other of our products. You can leave a message at the discussion board, use the help desk or e-mail support@mindfusion.eu.. We aim to provide competent and detailed answers to your questions within hours of receiving them.
About Diagramming for ASP.NET: An advanced WebForms programming component that offers all the functionality that is needed for creating, styling and presenting attractive flowcharts, hierarchies, trees, graphs, schemes, diagrams and many more. The control offers numerous utility methods, path finding and cycle detection, rich event set and many useful user interaction features like tool tips, multiple selection, copy/paste to/from Windows clipboard and many more.
NetDiagram offers over 100 predefined node shapes, scrollable tables, 13 automatic layouts and many more. You can check the online demo to see some of the features in action. The control includes many samples, detailed documentation and step-by-step tutorials. Every features is duly documented and there’s plenty of code to copy. The component is not only powerful and scalable, but easy to learn and fun to use.
About Diagramming for ASP.NET MVC Control: It is a multi-purpose diagramming tool that consists of two parts: a .NET class library running on the server and a client side control implemented in JavaScript. The server side .NET library implements a flow-diagramming object model that lets you define structures such as trees, flowcharts and graphs. Every element in the diagram is easily accessible and the whole diagram is rendered as part of an HTML page by just calling the DiagramView extension method.
On the client the diagram is rendered by a DiagramView JavaScript control that draws its content on an HTML Canvas. The user is able to add nodes and links simply by drawing them with the mouse. There is also a NodeListView control, which lets users create new nodes via drag and drop. MvcDiagram also supports various automatic layout algorithms that will make every diagram easy to understand and nice to look at. The diagram can also be easily serialized in binary or XML format.
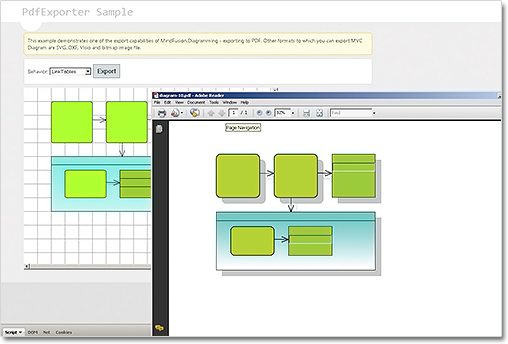
Exporting is done in a variety of formats including Pdf, Svg, Visio and more. You can read details about the components at the MvcDiagram features page.