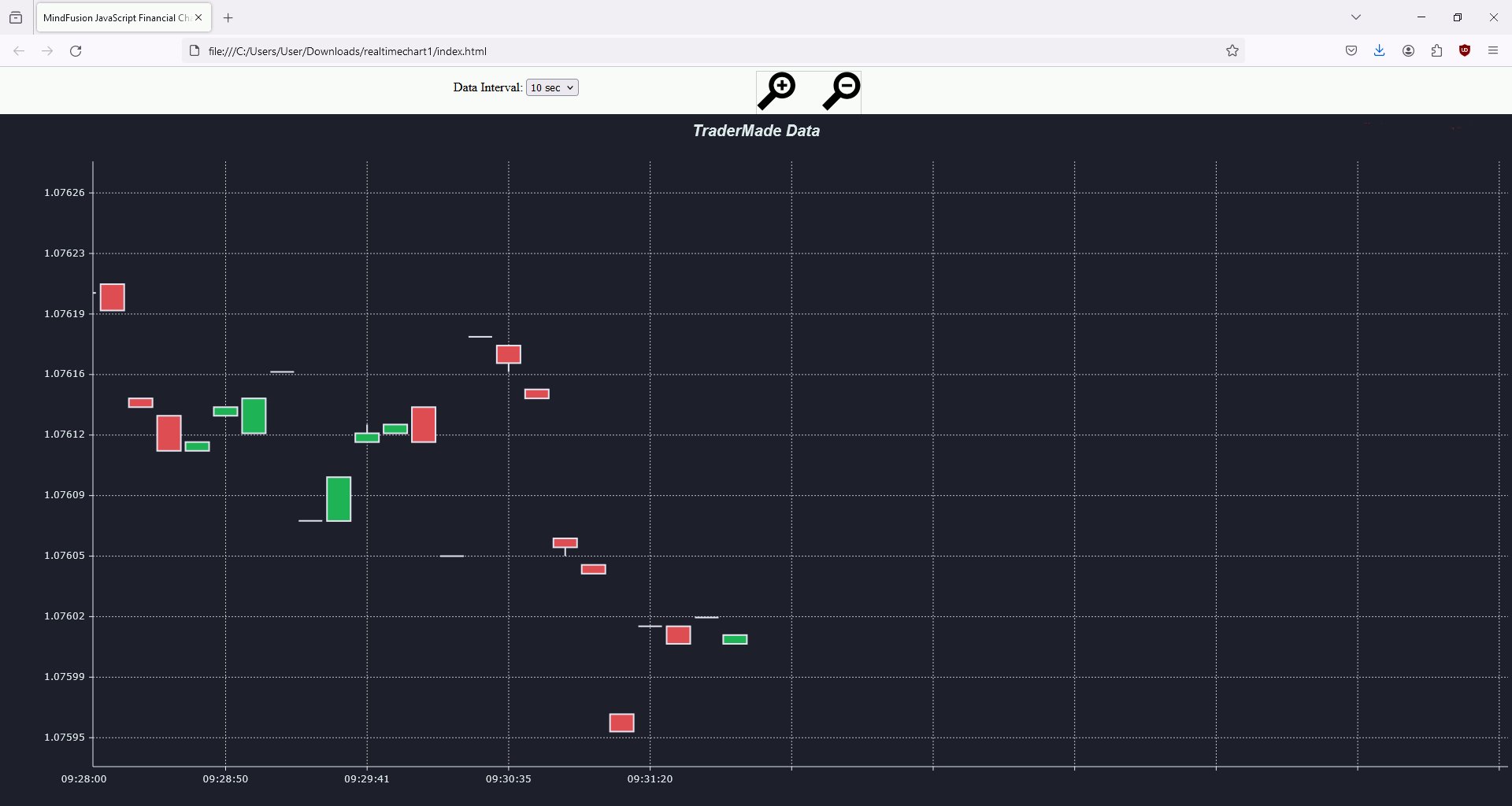
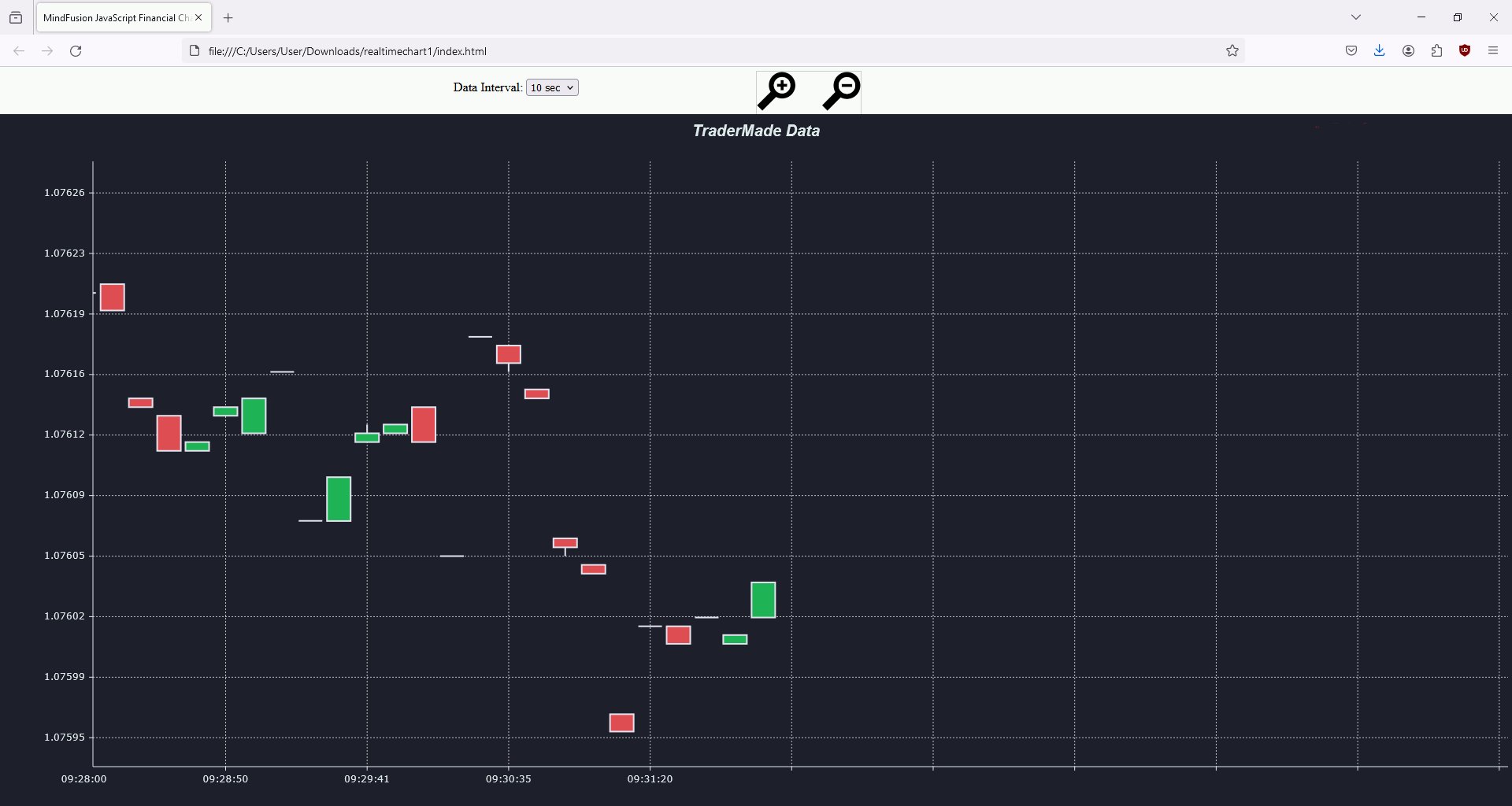
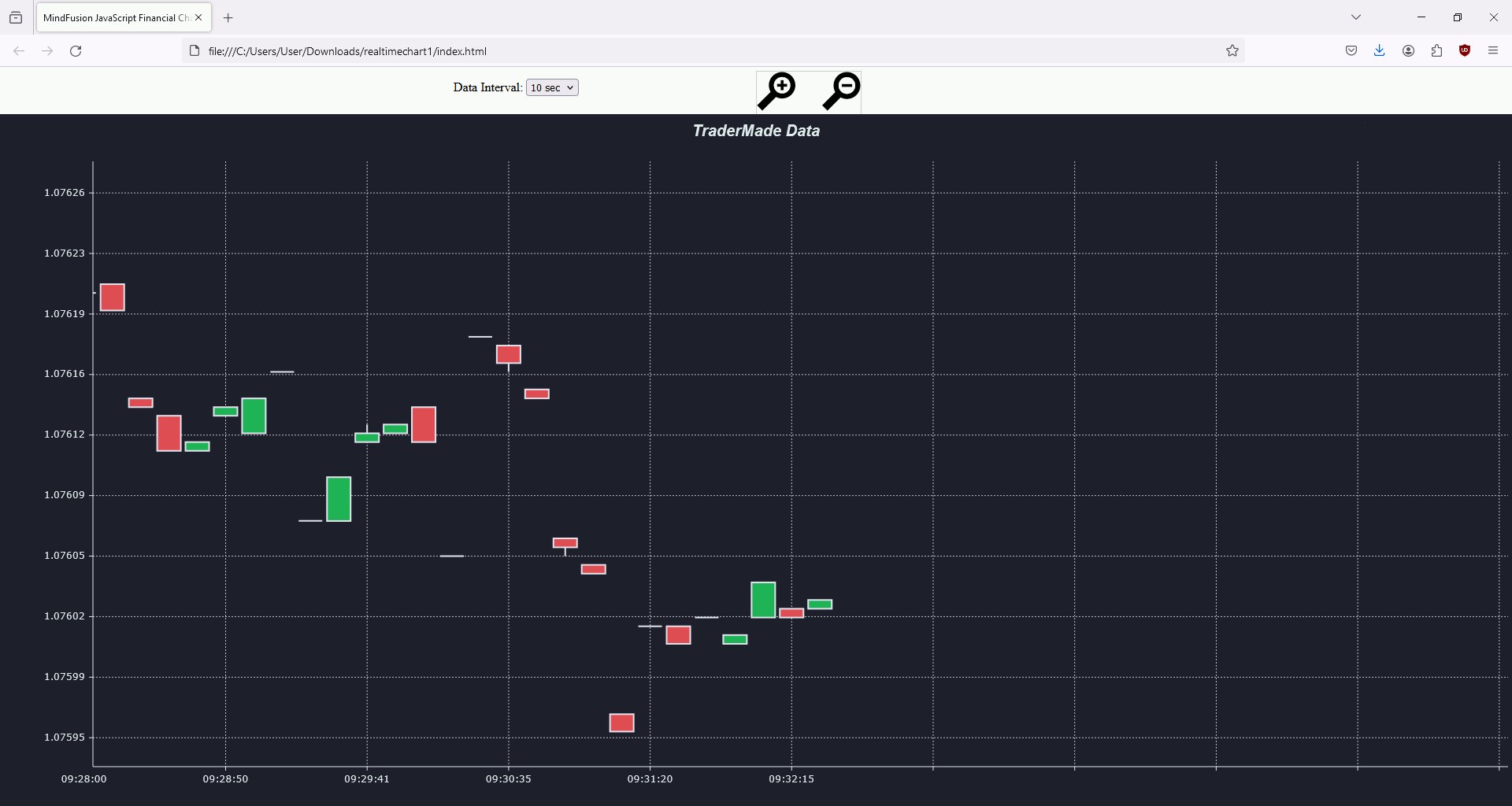
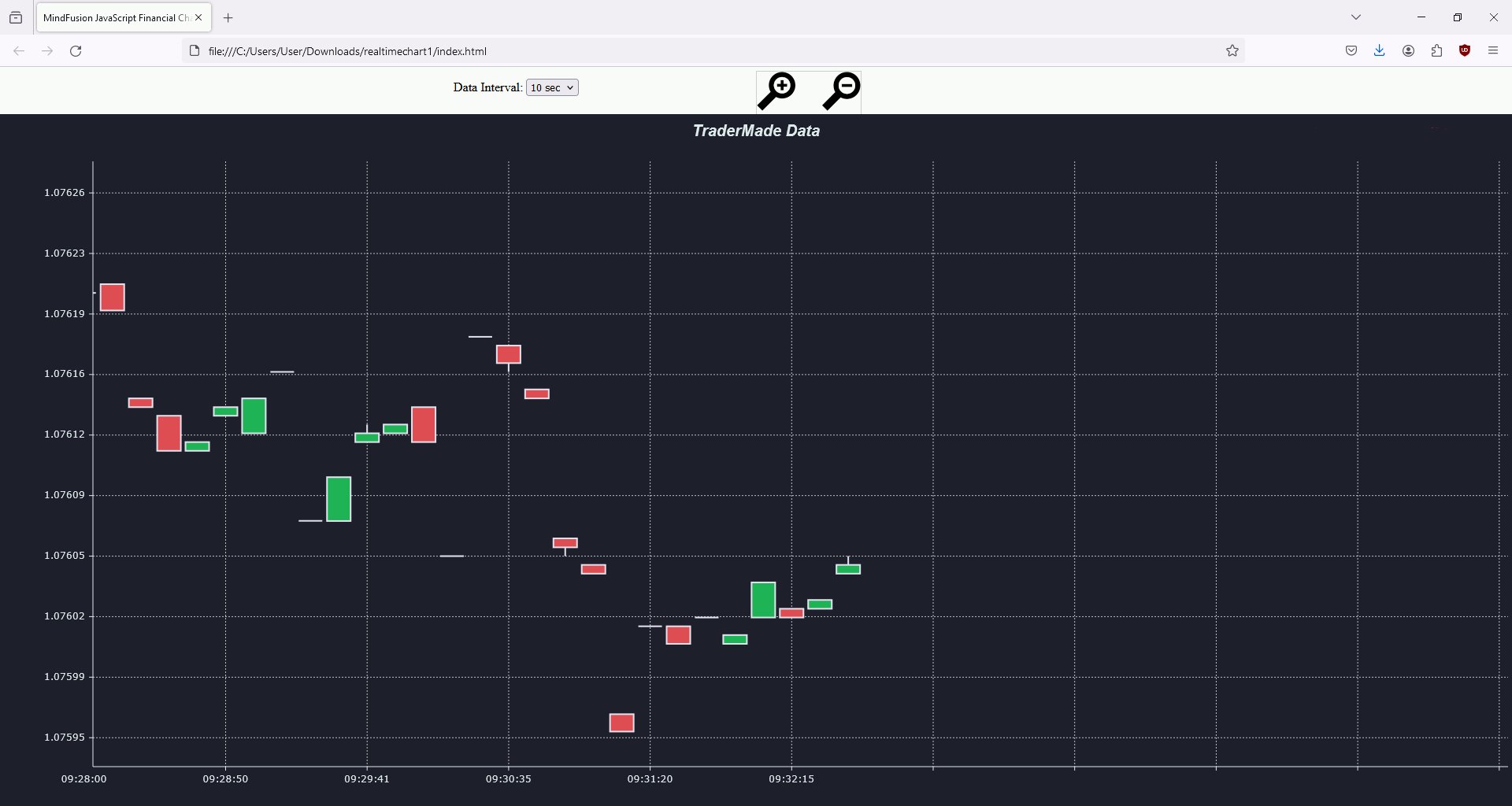
In this blog post we will build the financial chart that you see below. This is a candlestick chart created with MindFusion Charting for JavaScript. We use data from the platform TraderMade. The data comes in a continuous stream as a WebSocket. The blog post explains how to get the data, how to parse it and how to create and customize the chart. The chart also offers the user to change the data interval and to zoom in/out the chart.