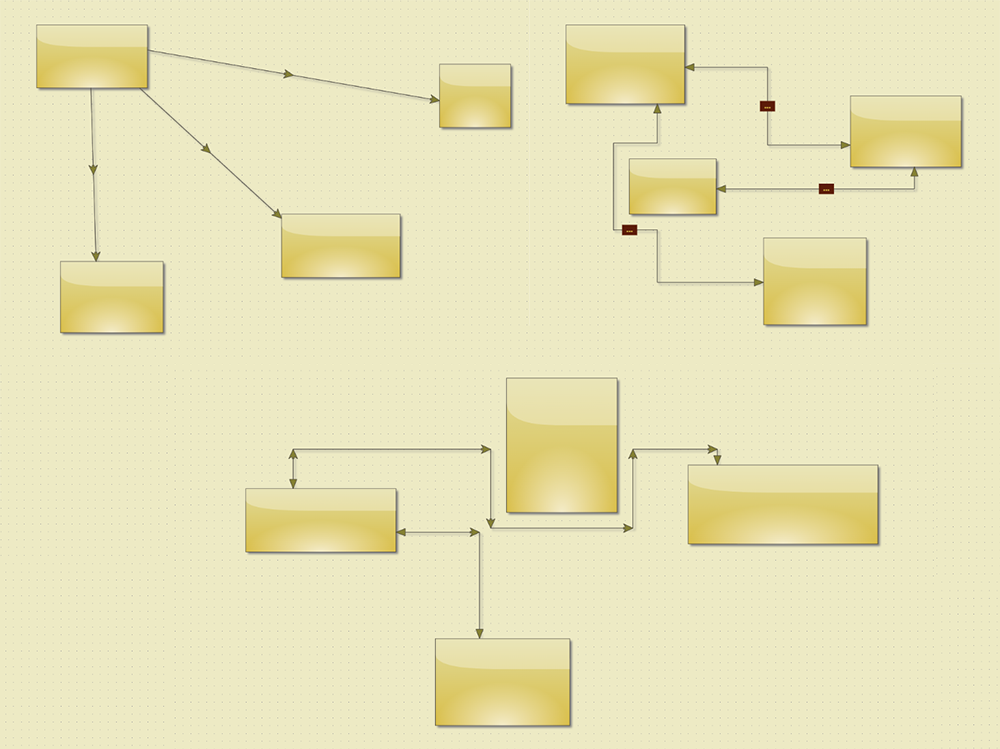
In this blog post we will look at 3 different ways of customizing diagram links. They are:
- Drawing one ShapeNode in the middle of the link.
- Drawing a rectangle in the middle of a link.
- Drawing a ShapeNode at conjunction points.
The following image illustrates DiagramLink s created by each of the three methods.