The new release of MindFusion Diagramming library for JavaScript contains some useful new features and improvements. Below are the details:
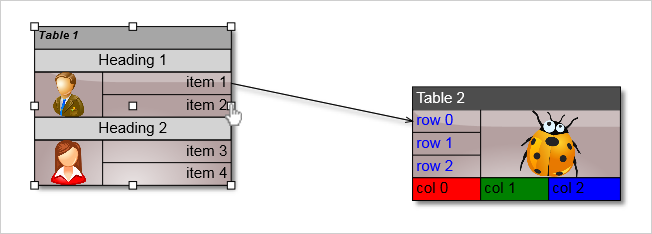
Resize of table columns and rows
Columns and rows of a TableNode can now be resized interactively if its AllowResizeColumns or AllowResizeRows properties are enabled. In order to resize, move the mouse pointer to the border line on column’s right side or row’s bottom side until it shows resize cursor and start dragging. The control raises tableColumnResizing and tableRowResizing events to let you validate new size or prevent resizing some elements. The tableColumnResized and tableRowResized events are raised after the operation completes.
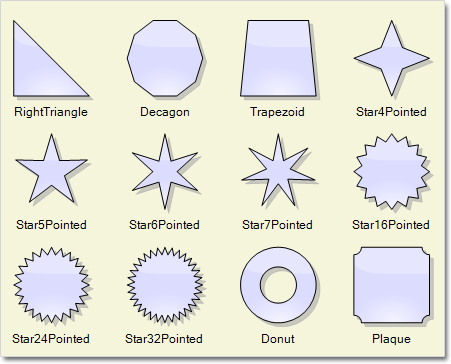
Shape libraries
The ShapeLibrary class lets you use custom geometric shapes created using MindFusion ShapeDesigner tool. Call its loadFromXml method to load a library XML file. getShapes returns an array of the loaded Shape objects. The ShapeLibraryLocation property of NodeListView creates a prototype ShapeNode object for each shape from the specified library.
Miscellaneous
- TextStroke and TextStrokeThickness properties of DiagramItem let you set color and thickness of text outlines.
- Items can now be deleted using Backspace key when running on Mac.
- Caption divider line in TableNode and ContainerNode is now rendered clipped when caption height is smaller than corner radius.
- The TooltipDelay property specifies the delay in milliseconds before showing tooltips.
- The Orientation property of NodeListView lets you set the view’s orientation to Horizontal or Vertical .
- MindFusion.Common.js contains code shared with other JavaScript libraries by MindFusion. It must be loaded before the MindFusion.Diagramming.js script.
Fixed bugs
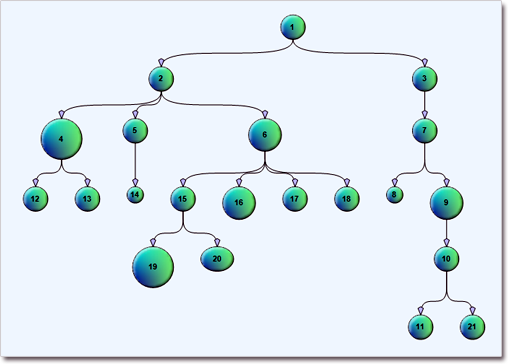
- Fixed overlaps in TreeLayout when arranging nodes of different sizes.
- Anchor points indices were not serialized and could be reset to different values when loading from JSON.
- Deserialization of custom item classes worked correctly only if their names contained Node or Link suffix.
Registered customers with an active upgrade subscription can download the licensed version from the clients area on our site.
A trial version is available for direct download from the following link:
Download MindFusion Diagramming Library for JavaScript, V2.5
We are glad to receive any comments, suggestions and feedback. You can write us at e-mail support@mindfusion.eu or use the help desk. You can use the JsDiagram section on MindFusion forum to post questions about the tool.
About Diagramming for JavaScript Library: Written 100% in JavaScript, this tool uses HTML5 Canvas to draw impressive diagrams, schemes, flowcharts, trees and many more. It is browser independent, easy to use and integrate into any web application. JsDiagram supports a variety of predefined node shapes, customizable links, rich event set and many appearance options.
The user interaction model includes resizing / moving / selecting and modifying any diagram element. The tool boasts an elegant API, which is documented in details as well numerous step-by-step guides and tutorials. Various samples are provided to let you learn quickly how to use the most important features of the library – check them here. JsDiagram is not only the perfect choice for creating any type of diagram in the browser – it can also arrange it the way you wish with a mouse click using one of its automatic graph layout algorithms. For more details about the features of the component, please visit the Diagram for JavaScript page.