A common scenario when building charts is the ability to render multiple series bound to multiple axes, each one with its own scale. To deal with this issue, MindFusion.Charting for WPF control has added support for multiple axes of all types – X, Y, Y2, X2 and in this post we’ll look how to add and customize them and how to create series bound to a given axis.
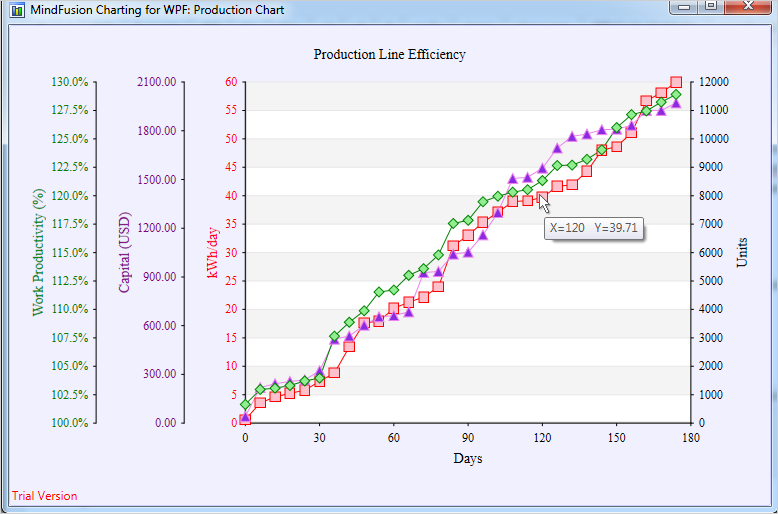
The sample imitates a production chart, where three different scales measure three different values – work output, capital and energy consumption – all of which presumably participate in producing a single unit of a product. On the right side we have a single Y2 axis, which measures the amount of units produced. The X-axis displays the time scale. Let’s look at the chart elements, one by one.
I. The Y-Axes
The Y-axes, as all axes in the chart are an instance of the Axis class and are added to the appropriate collection property. The Axis class defines all types of useful properties needed to customize an axis. We define the three axes in XAML:
<chart:linechart.yaxes> <chart:axescollection> <chart:axis minvalue="0" interval="5" maxvalue="60" labelformat="F0" tick="3" title="kWh/day" titlerotationangle="270" labelstroke="Red" titlestroke="Red"></chart:axis> <chart:axis minvalue="0" interval="300" maxvalue="2100" title="Capital (USD)" tick="3" titlerotationangle="270" labelstroke="Purple" titlestroke="Purple"></chart:axis> <chart:axis minvalue="100" interval="2.5" maxvalue="130" title="Work Productivity (%)" customlabelposition="AutoScalePoints" axiscrossingpoint="100.0" labeltype="CustomText" tick="3" titlerotationangle="270" labelstroke="Green" titlestroke="Green"></chart:axis> </chart:axescollection> </chart:linechart.yaxes>
The property names easily describe what is set: the minimum and maximum values on each of the three axes, the title, the stroke for the labels and the title, the interval and the length of the axis ticks. Let’s note that the type of labels for the last Y-axis is “CustomText” – this means we will specify the labels explicitly rather than allow the control to generate them as with the other two axes – they don’t set a label type and the default value (the auto scale) is rendered.
Here is how we define the labels:
double start = 100.0;
//130 is the last number at the axis
while (start <= 130)
{
string l = start.ToString("F1") + "%";
chart.YAxes[2].Labels.Add(l);
start += 2.5;
}
II. The Y2 Axis
The Y2-axis is just one and it is entirely declared in XAML:
<chart:linechart.y2axes> <chart:axescollection> <chart:axis minvalue="0" interval="1000" maxvalue="12000" tick="3" labelformat="F0" titlerotationangle="270" title="Units"></chart:axis> </chart:axescollection> </chart:linechart.y2axes>
The label format is set with the standard .NET numeric strings – in this case it is a floating number without trailing zeros. In this axis, as well in the other Y-axes you might have noticed that we use the TitleRotationAngle property. This property rotates the title label at an arbitrary angle between 0 and 360. In our case we want the label drawn vertically, to conserve space.
III. The Series
The series are created in code. They specify scatter type because we want each series to have markers at data points. The YAxis property specifies the Y-axis, which a given Series is bound to. Finally, we specify the tool tip type because we want to have a tool tip when the mouse hovers a data point.
LineSeries series0 = new LineSeries();
series0.YAxis = chart.YAxes[0];
series0.ScatterType = ScatterType.Square;
series0.ScatterFills = new BrushCollection() { Brushes.Pink };
series0.ScatterStrokes = new BrushCollection() { Brushes.Red };
series0.Strokes = new BrushCollection() { Brushes.Red };
series0.ToolTipType = ToolTipType.ChartData;
The data is random generated numbers. We use the Axis.XData and Axis.YData properties to set it.
for (int i = 0; i < 30; i++)
{
series0.XData.Add(i * 6);
data1.Add(rand.NextDouble() * 60.0);
}
data1.Sort();
series0.YData = new DoubleCollection(data1);
//don't forget to add the series
chart.Series.Add(series0);
Last but not least – don’t forget to add the series to the Series collection property of the chart. With that our chart is ready – here is the result:
You can download the sample with the chart libraries from here:
WPF Chart With Multiple Axes Sample Download
If you have any questions regarding the chart component use the forum, email or the help desk to contact MindFusion. More information about Charting for WPF, which includes a premium 3D charting library and a Real time charting library optimized to handle huge data sets can be found here.