MindFusion has released Diagramming for ASP.NET MVC, V2.0 with an impressive list of new features. Here is an overview of the most important of them:
Undo/redo support
If you set the UndoEnabled property to true, the Diagram control tracks changes done to its items and you can undo and redo them later by calling the undo() and redo() methods respectively. You can record multiple changes as a single undoable operation by enclosing them between startCompositeOperation() and commitCompositeOperation() calls. You can also create custom undoable operations.
Animations
You can animate diagram items with the new Animation class in the MindFusion.Animations namespace. The class implements several built-in animation and easing types, and you can define custom animation functions as well.

Animations
Clipboard support
A set of new methods – copyToClipboard, cutToClipboard and pasteFromClipboard make it possible to use clipboard operations on a single item or a selection of items.
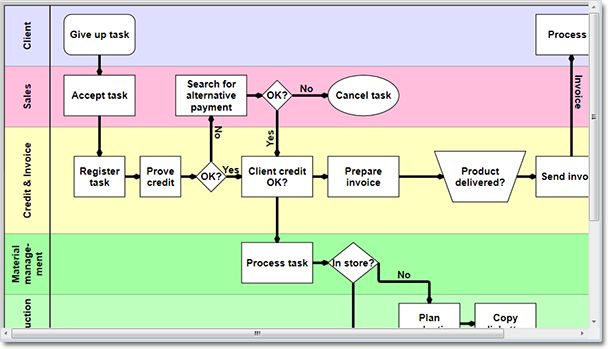
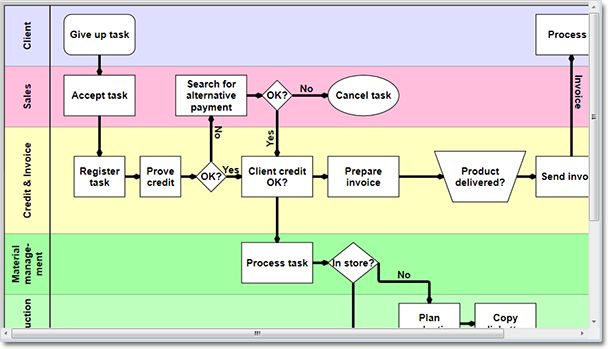
Swimlanes
The lane grid lets you emphasize the relationship between a group of diagram items by displaying them in a distinct lane or cell within the grid. To display the lane grid set the EnableLanes property of the Diagram class to true. The various attributes exposed by the LaneGrid property let you customize the grid – you can specify the number of rows and columns, add headers, customize the cell appearance, etc.

A diagram with swimlanes.
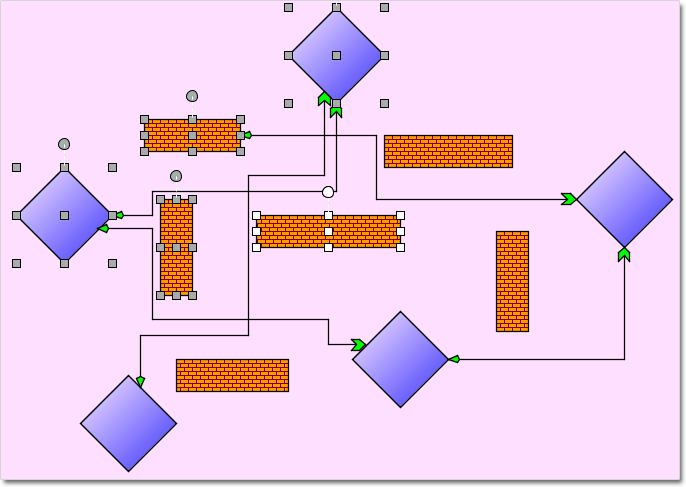
Resize of multiple nodes
The new AllowMultipleResize property lets you resize multiple selected nodes simultaneously. When the property is enabled, dragging a corner or side adjustment handle of any node resizes all nodes in the selection. You can cancel the operation.
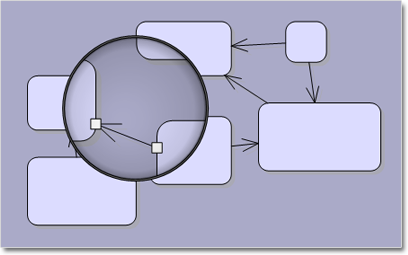
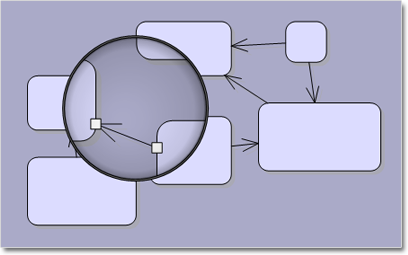
Magnifier
The new magnifier tool lets users zoom in or out portions of the diagram by holding down a modifier key or pressing a mouse button. The magnifier’s appearance – its zoom factor, shape, size, frame color – can be customized with properties.

The Magnifier Tool
Intellisense support
The package includes a MindFusion.Diagramming-vsdoc.js file that provides code completion information. To load it in Visual Studio, add e /// tag to the top of your script files. Use the static Diagram.create and Diagram.find methods instead of $create and $find to let Visual Studio infer the type of returned Diagram objects correctly.
Export of Visio 2013 files
You can export the content of Diagram and DiagramDocument objects to Visio 2013 VSDX files. In order to use the exporter, add a reference to the MindFusion.Diagramming.Export.Visio.dll assembly. Currently, the exporter supports shapes from Visio basic stencil. Support for more shapes will be added upon request.
Improvements in the Visio2013Importer
- The importer now supports Visio group shapes. Child shapes in groups are no longer lost when importing, and their corresponding diagram nodes are attached to the corresponding group node.
- Visio NURBS curves are now imported as Bezier-style links.
- Fix for importing connectors with applied rotation transform.
- Shapes with a ‘hidden’ attribute in master definition are now imported as invisible items.
Headers and footers in PDF
The PdfExporter can add headers and footers to the exported pages. Use the HeaderFormat, HeaderFont, FooterFormat and FooterFont properties to customize the header and the footer.
Miscellaneous
Set the ModificationStart property to AutoHandles to let users start moving or resizing an item without selecting it first.
- The diagram area can be resized automatically to fit the current diagram items as set through the AutoResize property.
- The AutoScroll property enables automatic scrolling when the mouse is dragged near the diagram edges.
- enterInplaceEditMode and leaveInplaceEditMode events raised when the control shows or hides the in-place edit box.
- as well other new properties and features.
You can find further details about the release here. The trial version is available for download from the link below:
Download MindFusion.Diagramming for ASP.NET MVC, V2.0
MindFusion support team is happy to assist you with any questions you might have about Diagramming for ASP.NET MVC or any other of our products. You can leave a message at the discussion board, use the help desk or e-mail support@mindfusion.eu.. We strive to provide competent and detailed answers to your questions within hours of receiving them.
About Diagramming for ASP.NET MVC Control: It is a multi-purpose diagramming tool that consists of two parts: a .NET class library running on the server and a client side control implemented in JavaScript. The server side .NET library implements a flow-diagramming object model that lets you define structures such as trees, flowcharts and graphs. Every element in the diagram is easily accessible and the whole diagram is rendered as part of an HTML page by just calling the DiagramView extension method.
On the client the diagram is rendered by a DiagramView JavaScript control that draws its content on an HTML Canvas. The user is able to add nodes and links simply by drawing them with the mouse. There is also a NodeListView control, which lets users create new nodes via drag and drop.
MvcDiagram also supports various automatic layout algorithms that will make every diagram easy to understand and nice to look at. The diagram can also be easily serialized in binary or XML format. Exporting is done in a variety of formats including Pdf, Svg, Visio and more. You can read details about the components at the MvcDiagram features page.