MindFusion has released beta versions of its Diagramming components for ASP.NET and ASP.NET MVC. Here is an overview of the most important new features added to both controls:
Import of Visio *.vsdx files
Use the new Visio2013Importer class to import any *.vsdx file created with Visio 2013 into your diagrams. First, you must add a reference to MndFusion.Diagramming.Import.Visio.dll assembly. Various overloads of the Import method let you choose how your Visio file will be presented – as a DiagramDocument, whose pages correspond to the Visio pages or as a single Diagram, whose content is merged from all Visio pages. Every node shape and connector from the Visio file is represented with a ShapeNode and DiagramLink object in the imported diagram. The Shape, Text, Brush and properties of each MindFusion.ShapeNode object and the Origin, Destination and ControlPoints properties of each MindFusion.DiagramLink object are set to values that make the imported links and nodes resemble as much as possible their Visio counterparts.
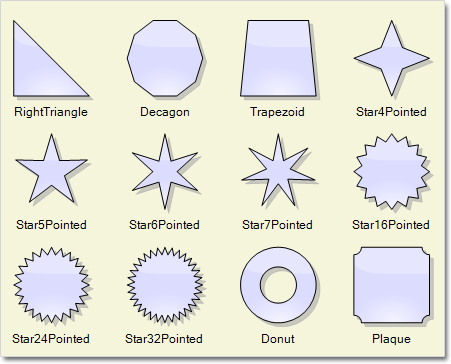
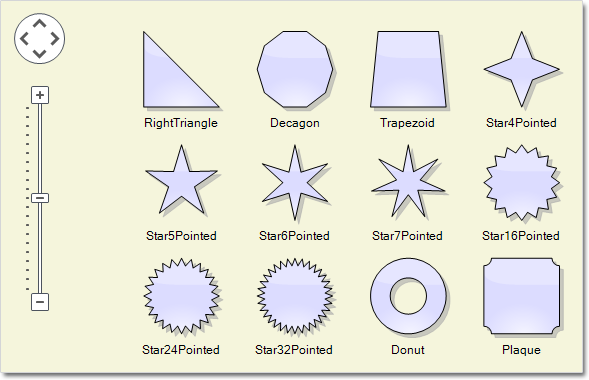
New predefined shapes
The Shapes class boasts a handful of new shapes – RightTriangle, Decagon, Trapezoid, Star4Pointed, Star5Pointed, Star6Pointed, Star7Pointed, Star16Pointed, Star24Pointed, Star32Pointed, Donut and Plaque.
New features only in MindFusion.Diagramming for ASP.NET
- Canvas mode improvements:
- support for the HandlesStyle property of nodes
- support for dynamic links
- layout algorithms can be applied to the content of a ContainerNode
- and more
- Java mode improvements:
- support for RoundedLinks and RoundedLinksRadius properties
- the AutoSnapDistance lets you snap links, which are drawn interactively to a nearby node
- Permissions attribute added to applet manifest file to allow loading the applet under Java 7 update 51
New features only in MindFusion.Diagramming for ASP.NET MVC:
Adjustment handle styles.
You can customize the appearance of nodes’ adjustment handles with the HandlesStyle property. Choose among round and square handles, dashed and hatched frames, and some combinations. The handles style also sets what part of the node can be dragged, which moves or resizes it. You can even create your own custom handles.
Dynamic links
A dynamic link automatically changes its end segments to point to the centers of its target nodes when they are dragged around. If a node’s AnchorPattern is set, the ends of the dynamic link will align to the closest anchor point instead.
ContainerNode enhancements
- You can apply layout algorithms to the content of a ContainerNode by calling its arrange method
- The new containerChildAdding and containerChildRemoving events let you prevent adding or removing child nodes to/from a container
You can read more about the new features of the components at the corresponding news page at our forum – click here for NetDiagram and here for MVC Diagram.
MindFusion support team is happy to assist you with any questions you might have about Diagramming for ASP.NET, Diagramming for ASP.NET MVC or any other of our products. You can leave a message at the discussion board, use the help desk or e-mail support@mindfusion.eu.. We strive to provide competent and detailed answers to your questions within hours of receiving them.
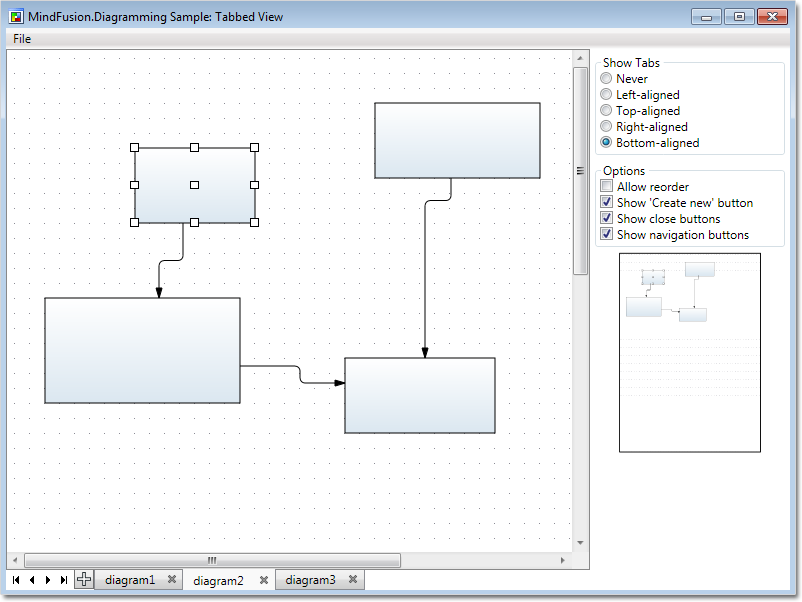
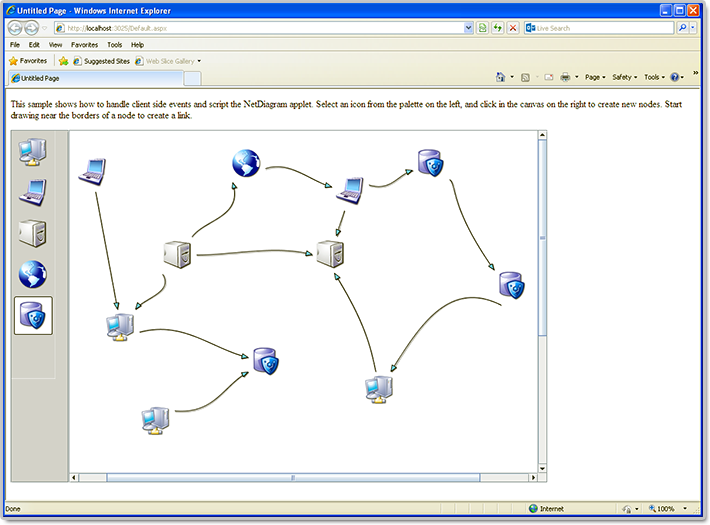
About Diagramming for ASP.NET: An advanced WebForms programming component that offers all the functionality that is needed for creating, styling and presenting attractive flowcharts, hierarchies, trees, graphs, schemes, diagrams and many more. The control offers numerous utility methods, path finding and cycle detection, rich event set and many useful user interaction features like tool tips, multiple selection, copy/paste to/from Windows clipboard and many more.
NetDiagram offers more than 100 predefined node shapes, scrollable tables, 13 automatic layouts and many more. You can check the online demo to see some of the features in action. The control includes many samples, detailed documentation and step-by-step tutorials. Every features is duly documented and there’s plenty of code to copy. We have done our best to make the component not only powerful and scalable, but easy to learn and fun to use.
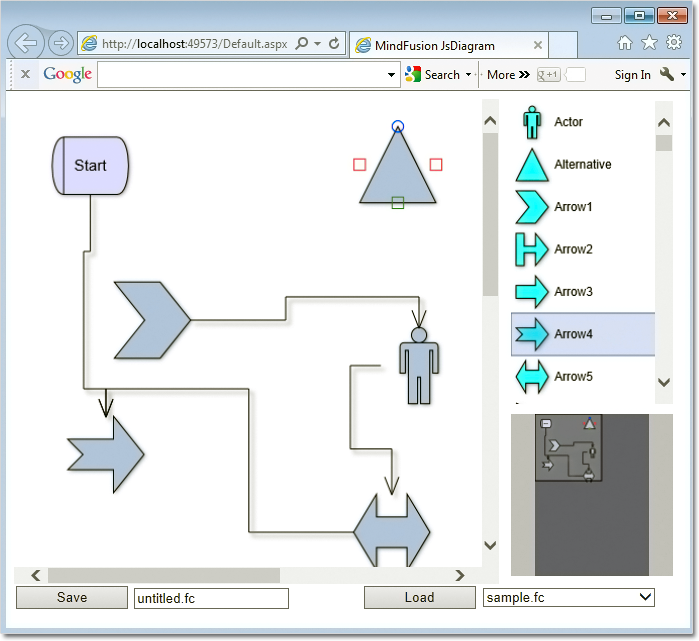
About Diagramming for ASP.NET MVC Control: It is a multi-purpose diagramming tool that consists of two parts: a .NET class library running on the server and a client side control implemented in JavaScript. The server side .NET library implements a flow-diagramming object model that lets you define structures such as trees, flowcharts and graphs. Every element in the diagram is easily accessible and the whole diagram is rendered as part of an HTML page by just calling the DiagramView extension method.
On the client the diagram is rendered by a DiagramView JavaScript control that draws its content on an HTML Canvas. The user is able to add nodes and links simply by drawing them with the mouse. There is also a NodeListView control, which lets users create new nodes via drag and drop.
MvcDiagram also supports various automatic layout algorithms that will make every diagram easy to understand and nice to look at. The diagram can also be easily serialized in binary or XML format. Exporting is done in a variety of formats including Pdf, Svg, Visio and more. You can read details about the components at the MvcDiagram features page.