MindFusion has released a new version of its Scheduling component for WinForms. The new features provides you with support for VisualStudio 2012, a new exporter and more. Here are the details:
Support for Visual Studio 2012
MindFusion.Scheduling for WinForms supports now Visual Studio 2012. You can create a Visual Studio 2012 Toolbox palette and optionally install VS2012 samples. In addition, toolbox palettes are now created for all .NET target frameworks, supported by the respective Visual Studio versions.
Exporting
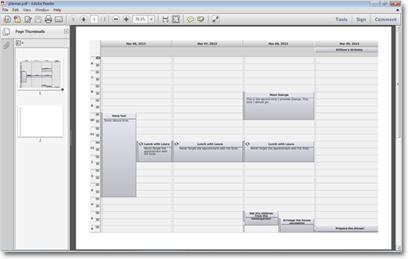
You can now export your calendars to PDF with the new PdfExporter.
Custom Drawing Optimizations
The new ItemDrawing event lets you draw items and their shadows. The event is raised before the item is rendered and can be used to stop the default item rendering.
Miscellaneous
- The new CustomizeText event of the Calendar class allows customization of all texts within the calendar.
- You can now supply custom texts and icons to the Print Preview form of the scheduling reports.
- All resource collections now implement IList where T is the type of resources in the collection.
If you have questions about the control, please use the support email or the help desk. You can also leave a message at the forum. MindFusion support team is always happy to assist you.
Use the link below to download the trial version of the control:
Download MindFusion.Scheduling for WinForms 5.4.4
The control is available as both stand alone tool and as part of MindFusion.WinForms Pack and MindFusion.Scheduling Pack. You can find out more about these suites of controls from those links:
About MindFusion.Scheduling for WinForms: MindFusion.Scheduling for WinForms is a programming component that adds to your .NET application powerful features for creating and customizing any type of schedule, calendar, time table, resource table and many more. The tool supports six data views, input/output from/to a variety of data sources and rich user interaction model. Scheduling for WinForms offers various auxiliary forms for creating and editing appointments, tasks and events. A theme editor for creating custom themes is also available. The control features a rich variety of predefined themes and various beautiful item effects.
You can read more about Scheduling for WinForms at its features page. Visit the gallery page to see screenshots of various calendars and schedules created with the tool. For more information about licenses and prices go to the buy page.