In this post we’ll examine how CompositeNode components work in MindFusion.Diagramming for Windows Forms, and in the process create a custom radio button component. You can find the completed sample project here: RadioComponent.zip
CompositeNode was created as alternative of the ControlNode class, which lets you present any Windows Forms control as a diagram node. ControlNode has many advantages, such as letting you design the hosted user controls using Visual Studio designer, reusing them in other parts of the user interface, and including complex framework or third-party controls as their children. From the fact that each user control creates a hierarchy of Win32 windows come some disadvantages too:
- ControlNodes cannot mix with other diagram elements in the Z order but are always drawn on top
- performance deteriorates if showing hundreds of nodes
- mouse events might not reach the diagram if hosted controls capture mouse input
- print and export might not be able to reproduce the appearance of hosted controls without additional work (handling PaintControl event)
On the other hand, CompositeNode does all its drawing in DiagramView control’s canvas and is not affected by the issues listed above. CompositeNode lets you build node’s UI by composing hierarchy of components derived from ComponentBase class. Pre-defined components include layout panels, read-only or editable text fields, images, borders, buttons, check-boxes and sliders. If the UI component you need isn’t provided out of the box, you could still implement it as a custom class that derives from ComponentBase or more specific type and overriding the GetDesiredSize, ArrangeComponents and Draw methods. Lets see how that works using a RadioButtonComponent as an example.
Derive RadioButtonComponent from CheckBoxComponent so we reuse its IsChecked and Content properties:
class RadioButtonComponent : CheckBoxComponent
{
}
CompositeNode relies on a dynamic layout system that lets components determine their size by overriding GetDesiredSize method, and arranging children in allocated size by means of ArrangeComponents method. For radio button we’ll call its base class to measure content size and add enough space for drawing the radio graphics element (a circle) horizontally, while fitting it in measured height:
float RadioSize(SizeF size)
{
return Math.Min(size.Width, size.Height);
}
public override SizeF GetDesiredSize(SizeF availableSize, IGraphics graphics)
{
var s = base.GetDesiredSize(availableSize, graphics);
s.Width += RadioSize(s);
return s;
}
ArrangeComponents calls the base class to arrange its content on the right side of available space:
public override void ArrangeComponents(RectangleF availableSpace, IGraphics graphics)
{
var radioSize = RadioSize(availableSpace.Size);
availableSpace.X += radioSize;
availableSpace.Width -= radioSize;
base.ArrangeComponents(availableSpace, graphics);
}
Now override Draw and render standard radio button graphics on the left side of the component, and content on the right side:
public override void Draw(IGraphics graphics, RenderOptions options)
{
var radioSize = RadioSize(Bounds.Size);
var r = radioSize / 2 - 1;
var cr = r - 1;
graphics.FillEllipse(Brushes.White, Bounds.X + 1, Bounds.Y + 1, 2 * r, 2 * r);
using (var pen = new System.Drawing.Pen(Color.Black, 0.1f))
graphics.DrawEllipse(pen, Bounds.X + 1, Bounds.Y + 1, 2 * r, 2 * r);
if (IsChecked)
graphics.FillEllipse(Brushes.Black, Bounds.X + 2, Bounds.Y + 2, 2 * cr, 2 * cr);
GraphicsState s = graphics.Save();
graphics.TranslateTransform(radioSize - 1 + Bounds.X, Bounds.Y);
Content.Draw(graphics, options);
graphics.Restore(s);
}
We’ll want only one radio from a group to be selected. For our purposes we can count all radio buttons placed inside same stack panel as part of same group. Override the OnClick method to unselect all buttons in parent panel and select the clicked one:
protected override void OnClicked(EventArgs e)
{
var parentStack = Parent as StackPanel;
if (parentStack != null)
{
foreach (var child in parentStack.Components)
{
var radio = child as RadioButtonComponent;
if (radio != null)
radio.IsChecked = false;
}
}
this.IsChecked = true;
}
That’s it, the radio button component is ready with just a screenful of code 🙂 Let’s check how it works by creating an OptionNode class that shows a group of radio buttons and exposes a property to access or change selected one:
class OptionNode : CompositeNode
{
}
You could create the stack panel and radio buttons from code if you need more dynamic configuration, e.g. one with variable number of radio buttons. For this example we’ll just load a fixed template consisting of four buttons from XML:
const string Template = @"
<simplepanel>
<shape name="" shape""="" shape="" roundrect""="">
<border padding="" 2""="">
<stackpanel name="" radiogroup""="" orientation="" vertical""="" spacing="" 1""="" horizontalalignment="" center""="">
<radiobuttoncomponent padding="" 2""="">
<radiobuttoncomponent.content>
<text text="" option="" 1""="" font="" verdana,="" 3world,="" style="Bold""">
</text></radiobuttoncomponent.content>
</radiobuttoncomponent>
<radiobuttoncomponent padding="" 2""="">
<radiobuttoncomponent.content>
<text text="" option="" 2""="" font="" verdana,="" 3world,="" style="Bold""">
</text></radiobuttoncomponent.content>
</radiobuttoncomponent>
<radiobuttoncomponent padding="" 2""="">
<radiobuttoncomponent.content>
<text text="" option="" 3""="" font="" verdana,="" 3world,="" style="Bold""">
</text></radiobuttoncomponent.content>
</radiobuttoncomponent>
<radiobuttoncomponent padding="" 2""="">
<radiobuttoncomponent.content>
<text text="" option="" 4""="" font="" verdana,="" 3world,="" style="Bold""">
</text></radiobuttoncomponent.content>
</radiobuttoncomponent>
</stackpanel>
</border>
</shape></simplepanel>";
The template can be loaded using the XmlLoader class. We’ll also store a reference to the stack panel so we can access its child radio buttons:
public OptionNode()
{
Load();
}
public OptionNode(Diagram d)
: base(d)
{
Load();
}
private void Load()
{
Components.Add(XmlLoader.Load(Template, this, null));
radioGroup = FindComponent("RadioGroup") as StackPanel;
}
StackPanel radioGroup;
Now implement a SelectedOption property that lets us select a radio button by its index. Define it as nullable integer so we can represent missing select too:
public int? SelectedOption
{
get
{
for (int i = 0; i < radioGroup.Components.Count; i++)
{
var radioButton = (RadioButtonComponent)radioGroup.Components[i];
if (radioButton.IsChecked)
return i;
}
return null;
}
set
{
for (int i = 0; i < radioGroup.Components.Count; i++)
{
var radioButton = (RadioButtonComponent)radioGroup.Components[i];
radioButton.IsChecked = value == i;
}
}
}
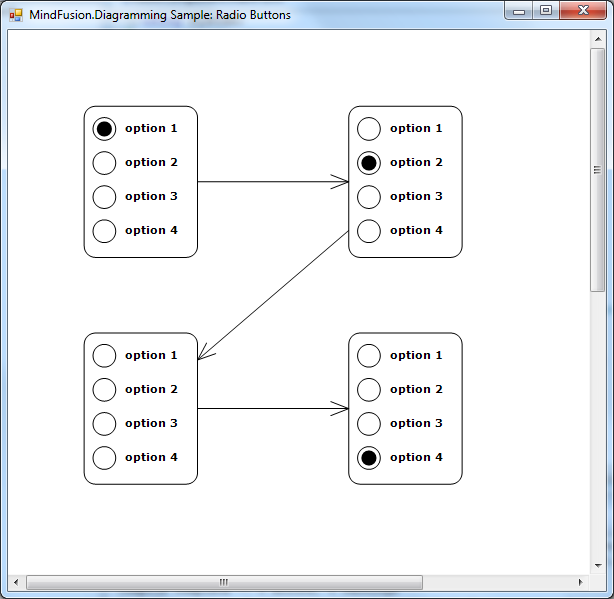
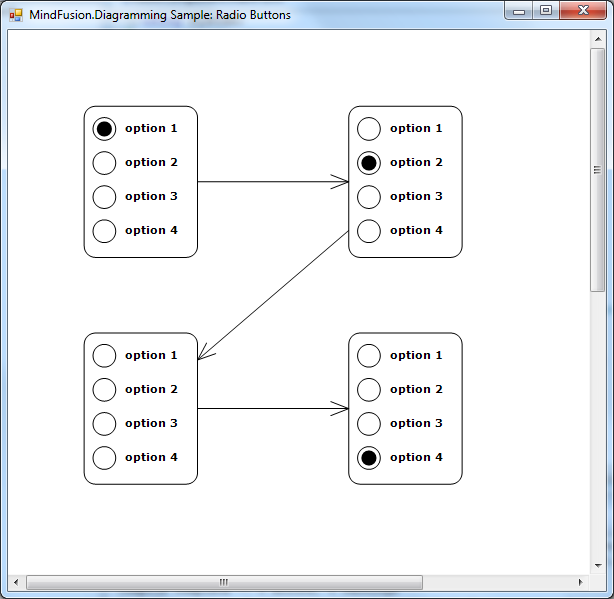
Let’s try it – create a few nodes and run the application, you’ll see the screen shown below:
var node1 = new OptionNode();
node1.Bounds = new RectangleF(20, 20, 30, 40);
node1.SelectedOption = 0;
diagram.Nodes.Add(node1);
var node2 = new OptionNode();
node2.Bounds = new RectangleF(90, 20, 30, 40);
node2.SelectedOption = 1;
diagram.Nodes.Add(node2);
var node3 = new OptionNode();
node3.Bounds = new RectangleF(20, 80, 30, 40);
node3.SelectedOption = null;
diagram.Nodes.Add(node3);
var node4 = new OptionNode();
node4.Bounds = new RectangleF(90, 80, 30, 40);
node4.SelectedOption = 3;
diagram.Nodes.Add(node4);
for (int i = 0; i < diagram.Nodes.Count - 1; i++)
diagram.Factory.CreateDiagramLink(
diagram.Nodes[i], diagram.Nodes[i + 1]);

To be fair, this kind of nodes is simple enough to implement using standard TableNode class where radio button graphics are either custom drawn or set as Image inside table cells in first column, and text displayed in second column. However the radio buttons can be mixed with other components in CompositeNodes to implement more complex user interfaces than ones possible with tables.
For more information on MindFusion flow diagramming libraries for various desktop, web and mobile platforms, see MindFusion.Diagramming Pack page.
Enjoy!