MindFusion has released a new version of Diagramming for WPF. It adds two new layout algorithms, here are the details:
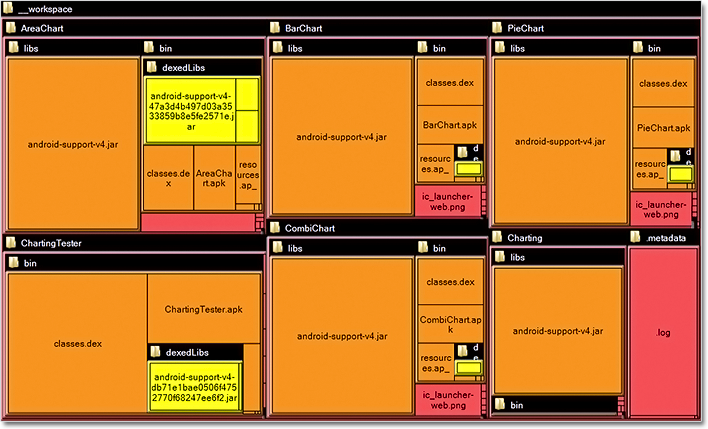
Tree map layout
Tree maps represent hierarchies by nesting child nodes within their parents, where the areas of leaf nodes are proportional to their Weight values. Unlike other layout algorithms, TreeMapLayout expects hierarchies to be defined via grouping or containment (see AttachTo method and ContainerNode class), and will ignore any links in the diagram. The diagram area covered by the topmost nodes in a hierarchy is specified via the LayoutArea property. By default, the layout tries to keep the ratio of node sides as close as possible to one.
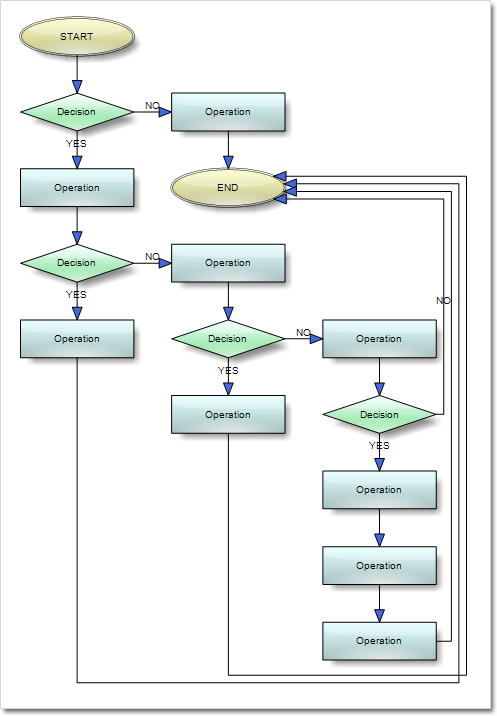
Decision flowchart layout
DecisionLayout arranges simple flowcharts consisting of decision boxes with up to three outgoing links per node and activity boxes with a single outgoing link per node. The nodes are arranged in columns and rows, whose distance depends on the HorizontalPadding and VerticalPadding property values. When links share the same row or column, they are placed at a distance specified via LinkPadding. The layout arranges nodes recursively starting from StartNode.
Miscellaneous
Layout algorithms now automatically resize diagram’s Bounds if it’s not large enough to fit the arranged content. To revert to old behavior and keep fixed Bounds size, set GrowToFit to false.
You can download the trial version of the software from this link:
Download MindFusion.Diagramming for WPF 3.1
The download contains all runtime libraries of the control, various samples for different .NET versions, extensive desktop documentation and step-by-step tutorials.
If you face difficulties installing or using Diagramming for Wpf, please contact MindFusion support team per e-mail or phone. You can also use the forum or help desk. Most support inquiries are answered within hours of receiving them.
About MindFusion.Diagramming for Wpf: Designed and developed to be easy to integrate, use, and customize, this native WPF component places at your disposal every single feature you would ever need to create flowcharts, diagrams, graphs, schemes, DB relationships, trees and many more. Its long list of style options gives you complete control over the appearance of the diagram. With a set of eight automatic layouts you are sure to choose the best arrangement for your items and make the diagram easy to comprehend.
The control boasts a long list of events, properties and methods for user interaction, item creation,
data input and output. You can read the full features list here. The online demo shows samples that demonstrate various capabilities of the control. The licensing scheme and prices are uploaded at the buy page. Source code is also available.