In this tutorial we will use the BarChart control from the JavaScript Charting library to build a mekko chart in React. The final chart is shown below:
Tag Archives: javascript code
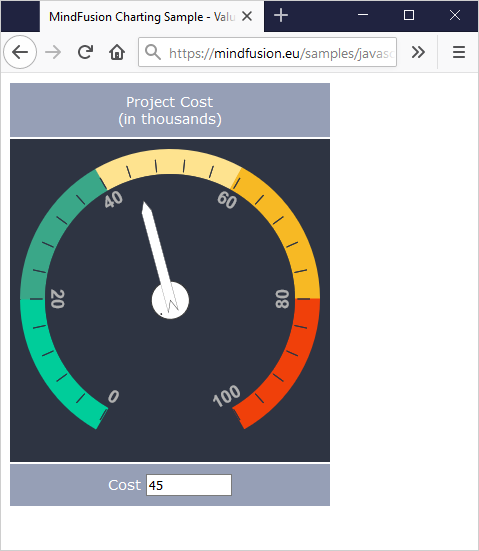
Cost Meter Gauge in JavaScript
In this post we will look at the steps we need to make if we want to create this beautiful gauge below:
The gauge is done with MindFusion Charts and Gauges for JavaScript library. You can download the sample together with all needed libraries from this link.
I. Project Setup
We will build the gauge using the OvalGauge library from MindFusion JS Charts and Gauges control. We add two references, needed for the control to work properly:
<script type="text/javascript" src="Scripts/MindFusion.Common.js"></script> <script type="text/javascript" src="Scripts/MindFusion.Gauges.js"></script>
We have placed those files in a Scripts folder. We will write the JavaScript code for the gauge in a separate file, which we call ValueGauge.js. This file is at the same directory where the web page is. We add a reference to it as well:
<script type="text/javascript" src="ValueGauge.js"></script>
The web page with our sample contains a table. We use the table to place the control together with a text box. The text box is not needed, but we will use it to give the user the option to set the value of the gauge by typing it not only by dragging the pointer.
<table cellpadding="10"> <tbody> <tr> <td>Project Cost (in thousands)</td> </tr> <tr> <td><canvas id="value_meter" width="300" height="300"></canvas></td> </tr> <tr> <td>Cost <input id="cost" style="width: 80px"></td> </tr> </tbody> </table>
The gauge will be rendered through an HTML Canvas element. The location and size of the Canvas determine the location and the size of the gauge. It is important that we add an id the Canvas – this way we can reference it in the JavaScript code page, which will be necessary.
II. The Control
Now we start editing the ValueGauge.js file and there we first add mappings to the namespaces of Mindusion.Gauges.js that we will use:
/// var Gauges = MindFusion.Gauges; var d = MindFusion.Drawing; var OvalScale = Gauges.OvalScale; var Length = Gauges.Length; var LengthType = Gauges.LengthType; var Thickness = Gauges.Thickness; var Alignment = Gauges.Alignment; var LabelRotation = Gauges.LabelRotation; var TickShape = Gauges.TickShape; var PointerShape = Gauges.PointerShape;
The first line is a reference to the Intellisense file that allows us to use code completion of the API members, if supported by our JavaScript IDE.
Now we need to get the DOM Element that corresponds to the gauge Canvas and use it to create an instance of the OvalGauge class:
var value_meter = Gauges.OvalGauge.create(document.getElementById('value_meter'), false);
III. Gauge Scales
Gauge scales depend on the type of the gauge. For oval gauges we use OvalScale The OvalScale needs to be associated with a gauge and here is how we create it:
var valueScale = new Gauges.OvalScale(value_meter); valueScale.setMinValue(0); valueScale.setMaxValue(100); valueScale.setStartAngle(120); valueScale.setEndAngle(420);
The OvalScale class offers the full set of properties needed to customize the scale. We use the setMinValue and setMaxValue methods to specify the value range o the gauge. The setStartAngle and setEndAngle specify the arc of the gauge and we set them to 120 and 420 respectively. You see that the arc is 300 degrees, which is less than a full circle – exactly how we want it to be.
We continue our customization by setting the fill and stroke of the scale. We actually do not want the default scale to be rendered at all, so we use setFill and setStroke to specify transparent colors:
valueScale.setFill('Transparent');
valueScale.setStroke('Transparent');
valueScale.setMargin(new Gauges.Thickness(0.075, 0.075, 0.075, 0.075, true));
Now we can continue with the ticks. Each gauge can have major, middle and minor ticks. Those ticks are not rendered by default.
var majorSettings = valueScale.majorTickSettings;
majorSettings.setTickShape(Gauges.TickShape.Line);
majorSettings.setTickWidth(new Gauges.Length(10, Gauges.LengthType.Relative));
majorSettings.setTickHeight(new Gauges.Length(10, Gauges.LengthType.Relative));
majorSettings.setFontSize(new Length(14, LengthType.Relative));
majorSettings.setNumberPrecision(0);
majorSettings.setFill('rgb(46, 52, 66)');
majorSettings.setStroke('rgb(46, 52, 66)');
majorSettings.setLabelForeground('rgb(175, 175, 175)');
majorSettings.setLabelAlignment(Alignment.InnerCenter);
majorSettings.setLabelRotation(LabelRotation.Auto);
majorSettings.setLabelOffset(new Length(6, LengthType.Relative));
majorSettings.setStep(20);
majorSettings.setTickAlignment (Alignment.OuterOutside);
We start the customization with the majorTickSettings They will render labels and want to have one tick with a tep of 20. So, we use setStep to specify 20 as an interval and use setTickWidth and setTickHeight to set the size of the ticks. Those properties can be set to an absolute or relative value – see the LengthType enumeration. We also need to change the default shape of the pointer – we use TickShape rest of the settings are intuitive – setFill and setStroke specify how the ticks are colored. We also use setLabelAlignment to position the labels outside the ticks. setTickAlignment is also an important property -it allows us to change the alignment of the ticks, so they can be drawn inside the scale.
The TickSettings object is similar to MajorTickSettings
var middleSettings = valueScale.middleTickSettings;
middleSettings.setTickShape(TickShape.Line);
middleSettings.setTickWidth(new Gauges.Length(10, Gauges.LengthType.Relative));
middleSettings.setTickHeight(new Gauges.Length(10, Gauges.LengthType.Relative));
middleSettings.setTickAlignment (Alignment.OuterOutside);
middleSettings.setShowTicks(true);
middleSettings.setShowLabels(false);
middleSettings.setFill('rgb(46, 52, 66)');
middleSettings.setStroke('rgb(46, 52, 66)');
middleSettings.setCount(5);
We should note here that setShowLabels is false because we want the labels to appear only at intervals of 20. We also use setCount to specify how many ticks we want between each two adjacent major ticks. The rest of the settings are the same as for MajorTickSettings.
IV. Custom Painting
The painting of the colored sections at the edge of the gauge is custom code. The gauges library provides various events that allow the developer to replace the default gauge drawing with custom drawing – see the Events section of the OvalGauge class.
In our sample we will handle two events:
value_meter.addEventListener(Gauges.Events.prepaintBackground, onPrepaintBackground.bind(this)); value_meter.addEventListener(Gauges.Events.prepaintForeground, onPrepaintForeground.bind(this));
prepaintBackground is raised before the background is painted. We can cancel the default painting or add some custom drawing to it. The same is true for prepaintForeground
function onPrepaintBackground(sender, args)
{
args.setCancelDefaultPainting(true);
var context = args.getContext();
var element = args.getElement();
var bounds = new d.Rect(0, 0, element.getRenderSize().width, element.getRenderSize().height);
..................................
}
In the prepaintBackground event handler we first get the handler to the CanvasRenderingContext2D instance. Then we get the bounds of the painted element. This is the inside of the gauge. Each o the colored segments is pained as an arc. We do not create a path figure to fill – instead we set a very thick lineWidth of the stroke:
context.lineWidth = 25; var correction = context.lineWidth / 2; //light green segment context.beginPath(); context.strokeStyle = 'rgb(0, 205, 154)'; context.arc(bounds.center().x, bounds.center().y, bounds.width / 2-correction, 0.665*Math.PI, 1*Math.PI, false); context.stroke();
We go on painting this way all colored sections of the gauge, only changing the start and end angles. When we are ready we paint the inside of the gauge. We do it with a full arc:
context.beginPath(); bounds.x += 25; bounds.y += 25; bounds.width -= 50; bounds.height -= 50; context.fillStyle = '#2e3442'; context.arc(bounds.center().x, bounds.center().y, bounds.width / 2, 0*Math.PI, 2*Math.PI, false); context.fill();
The complete drawing is done inside the prepaintBackground event handler. So, in the prepaintForeground handler we only need to cancel the default painting:
function onPrepaintForeground(sender, args)
{
args.setCancelDefaultPainting(true);
};
V. The Gauge Pointer
We need to add a Pointer to the OvalScale of the gauge instance if we want to show one:
var pointer = new Gauges.Pointer();
pointer.setFill('white');
pointer.setStroke("#333333");
pointer.setPointerWidth(new Gauges.Length(90, Gauges.LengthType.Relative));
pointer.setPointerHeight(new Gauges.Length(20, Gauges.LengthType.Relative));
pointer.setShape(Gauges.PointerShape.Needle2);
pointer.setIsInteractive(true);
valueScale.addPointer(pointer);
The size of the pointer is also set in LengthType units. This allows us to have the same pointer size relative to the size of the gauge even if we change the size of the Canvas. We use the PointerShape enumeration to specify the type of pointer we want and then we make it interactive with setIsInteractive As an addition to the default needle of the pointer we want to render a circle at the base of the pointer. We do it with custom drawing:
value_meter.addEventListener(Gauges.Events.prepaintPointer, onPrepaintPointer.bind(this));
First we need to handle the prepaintPointer event. In the event handling code we do the drawing:
function onPrepaintPointer(sender, args)
{
//args.setCancelDefaultPainting(true);
var context = args.getContext();
var element = args.getElement();
var size = element.getRenderSize();
var psize = new d.Size(0.2 * size.width, size.height);
context.save();
context.transform.apply(context, element.transform.matrix());
context.beginPath();
context.arc(psize.width / 2, psize.height / 2, psize.height*0.75, 0, 2 * Math.PI, false);
var fill = element.getFill();
context.fillStyle = Gauges.Utils.getBrush(context, fill, new d.Rect(0, 0, size.width, size.height), false);
context.fill();
context.strokeStyle = '#333333';
context.stroke();
context.restore();
};
Note that in this case we do not cancel the default painting – we will add to it, rather than replace it. Then we get the CanvasRenderingContext2D and size of the rendered element. What is new here is the transform of the CanvasRenderingContext2D object to the center of the gauge. Then we get the Brush that is used to paint the rest of the pointer and use it to fill the custom part as well. We can set the brush directly, but we prefer to take it from the base element – the Pointer This way if we change settings of the Pointer the color of the custom drawn circle will change automatically as well.
VI. Data Binding
What we would like to do now is bind a change in the text field to the value of the gauge scale. We add a method that does it:
function valueChanged(id)
{
if (isNaN(this.value)) return;
var gauge = Gauges.OvalGauge.find(id);
var pointer = gauge.scales[0].pointers[0];
pointer.setValue(+this.value);
};
When we call the valueChanged method with the instance of the OvalGauge as an argument, we can get its pointer and set its value to the value of ‘this’. We call the valueChanged in such way, that the ‘this’ reference will be the text field:
var cost = document.getElementById('cost');
cost.onchange = valueChanged.bind(cost, ['value_meter']);
Now when the value changes, the event handler takes the pointer and set its value to the value the user has types.
That is the end of this tutorial. You can download the source code of the sample, together with all MindFusion libraries used from the following link:
Download Value Gauge in JavaScript Source Code
You can use the discussion forum to post your questions, comments and recommendations about the sample or MindFusion charts and gauges.
About MindFusion JavaScript Gauges: A set of two gauge controls: oval and rectangular, with the option to add unlimited nuber of scales and gauges. All gauge elements support complete customization of their appearance. Custom drawing is also possible, where you can replace the default rendering of the gauge element or add to it. The gauge controls include a variety of samples that offer beautiful implementations of the most popular applications of gauges: thermometer, car dashboard, functions, compass, clock, cost meter and more.
Gauges for JavaScript is part of MindFusion charts and Dashboards for JavaScript. Details at https://mindfusion.eu/javascript-chart.html.
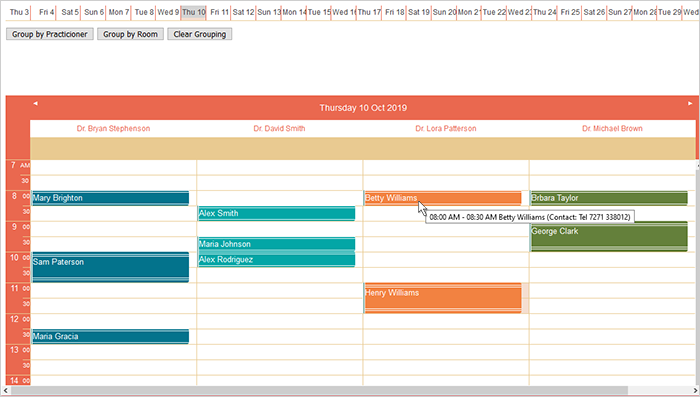
Appointment Scheduler in JavaScript
In this blog post we will build from scratch an appointment schedule for 4 practitioners. Each appointment is logged with the patient name and contact details. Each appointment can be scheduled in one of 4 rooms. We will also implement a check to see if the room that we want to assign to an appointment is free at the particular time.
You can run the sample online from the link below:
I. Project Setup
The first thing we’ll do is to create a DIV element and assign it an id. The JS Schedule library needs and HTML div element where the timetable will be rendered. We create one:
<div id="calendar" style="height: 100%;width: 100%"></div>
You can position the div element wherever you wish. It’s location and size determine the location and the size of the schedule.
Next, we need to reference the Schedule library file. It is called MindFusion.Scheduling. We reference it at the end of the web page, right after the closing BODY tag:
<script src="scripts/MindFusion.Scheduling.js" type="text/javascript"></script> <script src="AppointmentSchedule.js" type="text/javascript"></script>
We will write the JavaScript code for the appointment schedule in a separate JS file, which we call AppointmentSchedule. We have added a reference to it as well.
II. Schedule Settings
In the JavaScript code behind file we first create a mapping to the MindFusion.Scheduling namespace and a reference to the Intellisense file:
/// var p = MindFusion.Scheduling;
Next, we use the id of the DIV element to create an instance of the Calendar class:
// create a new instance of the calendar
calendar = new p.Calendar(document.getElementById("calendar"));
We set the currentView property of the calendar to CalendarView Timetable:
// set the view to Timetable, which displays the allotment // of resources to distinct hours of a day calendar.currentView = p.CalendarView.Timetable;
We use the timetableSettings property to specify the time range for each day. The starttime and endTime properties set exactly the begin and end of the time interval rendered by the timetable columns. They are measured in minutes, from midnight of the day they refer to. We want the schedule to start from 7 A that is why we set 420 as value to the startTime property – the minutes in 7 hours.
calendar.timetableSettings.startTime = 420; calendar.timetableSettings.endTime = 1260;
The titleFormat property specifies how the date at each timetable column will be rendered. The format string follows the standard date and time pattern for JavaScript:
calendar.timetableSettings.titleFormat = "dddd d MMM yyyy"; calendar.itemSettings.tooltipFormat = "%s[hh:mm tt] - %e[hh:mm tt] %h (Contact: %d)";
The tooltipFormat follows a custom formatting pattern, used by Js Scheduler. It supports special format strings like:
- %s for start time
- %e for end time
- %h for header e.g. the text of the item header
- %d for description: the text that was assigned as a description of the appointment.
III. Contacts, Locations and Grouping
The 4 practitioners are instances of the Contact class:
resource = new p.Contact(); resource.firstName = "Dr. Lora"; resource.lastName = "Patterson"; resource.tag = 2; calendar.schedule.contacts.add(resource);
It is important to add them to the contacts property of the schedule. The rooms where the appointments take place are Location instances:
resource.name = "Room 112"; calendar.schedule.locations.add(resource);
The grouping of the data that is rendered by the timetable is done is a method called group:
function group(value) {
calendar.contacts.clear();
if (value == p.GroupType.GroupByContacts) {
// add the contacts by which to group to the calendar.contacts collection
calendar.contacts.addRange(calendar.schedule.contacts.items());
}
calendar.locations.clear();
if (value == p.GroupType.GroupByLocations) {
// add the locations by which to group to the calendar.locations collection
calendar.locations.addRange(calendar.schedule.locations.items());
}
calendar.groupType = value;
}
When we’ve created the locations and contacts, we added them to the locations and contacts collections of the schedule property of the Calendar . Grouping of the appointments is done based on the contacts and locations collections of the Calendar (not the schedule ). That is why in the group method we clear the data from the respective collection and add to it all data from the corresponding collection in the schedule Of course, we must set the groupType property to the appropriate GroupType value.
IV. Appointments
When the user selects a range of cells the new Appointment dialog appears automatically. There they can enter all necessary data. We want to implement check if a given room is free when the user tries to create a new appointment in this room. We will do the check in the handler of the itemCreating event. The itemCreating event is raised when the new item has not been ready yet and the ItemModifyingEventArgs object that is provided to the event handler gives the opportunity to cancel the event:
calendar.itemCreating.addEventListener(handleItemCreating);
function handleItemCreating(sender, args)
{
var appLocation = args.item.location;
if(appLocation != null )
{
if(appLocation.name != "")
{
var items = calendar.schedule.items.items();
for(var i = 0; i < calendar.schedule.items.count(); i++)
{
if( items[i].location == null)
continue;
//if the location is the same as the location of another appointment
//at that time we cancel the creating of the appointment
if( items[i].location.name == appLocation.name &&
overlappingAppointments (args.item, items[i]))
{
args.cancel = true;
alert("The room is already taken");
}
}
}
}
}
We use a helper method called overlappingAppointments, whose only task is to compare the time range of two items and return true if their time span overlaps – entirely or partially.
/* checks if the time allotted to two different appointments overlaps */
function overlappingAppointments(item1, item2)
{
if( item1.startTime < item2.startTime &&
item1.endTime < item2.endTime )
return false;
if( item1.startTime > item2.endTime &&
item1.endTime > item2.endTime )
return false;
return true;
}
V. Timeline
Our timetable renders one day at a time. When the user wants to add an appointment that is due in 10 days, they will need to do a lot of scrolling. We can solve the problem by adding a date list at the top o the timetable. The list is another Calendar instance and but its currentView is set to CalendarView List.
We first need to add another DIV element that will be used by the constructor of the new Calendar:
Then we create new Calendar object and make it render a list with dates:
datePicker = new p.Calendar(document.getElementById("datePicker"));
datePicker.currentView = p.CalendarView.List;
By default each Calendar renders the current date when it starts. We make it display a succession of 30 days. We want each day to have a prefix that indicates its week day. In addition, we hide the header of the calendar and stop the default “New Appointment” form from rendering when the user clicks on a cell:
datePicker.listSettings.visibleCells = datePicker.listSettings.numberOfCells = 30; datePicker.listSettings.headerStyle = p.MainHeaderStyle.None; datePicker.listSettings.generalFormat = "ddd d"; datePicker.useForms = false;
How do we “wire” the selected date in the timeline to the active date in the timetable? We handle the selectionEnd event and there we assign the selected date from the timeline as the active date of the timetable:
function handleSelectionEnd(sender, args) {
var startDate = args.startTime;
var endDate = args.endTime;
// show the selected date range in the timetable
calendar.timetableSettings.dates.clear();
while (startDate < endDate) {
calendar.timetableSettings.dates.add(startDate);
startDate = p.DateTime.addDays(startDate, 1);
}
}
A timetable renders those dates, that are added to its dates property. We add just one date – the date that was selected in the list.
Let’s not forget to call the render method once we’ve finished all customizations on both Calendar render the calendar control
calendar.render(); //render the timeline control datePicker.render();
VI. Styling
The general styling of the two Calendar instances is done with one of the predefined themes of the Js Scheduler library. First, we need to add a reference to the CSS file, where it is defined. We’ve chosen the “pastel” theme, which is defined in pastel.css:
Then we need only to set its name as a plain string to the theme property of the two Calendar instances:
calendar.theme = "pastel"; datePicker.theme = "pastel";
There is one more styling that we want to do: we want the appointments of each practicioner to be colored in a different color. We inspect the styling o the appointment element in the browser and find out that the styling of the items is set by the class mfp-item. We create 4 different sub-classes of mfp-item for the 4 practitioners:
.itemClass0 .mfp-item
{
background-color: #03738C !important;
color: #fff !important;
}
.itemClass1 .mfp-item
{
background-color: #03A6A6 !important;
color: #fff !important;
}
..............
Then we need to assign the correct class to the appointments. We will do this with the cssClass property of Item We handle the itemCreated event where we get information for the appointment that was created:
calendar.itemCreated.addEventListener(handleItemCreated);
function handleItemCreated(sender, args)
{
var contact = args.item.contacts.items()[0];
if(contact != null )
args.item.cssClass = "itemClass" + contact.tag;
}
The easiest way to assign the correct CSS class to the item is to assign data that will help us generate the correct style name. We use the tag property of Contact and assign each practitioner an id that mirrors the last letter in the CSS class we should assign to the appointments associated with this contact.
With that our appointment application is finished. You can download the full source code with the libraries and styles used from this link:
Appointment Schedule in JavaScript: Source Code Download
About MindFusion JavaScript Scheduler: MindFusion Js Scheduler is the complete solution for all applications that need to render interactive timetables, event schedules or appointment calendars. Fully responsive, highly customizable and easy to integrate, you can quickly program the JavaScript scheduling library according to your needs. Find out more at https://mindfusion.eu/javascript-scheduler.html