MindFusion has just released a beta version of the Diagramming for JavaScript library.
SVG Nodes
The SvgNode class represents nodes that can display SVG drawings. SVG graphics are rendered instead of Image, and on top of the geometry rendered by the base ShapeNode class. You can enable the Transparent property to hide the node’s geometry and leave visible only the drawing.
jQuery support
You can now use jQuery for browser abstraction instead of Microsoft Ajax. To enable jQuery support, set MindFusionImpl=”JQuery” before loading the diagram script. Instead of Microsoft Ajax $create function, use the static Diagram.create(element) method to create a Diagram instance for a given Canvas element.
Miscellaneous
- Set the BackgroundImageUrl property to draw an image as Diagram’s background.
- The TextStyle property of links provides support for several different text position and orientation styles, defined by the LinkTextStyle enumeration.
- Set the AllowUnconnectedLinks property to true to let users draw links without connecting them
to nodes.
You can download the trial version directly from the following link:
Download Diagramming for JavaScript, V2.1 Trial Version
We shall be glad to receive any comments, suggestions and feedback. You can write us at e-mail support@mindfusion.eu or use the help desk. You can use the JsDiagram section on MindFusion forum to post questions about the tool.
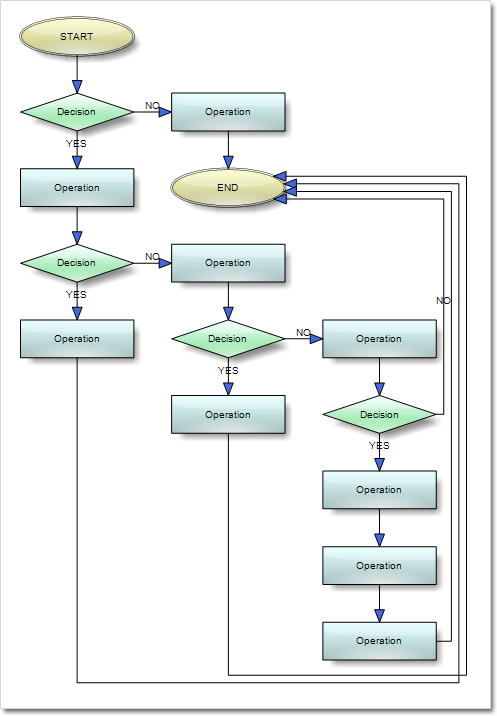
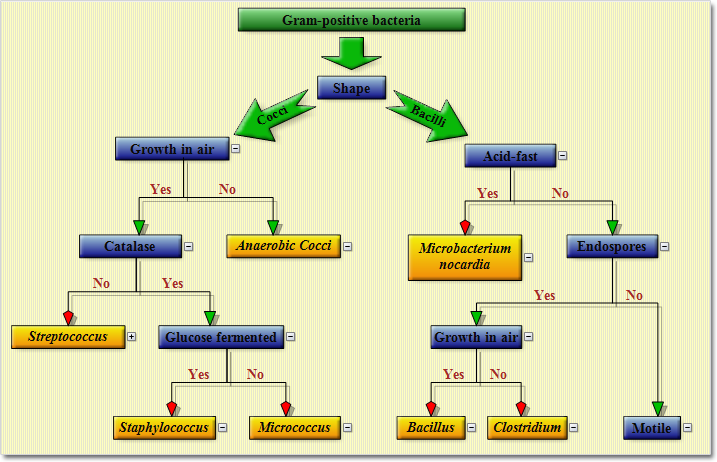
About Diagramming for JavaScript Library: Written 100% in JavaScript, this tool uses HTML5 Canvas to draw impressive diagrams, schemes, flowcharts, trees and many more. It is browser independent, easy to use and integrate into any web application. JsDiagram supports a variety of predefined node shapes, customizable links, rich event set and many appearance options.
The user interaction model includes resizing / moving / selecting and modifying any diagram element. The tool boasts an elegant API, which is documented in details as well numerous step-by-step guides and tutorials. Various samples are provided to let you learn quickly how to use the most important features of the library – check them here. JsDiagram is not only the perfect choice for creating any type of diagram in the browser – it can also arrange it the way you wish with a mouse click using one of its automatic graph layout algorithms. For more details about the features of the component, please visit the JsDiagram page.