Diagramming for WinForms has just been released and adds various customer-requested features. Here is an overview:
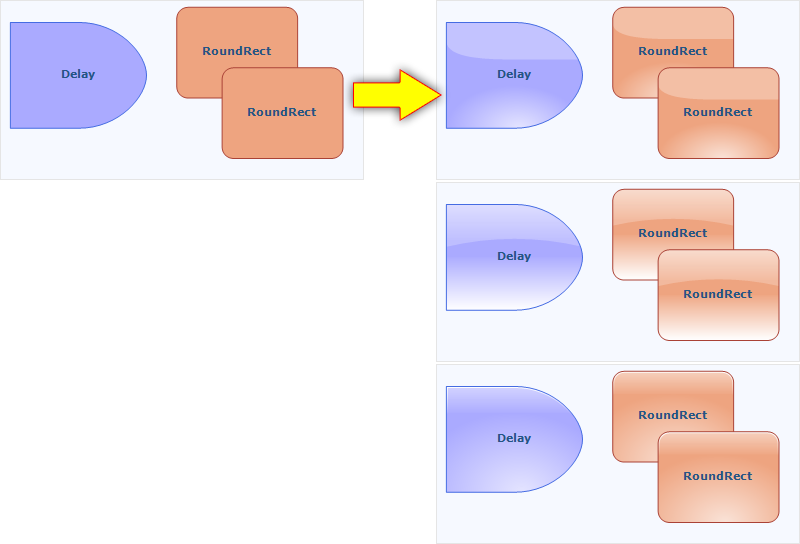
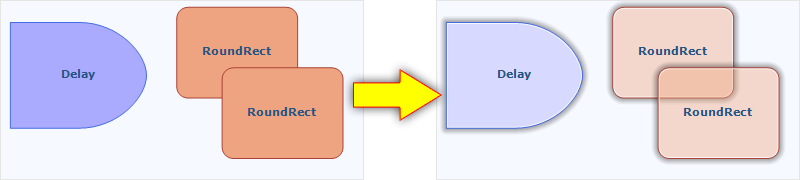
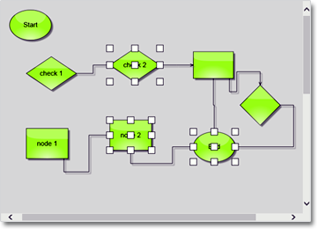
Resize of multiple nodes
If you set the AllowMultipleResize property to true all nodes in the selection will be resized simultaneously when one of them is dragged by a corner or a side adjustment handle.
Visio2013Importer improvements
- The Item argument of the ImportItem event handlers is now preset to a DiagramItem instance created for the imported Visio shape. You can either modify the item’s properties or set it to an instance of a different type.
- several bugs have been fixed
Miscellaneous
- LinkLabels are copied by the DiagramLink copy constructor and clipboard methods
- Better LinkLabel positioning along Bezier links
- DiagramView.ZoomFactor setter no longer automatically aligns its value to ZoomControl zoom steps. This avoids imprecise ZoomToFit results.
- A few API changes were made.
You can read further details about this release at the news page in the Diagramming for WinForms forum. If you are willing to try the new version here is a link to download it:
Diagramming for WinForms, V6.1.2
If you have questions or run into problems using the component you can use the Diagramming for WinForms forum, the help desk or write us at support@mindfusion.eu. Our support team will be pleased to help you.
About MindFusion.Diagramming for WinForms: A programming component that provides any WinForms application with a full set of features for creating and customizing all types of diagrams, flowcharts, schemes, hierarchies, trees, graphs etc. The control provides numerous ways to save and load a diagram, six auxiliary controls and more than 10 automatic graph layout algorithms. Diagram elements include scrollable tables, container nodes, multi-segment arrows, custom diagram item types and many more. Further
details here.
Diagramming for WinForms is a royalty-free component, clients get 12 month upgrade subscription when buying a license. The source code is also available for purchase. Visit the buy page for a list with the current license prices.