A new version of MindFusion diagramming tool for ASP.NET MVC is released. Here is a list of the new features:
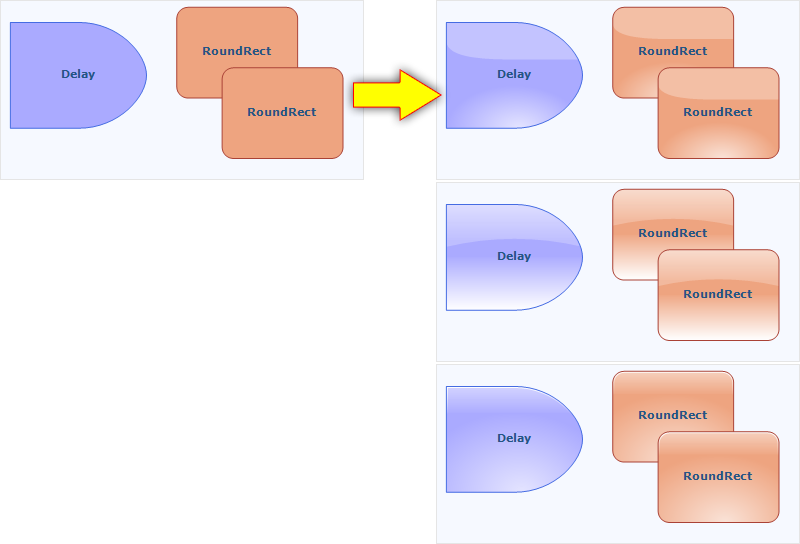
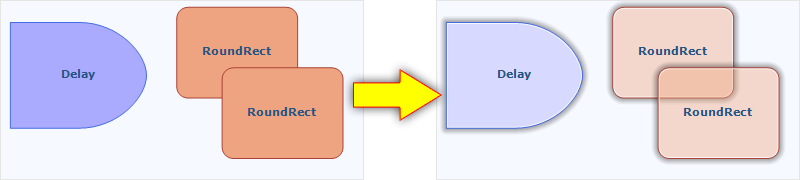
Node Effects
You can now apply two visual effects – the GlassEffect and AeroEffect to nodes. To apply an effect,
you must create an instance of the GlassEffect or AeroEffect classes, adjust its properties and add the instance to the Effects collection of the node. You should use Diagram.NodeEffects if you want to apply the effects on all nodes. Effects can be applied at any time and this will immediately affect the
appearance of the diagram. You can apply more than one effect of the same type as well effects of
different types simultaneously.

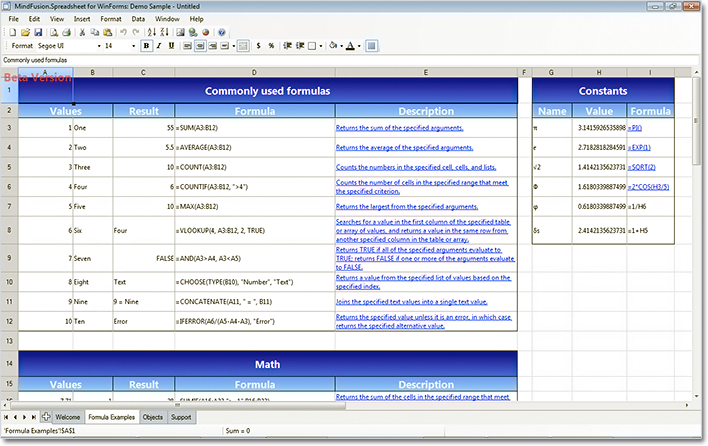
Sample themes for your diagrams.
Radial Gradients
You can set gradient brushes for nodes with the setBrush method. If your gradient blends only two
colors, you can use the color1 and color2 fields to specify them. For more colors you have colorStops.
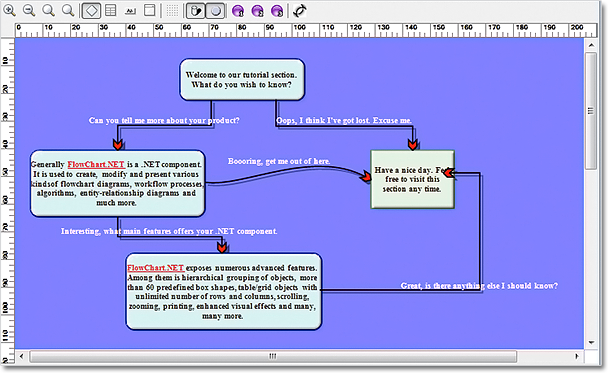
Multiple Labels per Link
Use the LinkLabel class to set multiple captions on a single DiagramLink object. Link labels provide a set of properties that allow full customization of their appearance and position. Labels support automatic arrangement to avoid overlapping nodes and other labels – set LinkLabel.AutoArrange to true.

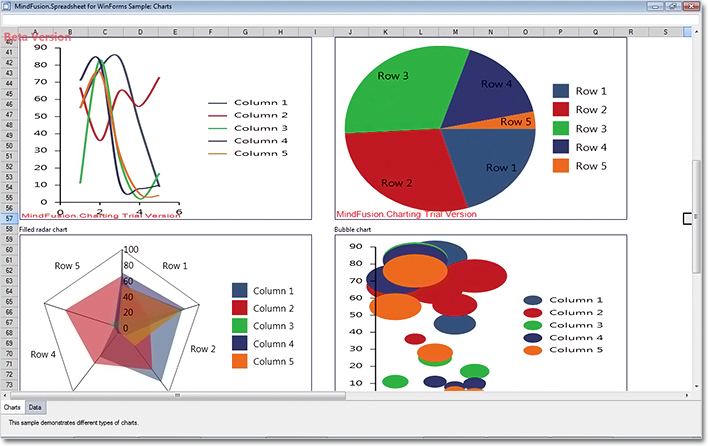
A network chart.
New Events
As well other new methods and features. Read the full list at the news page on the MvcDiagram forum
section. The trial version of the new release is available for download from the following link:
Download MindFusion.Diagramming for ASP.NET MVC 1.4
Technical Support
If you have any questions about Diagramming for ASP.NET MVC you can post them at the forum, the
help desk, or per e-mail at support@mindfusion.eu. Excellent customer support is one of MindFusion top
priorities and we try to provide competent and detailed answers to your questions within hours of
receiving them.
About Diagramming for ASP.NET MVC Component: It is a multi-purpose diagramming tool that consists of
two parts: a .NET class library running on the server and a client side control implemented in JavaScript.
The server side .NET library implements a flow-diagramming object model that lets you define structures
such as trees, flowcharts and graphs. Every element in the diagram is easily accessible and the whole
diagram is rendered as part of an HTML page by just calling the DiagramView extension method.
On the client the diagram is rendered by a DiagramView JavaScript control that draws its content on an
HTML Canvas. The user is able to add nodes and links simply by drawing them with the mouse. There is
also a NodeListView control, which lets users create new nodes via drag and drop.
MvcDiagram also supports various automatic layout algorithms that will make every diagram easy to
understand and beautiful to look at. The diagram can also be easily serialized in binary or XML format.
Exporting is done in a variety of formats including Pdf, Svg, Visio and more. You can read details about
the components at the MvcDiagram features page.