Licensing
MindFusion no longer supports separate trial and licensed build-s for its components. Instead, you should call MindFusion.Licensing.LicenseManager.AddLicense(yourLicenseKey) from within your application to stop displaying trial labels. The license key is listed at the Keys&Downloads page in your client account.
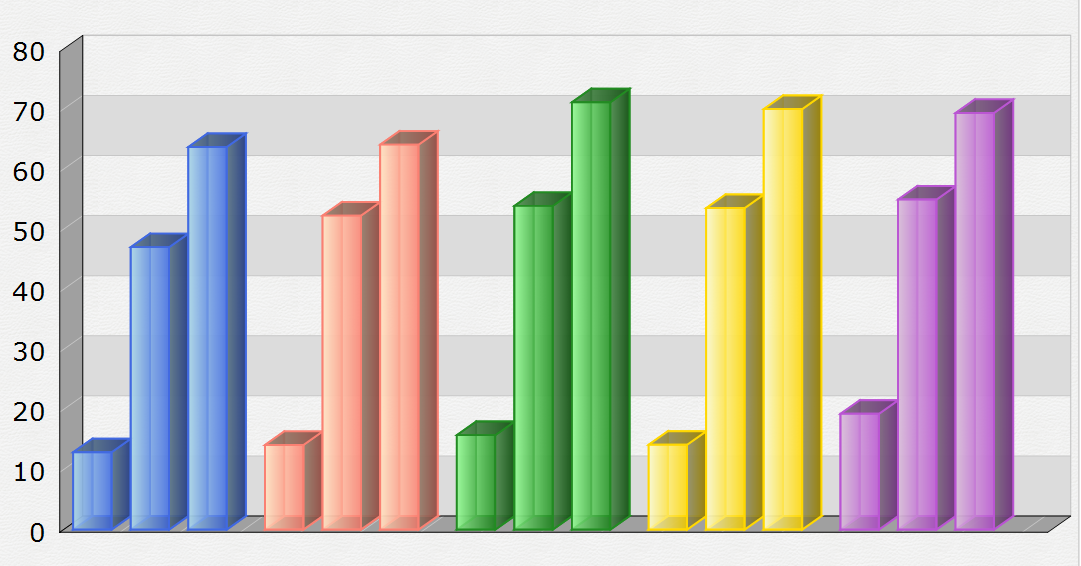
Custom Formatting of Labels
You can set custom format to numeric labels in all chart types. The format uses the .net custom format
strings.
Sorting of Bars
Bars in the charting control can be sorted from within each series/cluster in ascending or descending order. You can also sort the series/clusters – by the sum of their values or the max value. If you set SortColor, the bar brushes and pens will be sorted along the bars as well.
Miscellaneous
- Bars are now outlined with the consecutive pen from the ChartPens collection rather than the AxisPen.
- Drawing of line and area charts has greatly been improved – the control now draws only the visible portion of the chart rather than the whole chart, which was clipped to the visible rectangle.
- AreaOpacity property added to radar charts.
- AxesOnTop property in radar charts sets the order of drawing for the graphic and the axes.
- and more.
Map nodes
The diagramming control has a new MapNode class that represents nodes that can render geographical maps.
Currently map nodes can display the content of Esri shapefile files.
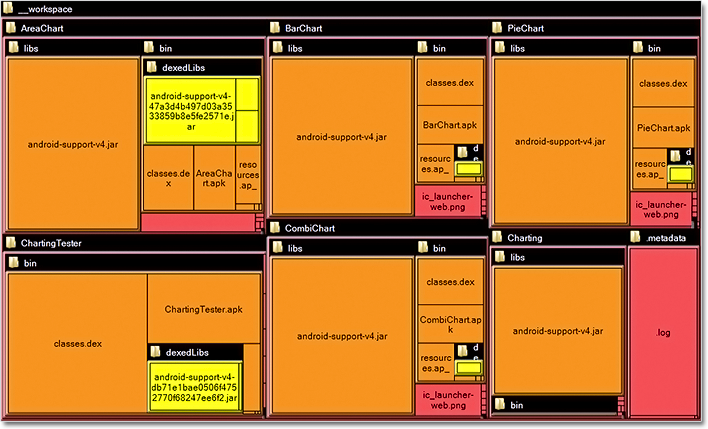
Tree map layout
Tree maps represent hierarchies by nesting child nodes within their parents, where the areas of leaf nodes are proportional to their Weight values. Unlike other layout algorithms, TreeMapLayout expects hierarchies to be defined via grouping or containment (see AttachTo method and ContainerNode class), and will ignore any links in the diagram.
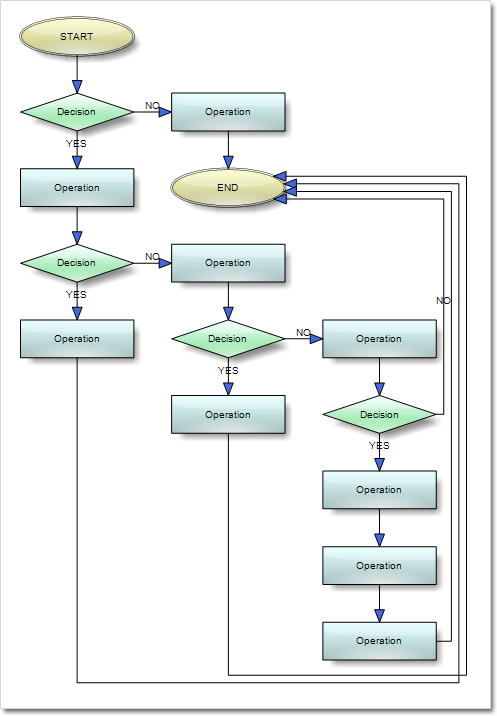
Decision flowchart layout
The DecisionLayout arranges simple flowcharts consisting of decision boxes with up to three outgoing links per node and activity boxes with a single outgoing link per node. The nodes are arranged in columns and rows, whose distance depends on the HorizontalPadding and VerticalPadding property values.
More new features:
- Improved arrowhead rendering
- Import diagrams from *.SVG files
- Improvements in the Visio2013Exporter
- and many more… read a full list here.
Grouping and Outlining
You can now group rows and columns. To group or ungroup a range of rows or columns, use the Group or Ungroup methods of the RowRange and ColumnRange classes.
Formatted text support
The spreadsheet control can now import, display and export texts with mixed formatting. Formatted texts can also be created programmatically by assigning a FormattedText instance to the Data property of cells.
Improved in-place editing
Trat yourself to the new Excel-like editing features that are now part of the spreadsheet component. When you type a new formula pressing the arrow keys will result in navigation within the worksheet (instead of adjusting the caret position) and the selected cell or cell ranges will be inserted as a reference in the currently edited formula.
New Events
MindFusion WPF Spreadsheet control offers a host of new events, which are now part of the WorkbookView
and WorksheetView classes:
- Header interaction notification events – ColumnsMoved, ColumnsResized, RowsMoved, and RowsResized.
- Group interaction events – ColumnGroupCollapsed, ColumnGroupExpanded, ColumnOutlineLevelToggled, RowGroupCollapsed, RowGroupExpanded, and RowOutlineLevelToggled.
- Custom drawing events – DrawColumn and DrawRow.
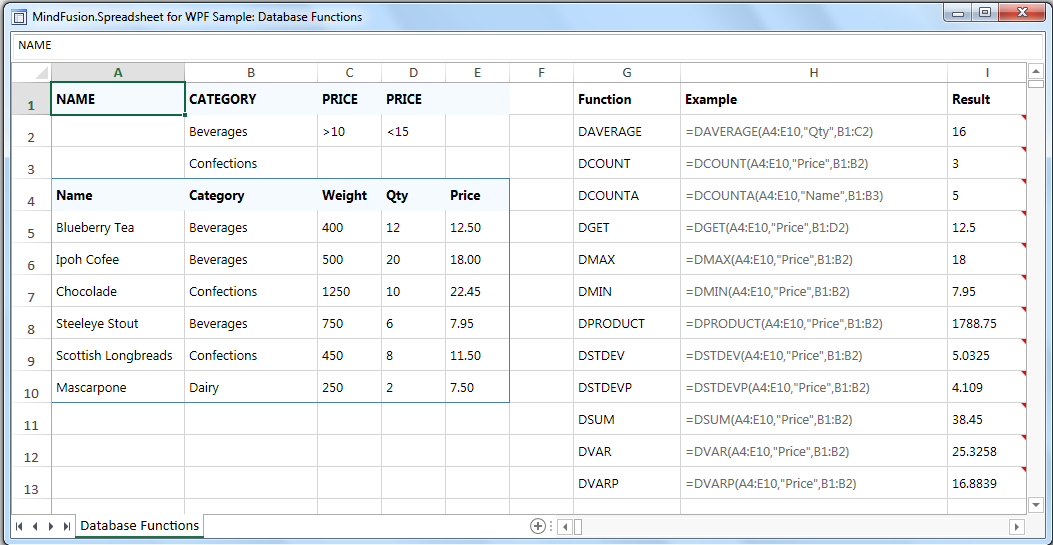
New Functions
The core calculation engine of the spreadsheet control now offers 22 new functions, including a full set of database functions, such as DGET, DSUM, and so on. The Function Reference section in the online help offers further details.
Miscellaneous
- Worksheets can be moved and copied to another workbook through the new Move and Copy methods.
- The new EnableFormulaEvaluation property can be used to disable formula evaluation across the workbook.
- New ShowActiveCell and ShowSelection properties added to the WorkbookView and WorksheetView classes.
The trial version is available for direct download from this link:
Download MindFusion.WinForms Pack 2015.R1
If you run into problems with any of the components, please let us know. We shall be glad to assist you. MindFusion is proud with its excellent technical support – the majority of the questions are answered within hours of receiving them.
About MindFusion.WinForms Pack: A set of five WinForms programming components that provide your application with a rich choice of diagramming, charting, scheduling, mapping, reporting and gauge features. The tools are very easy to implement and use. They boast intuitive API and various step-by-step tutorials to get you started. Both online and offline documentation is available.
A sample browser presents you with all the samples for each control to let you easily navigate to what you need. You can check some of the features of each component right now if you look at the online demos:
- MindFusion.Diagramming online demo
- MindFusion.Charting online demo
- MindFusion.Scheduling online demo
- MindFusion.Reporting online demo
Visit the features – page of the components for more information about their capabilities:
- Spreadsheet for WinForms features page
- Charting for WinForms features page
- Mapping for WinForms features page
- Gauges for WinForms features page
- Diagramming for WinForms features page
- Scheduling for WinForms features page
- Reporting for WinForms features page
You can check the prices and licensing scheme here. All components are royalty-free.