In this blog post we will demonstrate how you can implement methods that save and load part of the information that a diagram renders into JSON format. The Diagram class has built-in toJson and fromJson methods. They serialize completely the diagram with every detail so you can restore it completely, exactly the way you see it. What we are going to do is write custom save and load methods that use only part of the information – namely the size and location of nodes and links as well as their text.
Tag Archives: tutorial
Custom Grid Drawing in Charting for JavaScript
In this blog post we will look in short at the steps to build this JavaScript area chart with custom grid:
The line chart uses DateTimeSeries for the data and a standard GridType for the major grid lines. The auxiliary grid lines among them are made with custom drawing: we will discuss in details the code for that.
The sample uses MindFusion Charting library for JavaScript, which also supports TypeScript.
You can see the sample online at https://mindfusion.eu/samples/javascript/chart/CustomGrid/DateTimeSeries.html
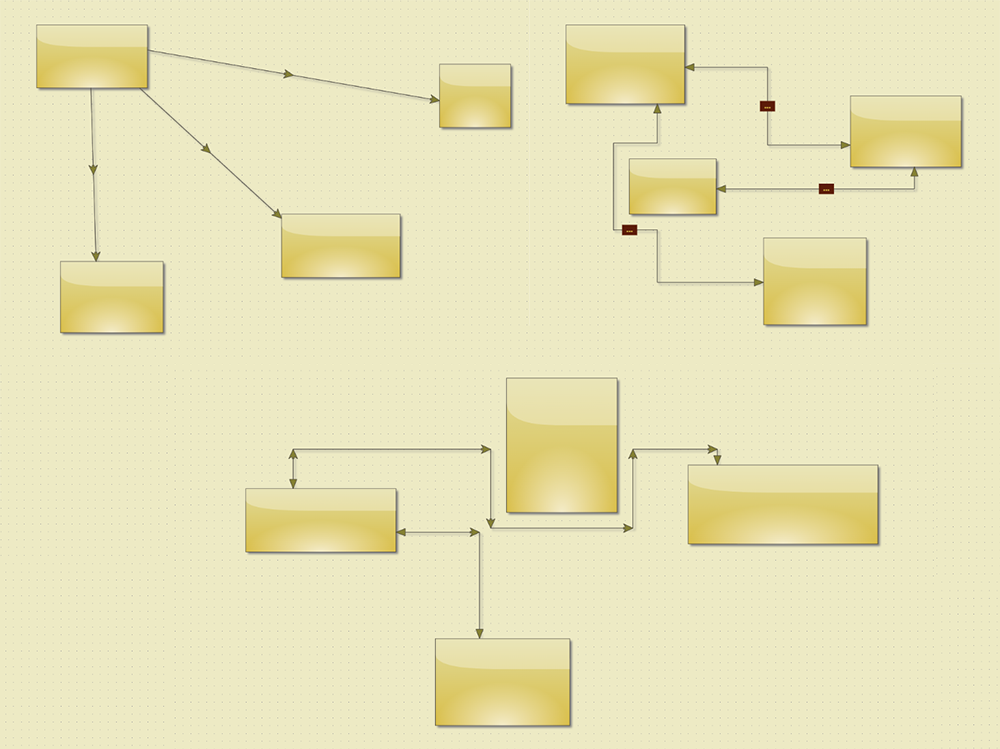
Customizing Diagram Link Shape-s in JavaScript and React
In this blog post we will look at 3 different ways of customizing diagram links. They are:
- Drawing one ShapeNode in the middle of the link.
- Drawing a rectangle in the middle of a link.
- Drawing a ShapeNode at conjunction points.
The following image illustrates DiagramLink s created by each of the three methods.

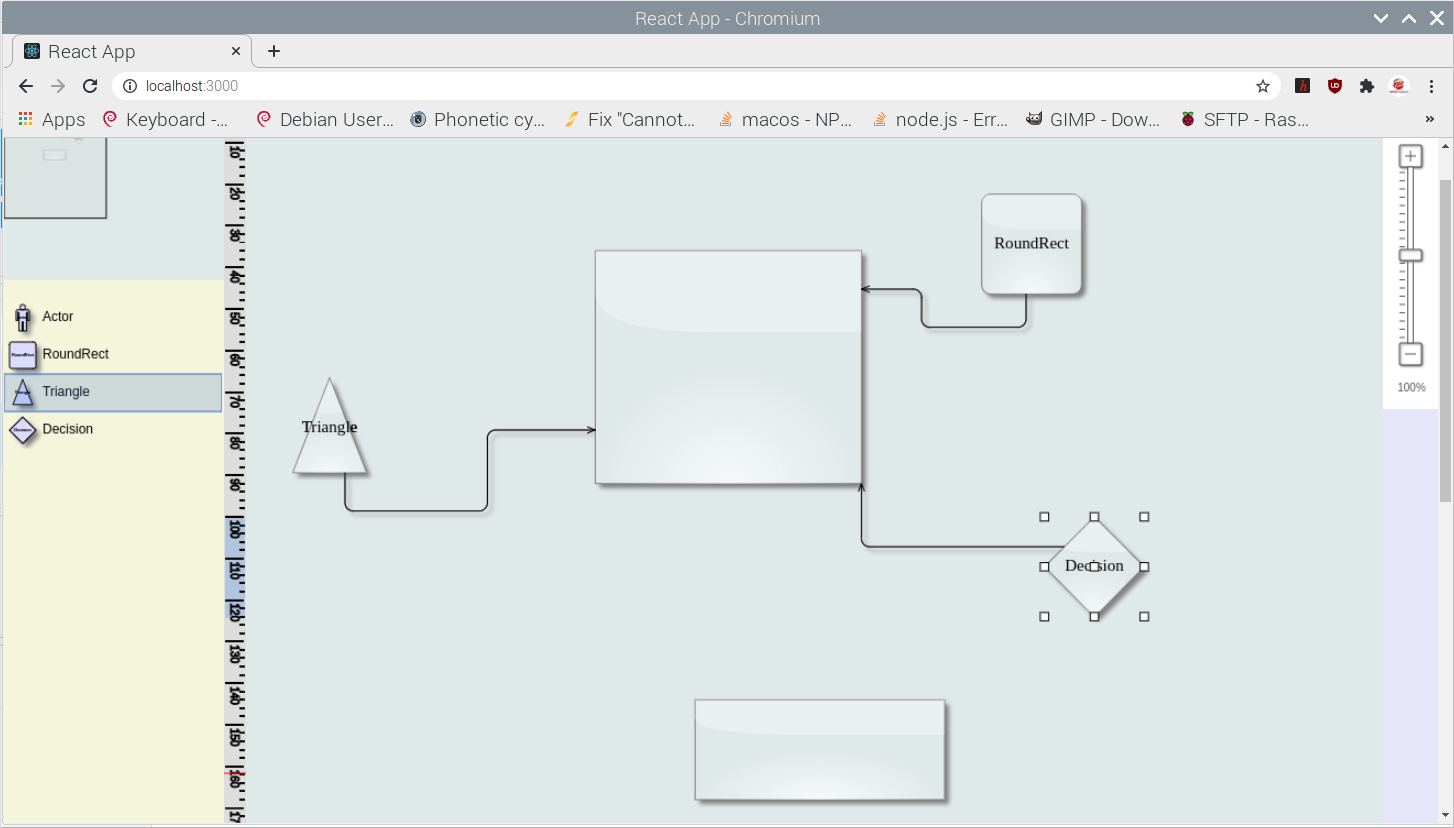
Using Flexbox Layout to Arrange Diagram Components in React
This tutorial demonstrates how to use the flexbox layout to arrange the various diagram controls that come with the diagram library for React. The controls we will arrange are DiagramView , NodeListView , Ruler , Overview, Zoomer and Ruler. This is a screenshot of the final application:

We build our project using the React framework and MindFusion diagram library for React available from https://www.npmjs.com/package/diagram-library-react.
Continue reading
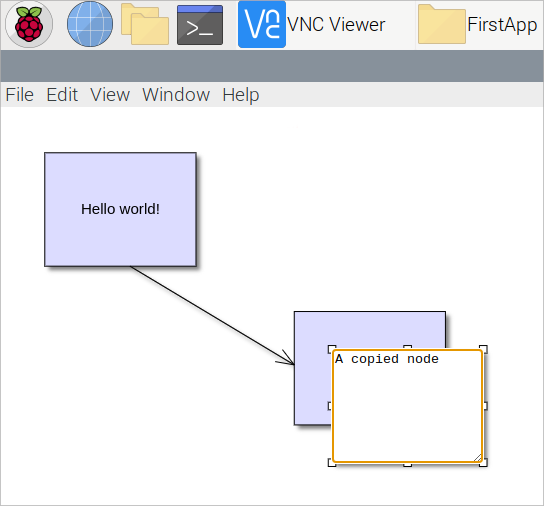
Running JavaScript Diagram Applications with Electron.js
In this blog post we will demonstrate how to setup a Unix/Linux system to run a sample JavaScript diagram application under Electron.js. We use a Raspberry Pi computer which runs Raspberry Pi OS – the Debian-based OS optimized for the Raspberry Pi hardware.
Here is how our test application looks like: