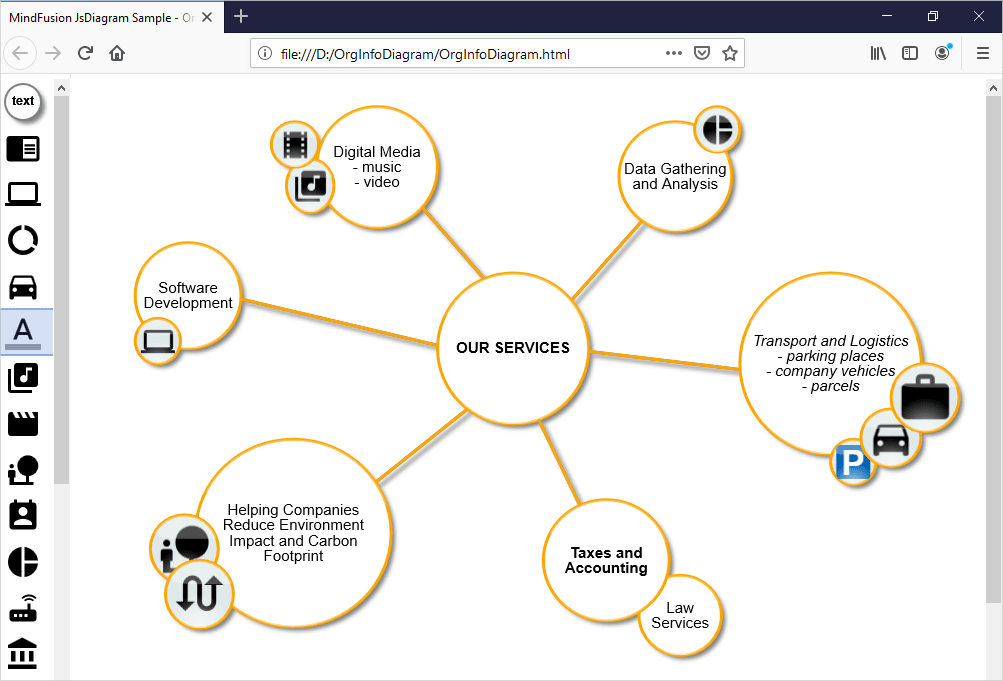
In this blog post we will use MindFusion JavaScript Diagram library to build an application that allows the users to create a diagram with nodes that hold icons and text. We have used this online diagram application to build an infogram for the services portfolio of an imaginary company. However, you can replace the icons and use it as a tool to build diagrams of whatever domain is of interest to you.
In the sample diagram we use SVG images from Google’s material design icons set. You can download them from https://github.com/google/material-design-icons.
Our sample application uses a Diagram and a NodeListView controls – both of them part of JsDiagram.
I. General Settings
We need to add two HTML Canvas elements to the web page where the sample application will be. One is for the NodeListView and the other is for the Diagram
<div style="width: 70px; height: 100%; overflow-y: auto; overflow-x: hidden; position: absolute; top: 5px; left: 0px; right: 0px; bottom: 0px;"> <canvas id="nodeList" width="200"></canvas> </div> ........................... <div style="position: absolute; left: 70px; top: 5px; right: 0px; bottom: 0px; overflow: auto;"> <canvas id="diagram" width="2100" height="2100"> This page requires a browser that supports HTML 5 Canvas element. </canvas> </div>
We place the two Canvas elements using CSS next to each other. The NodeListView is in a long and narrow Canvas and next to it is the Diagram Canvas, which has a big size of 211 pixels. It is important that we provide the two Canvases with id-s: we will refer to them later in the JavaScript code using these id-s.
Then we add references to the two JavaScript files that we use from the Diagram library – MindFusion.Diagramming and MindFusion.Common:
<script src="Scripts/MindFusion.Common.js" type="text/javascript"></script> <script src="Scripts/MindFusion.Diagramming.js" type="text/javascript"></script> <script src="OrgInfoDiagram.js" type="text/javascript"></script>
The last JavaScript file that we reference is OrgInfoDiagram and there we keep the code for our application.
II. The Diagram
We create the Diagram object by using the reference to the Canvas that will render it:
// create a Diagram component that wraps the "diagram" canvas
diagram = Diagram.create(document.getElementById("diagram"));
Then we use an instance of the Style class to create a style that will determine how newly created –DiagramNode -s are styled:
//styling
var shapeNodeStyle = new Style();
shapeNodeStyle.setBrush({ type: 'SolidBrush', color: '#e0e9e9' });
shapeNodeStyle.setStroke("Orange");
shapeNodeStyle.setFontName("Verdana");
shapeNodeStyle.setFontSize(9);
shapeNodeStyle.setNodeEffects([new GlassEffect()]);
The Style instance applies GlassEffect on the new nodes and places a thick orange border around them. We also allow users to edit diagram nodes by calling setAllowInplaceEdit .
diagram.setStyle(shapeNodeStyle); diagram.setAllowInplaceEdit(true);
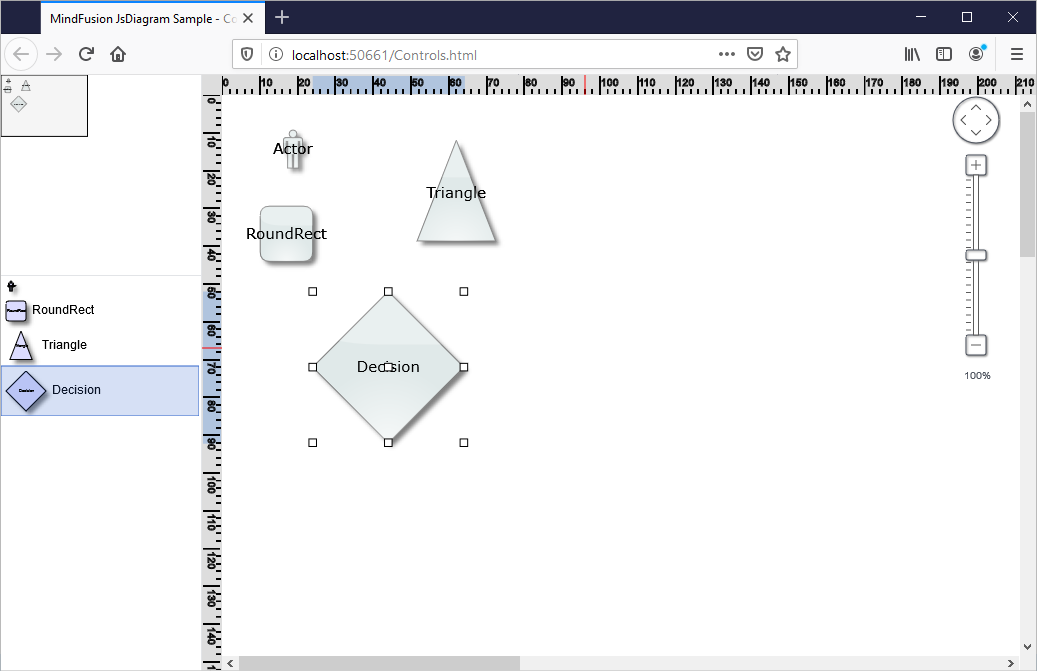
III. The NodeListView
The NodeListView control can hold both text and image nodes. We create it the same way we created the Diagram : by using the id of its Canvas element:
// create a NodeListView component that wraps the "nodeList" canvas
var nodeList = MindFusion.Diagramming.NodeListView.create(document.getElementById("nodeList"));
nodeList.setTargetView(document.getElementById("diagram"));
nodeList.setIconSize(new Size(36, 36));
nodeList.setDefaultNodeSize (new Size(18, 18));
It is important that we set the target of the NodeListView – this is the Canvas, where the newly created DiagramNode will be rendered. We also set the size of the icons in the NodeListView and the size that newly created nodes will have. For this we use the setIconSize and setDefaultNodeSize methods respectively.
We create the nodes for the NodeListView in a special method called initNodeList:
function initNodeList(nodeList, diagram)
{
var node = new ShapeNode(diagram);
node.setText("text");
node.setShape("Ellipse");
node.setPen("Gray");
node.setBrush("White");
node.setBounds(new Rect(0, 0, 48, 48));
node.setEnableStyledText(true);
node.setFont(new Font("sans-serif", 12, true));
node.setStrokeThickness(2);
nodeList.addNode(node);
.......................................
The first ShapeNode that we create is a standard text node with the difference that we enable styled text for it: that means the user can enter bold, italic or underline text using the standard HTML tags <b>, <i>, <u>. We specify this with the method setEnableStyledText . We also add the node to the NodeListView that we have provided to the method.
In order to create nodes with SVG images, we need to create instances of the SvgNode class:
// add some nodes to the NodeListView
var svgImages = ["call", "reader", "computer", "data", "car", "text", "music", "movie", "nature", "calendar", "chart", "router", "account", "alarm", "announcement", "book", "calls", "copyright", "event", "grade", "group_work", "info", "key", "list", "payment", "phone", "shop", "sign", "textsms", "theaters", "work"];
for (var i = 1; i <= svgImages.length; ++i)
{
node = new MindFusion.Diagramming.SvgNode(new Rect(0, i * 48, 48, 48));
node.setTransparent(true);
var content = new SvgContent();
content.parse(svgImages[i] + ".svg");
node.setContent(content);
nodeList.addNode(node);
}
We have copied the desired icons in the directory of the application and we have listed their names in a list. Then we cycle through all members of the list and create instances of the SvgNode class. We set their background to be transparent and we render the images thanks to the SvgContent class. Finally we also add the newly created SvgNode -s to the node list.
We call the initNodeList method providing the nodeList and diagram instances:
initNodeList(nodeList, diagram);
IV. Events
Though the code so far is enough to provide the desired functionality of our application, we want to customize the newly created diagram nodes and links. This can be achieved through events. We handle two of them onNodeCreated and LinkCreated.
diagram.addEventListener(Events.nodeCreated, onNodeCreated); diagram.addEventListener(Events.linkCreated, onLinkCreated);
In the NodeCreated event handler we get the ShapeNode that is being created and make its shape to a round one with the setShape method. We assign to it a thick orange border and add some padding to the images – in case it is an SvgNode:
function onNodeCreated(sender, args)
{
var node = args.getNode();
node.setTransparent(false);
node.setShape("Ellipse");
node.setStroke("orange");
node.setStrokeThickness(3);
node.setFont(new Font("sans-serif", 4));
node.setImagePadding(new Thickness(1.5, 1.5, 1.5, 1.5));
}
The linkCreated event handler applies some styling, but to newly created DiagramLink instances”
function onLinkCreated(sender, e)
{
var link = e.getLink();
link.setBaseShape(null);
link.setHeadShape(null);
link.setStrokeThickness(3.0);
}
We remove the default base and head shapes of the diagram links and leave the connectors to be just straight lines. We also draw them with a thick orange pen.
And these were the last lines of code that we had to add to make the application complete. You can download the source code, together with all all Diagramming libraries used from this link:
Download Organigram Application in JavaScript Source Code
You can use MindFusion Diagramming for JavaScript forum to post your questions, comments and recommendations about this sample or the Js Diagram library.
About Diagramming for JavaScript: This native JavaScript library provides developers with the ability to create and customize any type of diagram, decision tree, flowchart, class hierarchy, graph, genealogy tree and more. The control offers rich event set, numerous customization options, animations, graph operations, styling and themes. You have more than 100 predefined nodes, table nodes and more than 15 automatic layout algorithms. Learn more about Diagramming for JavaScript at https://mindfusion.eu/javascript-diagram.html.