MindFusion is pleased to announce the new release of Diagramming for ASP.NET MVC. It includes:
Appearance improvements
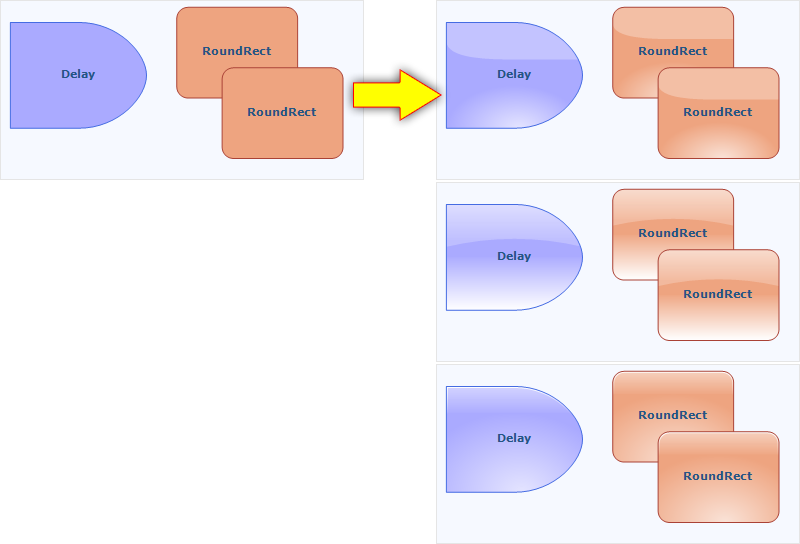
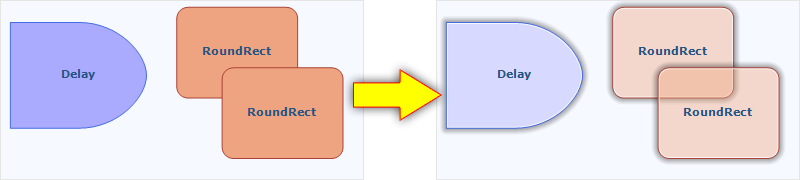
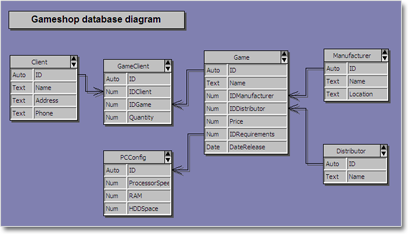
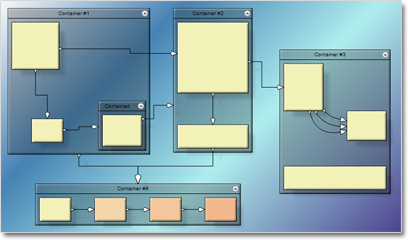
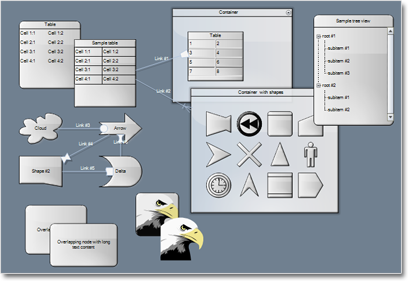
- You can use the new Shape property of tables and containers to RoundedRectangle to render them with rounded corners.
- Now it is possible to hide the frames of table cells by setting the CellFrameStyle property to None.
- You can set the EnableStyledText property of TableNode class to render styled text in tables.
New events
- The control raises cellTextEdited event when users edit the text of table cells.
- The createEditControl event lets you create custom DOM element or fragment to use as in-place text editor.
- NodeListView raises nodeSelected event when the user selects a node.
Miscellaneous
- Width and Height properties and the corresponding setter methods for DiagramView, NodeListView, Overview and ZoomControl are now obsolete. You can use new helper methods of the controls to pass an HTML attributes object, containing dimensions and other style data.
- You can now prevent the control from automatically adding references to script files by disabling the AddScriptReferences property.
- The loadFromXml(url) method of Diagram class lets you load XML files from client side.
- We have fixed a setZoomFactorPivot bug in virtual scroll mode.
The trial version is available for direct download from the link below:
Download MindFusion.Diagramming for ASP.NET MVC, V2.5
MindFusion support team is happy to assist you with any questions you might have about Diagramming for ASP.NET MVC or any other of our products. You can leave a message at the discussion board, use the help desk or e-mail support@mindfusion.eu.. We strive to provide competent and detailed answers to your questions within hours of receiving them.
About Diagramming for ASP.NET MVC Control: It is a multi-purpose diagramming tool that consists of two parts: a .NET class library running on the server and a client side control implemented in JavaScript. The server side .NET library implements a flow-diagramming object model that lets you define structures such as trees, flowcharts and graphs. Every element in the diagram is easily accessible and the whole diagram is rendered as part of an HTML page by just calling the DiagramView extension method.
On the client the diagram is rendered by a DiagramView JavaScript control that draws its content on an HTML Canvas. The user is able to add nodes and links simply by drawing them with the mouse. There is also a NodeListView control, which lets users create new nodes via drag and drop.
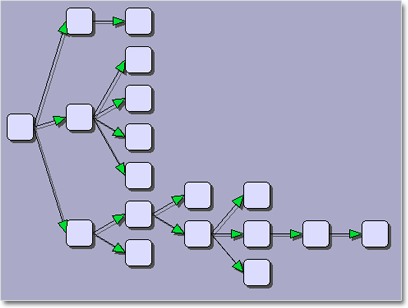
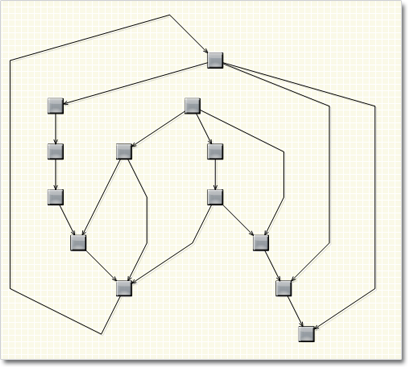
MvcDiagram also supports various automatic layout algorithms that will make every diagram easy to understand and nice to look at. The diagram can also be easily serialized in binary or XML format. Exporting is done in a variety of formats including Pdf, Svg, Visio and more. You can read details about the components at the MvcDiagram features page.