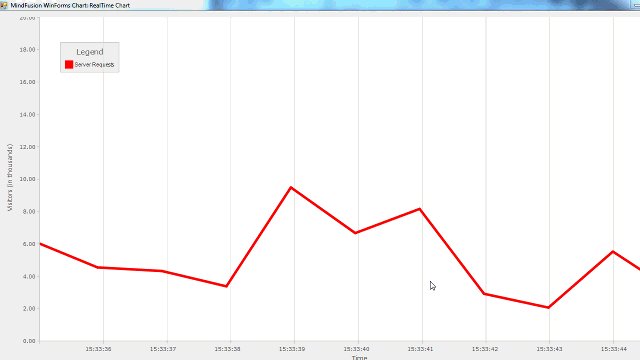
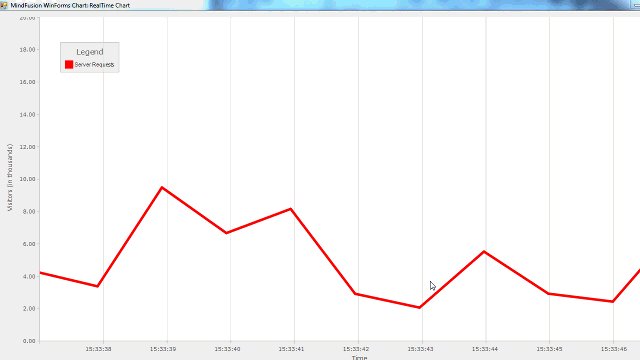
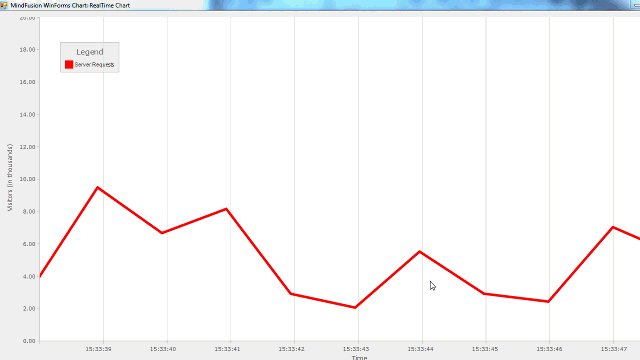
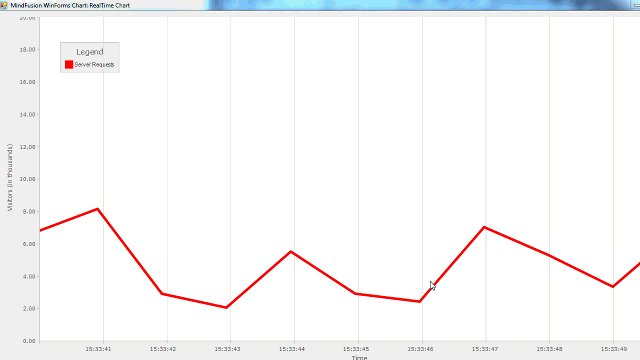
In this sample we will build a line chart that reads its data in real time and gets updated each second.

We start by creating an empty WinForms project. We assume you have installed the Charting for WinForms component and you can see a list with chart components in the VisualStudio toolbox.
Drag the LineChart control and drop it on the form. You should now see references to the three libraries that you need automatically added to your project:
- MindFusion.Charting;
- MindFusion.Charting.WinForms;
- MindFusion.Common;
1. Series and Data
Our chart will render time stamps at the X-axis. That’s why we choose the DateTimeSeries class to create the series for the chart. The constructor requires two lists – one with DateTime values and one with double values. They provide data for the X and Y axes respectively. We must also provide two more parameters: one for the start and one for the end of the time period.
Listdates = new List (); List values = new List ();
In order to mimic the real-time functionality we will use a timer. Our timer will generate a random number each second. At the beginning we will have a list with no values. Gradually, we will fill the values and once we reach the count of 100 we will start to delete the first value and add a new value at the end of the arrays.
That’s how we initialize the timer:
Random ran;
ran = new Random();
Timer dataTimer = new Timer();
dataTimer.Tick += new EventHandler(GenerateData);
dataTimer.Interval = 1000;
dataTimer.Start();
Let’s look at the GenerateData method:
private void GenerateData(object sender, EventArgs e)
{
dates.Add(DateTime.Now);
values.Add(2 + ran.NextDouble() * 8.0);
if (dates.Count > 100)
{
dates.RemoveAt(0);
values.RemoveAt(0);
}
...
}
There we always add the current DateTime. Since the timer ticks every second that’s exactly what we want. Once the values are 100, we start to remove values at the beginning of the list.
Now let’s create the DateTime series. It requires parameters for the start and end of the period. We always allocate the first and last DateTime values as the bounds of the DateTime data for this series:
DateTimeSeries series = new DateTimeSeries(dates, values, dates[0], dates[dates.Count-1]);
Then we see if we have already added a Series and if so – replace it. If no Series has been added – add the new one:
if (lineChart1.Series.Count > 0)
lineChart1.Series[0] = series;
else
lineChart1.Series.Add(series);
By default the DateTimeSeries renders its values from the X-axis – the DateTime instances as labels at the X-axis. We can customize how they look with the DateTimeFormat property. The predefined DateTimeFormat members don’t have an option where the values are rendered as “14:23:34” as a time stamp. So, we choose as DateTimeFormat “CustomDateTime” and use the CustomDateTime to specify the format:
series.DateTimeFormat = DateTimeFormat.CustomDateTime; series.CustomDateTimeFormat = "H:mm:ss";
2. The X-Axis
We want at each moment only the last 10 values to be visible. The other 90 or however they are should be rendered but the user must scroll to see them. We achieve with the MinValue and MaxValue properties of the DateTimeSeries:
series.MinValue = 0; series.MaxValue = 0.1 * dates.Count;
In order to render only the last 10 series, we use the XAxis properties – MaxValue and MinValue Once the MaxValue of the DateTimeSeries is more than 1, which means that at least 10 values have been added, we adjust the visible range of values at the X-axis so that only the last 10 are visible:
if (series.MaxValue > 1)
{
lineChart1.XAxis.MaxValue = series.MaxValue;
lineChart1.XAxis.MinValue = series.MaxValue - 1.0;
}
We also set the Title for this axis:
lineChart1.XAxis.Title = "Time";
Let’s hide the numeric values from rendering at the top of the DateTime stamps with the ShowXCoordinates property:
lineChart1.ShowXCoordinates = false;
3. The Y-Axis
By default the range of an axis is calculated based on the data. Let’s make our chart render the line graphics more to the beginning of the axis by increasing the MaxValue of the Y-axis while we fix the MinValue at 0:
lineChart1.YAxis.MinValue = 0; lineChart1.YAxis.MaxValue = 20; lineChart1.YAxis.Interval = 2;
We also change the axis Title and we use NumberFormat property to render the intervals with floating points:
lineChart1.YAxis.Title = "Visitors (in thousands)"; lineChart1.YAxis.NumberFormat = "N";
4. Grid
Let’s render vertical grid stripes. We want them to be dashed and light gray. We use GridType GridColor and GridLineStyle to customize the grid:
lineChart1.GridType = GridType.Vertical; lineChart1.Theme.GridLineStyle = System.Drawing.Drawing2D.DashStyle.Dash; lineChart1.Theme.GridLineColor = Color.FromArgb(192, 192, 192);
Note that GridColor and GridLineStyle are properties of the Theme property of LineChart add one extra – stop the grid stripes from moving around when the user scrolls the chart along the axis:
lineChart1.PinGrid = true;
5. Legend
The legend gets its labels from the Title property of a Series. In our case we set:
series.Title = "Server Requests";
We would like to change the legend background to make the legend easier to spot:
lineChart1.Theme.LegendBackground = new MindFusion.Drawing.SolidBrush(Color.FromArgb(120, 230, 230, 230));
We use a semi-transparent brush that let’s chart details be visible when the user moves the legend onto another chart element.
6. Line Colors
We want to render the line in red. We choose the MixedSeriesStyle class as the styling class for our application. You can use any other *SeriesStyle class that is appropriate in your case:
// assign a reb brush for the series
lineChart1.Plot.SeriesStyle = new MixedSeriesStyle()
{
UniformStrokeThickness = 5,
UniformStroke = new MindFusion.Drawing.SolidBrush(Color.Red),
UniformFill = new MindFusion.Drawing.SolidBrush(Color.Red)
};
With that our sample is complete. You can download the full code with the necessary charting dll-s from this link:
Download the WinForms Real-TimeChart Sample
About MindFusion Charting for WinForms: A versatile dashboard component that provides your WinForms application with the ability to create fascinating charts, interactive dashboards and practical gauges. The component combines a flexible API that allows custom combination of chart components to build any type of chart you want. You can add as many axes of any type you want, combine various chart series into a single chart with different data providers each. The control also supports pan and zoom, scroll, unlimited number of legends, grid and a dashboard panel. Linear and oval gauges complete the tool set and guarantee every feature you might need to build the perfect gauge, chart of any type or dashboard in WinForms is right at your fingertips. Learn more at https://mindfusion.eu/winforms-chart.html