Here is the list of the recent changes and additions to MindFusion WebForms Diagram control:
Resize table columns and rows
Note: This feature is not available in ImageMap mode.
Columns and rows of a TableNode can now be resized interactively if its AllowResizeColumns or AllowResizeRows properties are enabled. In order to resize, move the mouse pointer to the border line on column’s right side or row’s bottom side until it shows resize cursor and start dragging. The control raises TableColumnResizing and TableRowResizing events to let you validate new size or prevent resizing some elements. The TableColumnResized and TableRowResized events are raised after the operation completes.
Canvas mode improvements
- Shape library files and ShapeLibraryLocation properties of DiagramView and ShapeListBox can now be used in Canvas mode.
- Items can now be deleted using Backspace key when running on Mac.
- Caption divider line in TableNode and ContainerNode is now rendered clipped when caption height is smaller than corner radius.
- The TooltipDelay property specifies the delay in milliseconds before showing tooltips.
- The Orientation property of NodeListView lets you set the view’s orientation to Horizontal or Vertical (members of Orientation enum).
- Fixed overlaps in client-side TreeLayout when arranging nodes of different sizes.
- Fixed a bug where deserialization of custom item classes worked correctly only if their names contained Node or Link suffix.
- MsAjaxLocation and JQueryLocation properties let you change the location of external script libraries.
ImageMap mode improvements
- Image generator implementation changed from Page to IHttpHandler , this makes it more lightweight avoiding the full page life-cycle.
- Image generation is now implemented by the built-in ImageHandler class inside MindFusion.Common.WebForms assembly and it no longer requires adding external .aspx file to the project. Instead, it can be listed in web.config file:
<handlers> <add name="ImageHandler" path="ImageGen.ashx" verb="GET" type="MindFusion.Common.WebForms.ImageHandler, MindFusion.Common.WebForms"> </add></handlers>
- For convenience, there is still optional ImageGen.ashx provided as external file for easier set-up of the project (add existing file instead of changing web.config).
- ZoomControl no longer draws using <canvas> element when running in ImageMap mode, but uses ImageHandler to generate bitmaps.
API changes
ZoomControl can now be used with other MindFusion components and has been moved to MindFusion.Common.WebForms namespace and assembly.
Here is a direct link to download the trial version:
Download MindFusion.Diagramming for ASP.NET, V5.5 Trial Version
Technical support
MindFusion support team is happy to assist you with any questions you might have about Diagramming for ASP.NET or any other of our products. You can leave a message at the discussion board, use the help desk or e-mail support@mindfusion.eu.. We strive to provide competent and detailed answers to your questions within hours of receiving them.
About Diagramming for ASP.NET: An advanced WebForms programming component that offers all the functionality that is needed for creating, styling and presenting attractive flowcharts, hierarchies, trees, graphs, schemes, diagrams and many more. The control offers numerous utility methods, path finding and cycle detection, rich event set and many useful user interaction features like tool tips, multiple selection, copy/paste to/from Windows clipboard and many more.
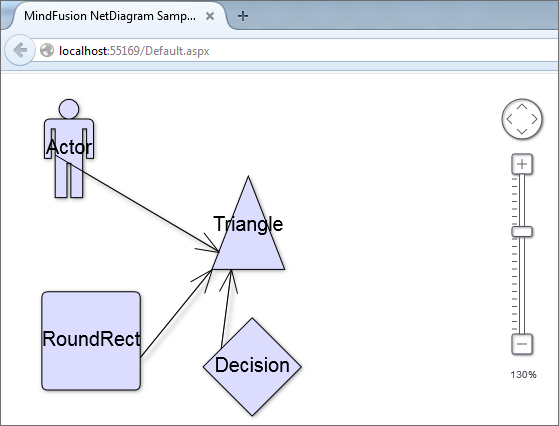
NetDiagram offers more than 100 predefined node shapes, scrollable tables, 13 automatic layouts and many more. You can check the online demo to see some of the features in action. The control includes many samples, detailed documentation and step-by-step tutorials. Every features is duly documented and there’s plenty of code to copy. The component is not only powerful and scalable, but easy to learn and fun to use.