MindFusion Free Js Chart is a charting library that enables you to create and customize the most popular chart types in pure JavaScript. The library is free for commercial use. No attribution is required.
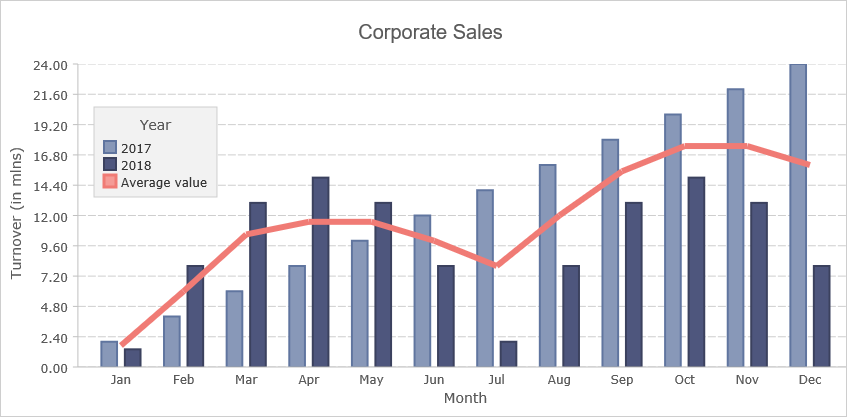
Here we will take a brief look at the steps you need to take to build this beautiful combo chart from scratch.
I. Setup
The chart needs an HTML Canvas element to render onto and we create one in our web page:
<canvas id="combiChart" width="400" height="400"></canvas>
It is important to provide an id to the Canvas element, because we will reference it from the JavaScript code.
We also need to reference the two JavaScript libraries that provide the charting functionality:
<script type="text/javascript" src="Scripts/MindFusion.Common.js"></script> <script type="text/javascript" src="Scripts/MindFusion.Charting.js"></script>
And we add a reference to another JavaScript file, that will hold the code for the combo chart:
<script type="text/javascript" src="CombiChart.js"></script>
II. Chart Settings
We create the chart control using the HTML Element of the Canvas:
var chartEl = document.getElementById('combiChart');
chartEl.width = chartEl.offsetParent.clientWidth;
chartEl.height = chartEl.offsetParent.clientHeight;
var chart = new Controls.BarChart(chartEl);
We create a bar chart, to which we will add line rendering capabilities. It is also possible to create a line chart and add rendering of bars to it.
Next, we add a title and a grid to the chart:
chart.title = "Corporate Sales"; chart.titleMargin = new Charting.Margins(0, 20, 0, 20); chart.gridType = GridType.Horizontal; chart.barSpacingRatio = 1.5;
The barSpacingRatio indicates how much free space will be left between the group of bars relative to the bar width.
III. Chart Series
We create two series for the bars. Free JS Chart offers a variety of series types to choose from and we use two different series for the bars. The first one is BarSeries We use it because it supports setting the X-labels by default:
var labels = new Collections.List([ "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec" ]); var series1 = new Charting.BarSeries(new Collections.List([2, 4, 6, 8, 10, 12, 14, 16, 18, 20, 22, 24]), null, null, labels);
The other series of type SimpleSeries – it needs only two parameters – a list with the data and a list with the labels:
var series2 = new Charting.SimpleSeries(new Collections.List([1.4, 8, 13, 15, 13, 8, 2, 8, 13, 15, 13, 8]), null);
We don’t have labels, so we set null. Then we add the series to a collection:
var series = new Collections.ObservableCollection(new Array(series1, series2)); chart.series = series;
and assign the collection to the series property of the chart. We create the line series as an instance of the Series2D class:
//the line series var series3 = new Charting.Series2D(new Collections.List([0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11]), new Collections.List([1.7, 6, 10.5, 11.5, 11.5, 10, 8, 12, 15.5, 17.5, 17.5, 16]), null); series3.title = "Average value"; var lseries = new Collections.ObservableCollection(new Array(series3));
We add it to another collections.
The chart renders by default bars. We will make it render a line series with the help of a LineRenderer We create an instance of the LineRenderer class and provides it with the collection of series that we want to appear as lines. In our case it is just one:
//add a renderer for the line series var lRenderer = new Charting.LineRenderer(lseries); lRenderer.seriesStyle = new Charting.UniformSeriesStyle(lbrush, lstroke, 6); chart.plot.seriesRenderers.add(lRenderer);
Each chart has a plot and the plot has a SeriesRenderer property that holds all renderers for the chart data. By default, a bar chart has a BarRenderer Now we add to this collection the LineRenderer that will draw the series in lseries as lines.
IV. Legend
The chart legend is rendered when showLegend is set to true:
//legend settings chart.showLegend = true; chart.legendMargin = new Charting.Margins(10, 10, 10, 10); chart.legendTitle = "Year";
We set the title of the legend to be “Year” and add some margin. The labels of the legend are taken from the title property of each Series Since the series are rendered by two different renderers we need to tell the legend which are the renders so it can take the labels from both of them and not only from the bar series. This is done with the content property of the legendRenderer:
chart.legendRenderer.content = chart.plot.seriesRenderers;
V. Styling
The styling of the Series is done with different Style instances. For the bar chart we use a PerSeriesStyle instance. It colors all elements of a given series with the respective brush and stroke in the brushes and strokes instances that were provided as parameters:
var firstBrush = new Drawing.Brush("#8898B8");
var secondBrush = new Drawing.Brush("#4E567D");
var firstStroke = new Drawing.Brush("#60759f");
var secondStroke = new Drawing.Brush("#3b415e");
// assign one brush per series
var brushes = new Collections.List([firstBrush, secondBrush]);
var strokes = new Collections.List([firstStroke, secondStroke]);
chart.plot.seriesStyle = new Charting.PerSeriesStyle(brushes, strokes);
We assign this style to the seriesStyle property of the plot. The line series is colored with an instance of the UniformSeriesStyle class. It applies one brush and one stroke to all elements in all series:
var lbrush = new Drawing.Brush("#F49B96");
var lstroke = new Drawing.Brush("#f07b75");
//add a renderer for the line series
var lRenderer = new Charting.LineRenderer(lseries);
lRenderer.seriesStyle = new Charting.UniformSeriesStyle(lbrush, lstroke, 6);
The third argument indicates the stroke thickness. Note that now we assign the new style to the seriesStyle property of the LineRenderer rest of the settings for the chart appearance are in the theme property:
//theme settings for customizing the chart's appearance
chart.theme.legendBackground = new Drawing.Brush("#f2f2f2");
chart.theme.legendTitleFontSize = 14;
chart.theme.legendBorderStroke = new Drawing.Brush("#cecece");
chart.theme.axisTitleFontSize = 14;
chart.theme.axisLabelsFontSize = 12;
chart.theme.axisTitleFontName = "Verdana";
chart.theme.axisLabelsFontName = "Verdana";
chart.theme.dataLabelsFontName = "Verdana";
chart.theme.dataLabelsFontSize = 12;
chart.theme.gridLineStyle = Drawing.DashStyle.Dash;
chart.theme.gridColor1 = chart.theme.gridColor2 = new Drawing.Color("#ffffff");
chart.theme.gridLineColor = new Drawing.Color("#cecece");
chart.theme.highlightStroke = new Drawing.Brush("#F49B96");
chart.theme.highlightStrokeThickness = 4;
Here we change the font for the labels, style the legend and the grid. Finally, we customize the stroke that highlights chart elements when the user hovers with the mouse over them.
And that’s the end of this tutorial. You can download the full source code of the sample with the libraries of Free JS Chart from this link: https://mindfusion.eu/samples/javascript/free_chart/CombiChart.zip
You can find out more about MindFusion Free JS Chart library at https://mindfusion.eu/free-js-chart.html.