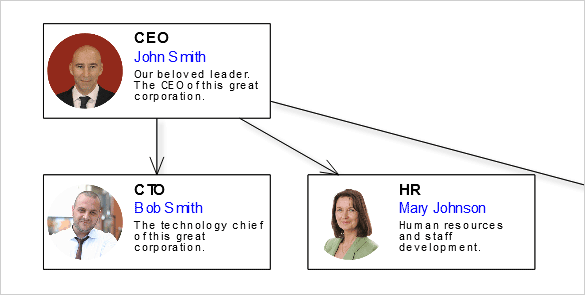
In this blog post we will create an org chart diagram that uses custom nodes for each employee. The diagram will be created with the Diagramming for JavaScript library. For the nodes we use the CompositeNode class, which enables us to create diagram nodes whose appearance can be defined via composition of components and layout containers.
Click on the image below to run the sample:
I. References and HTML Settings
The first thing that we’ll do is create a web page for the sample and add the references to the necessary JavaScript files. In the section of the page we provide a reference to the following jQuery files:
<script src="common/jquery.min.js"></script>
<script src="common/jquery-ui.min.js"></script>
At the end of the HTML page, just before the closing tag we place references to the two JavaScript files used by the Diagramming library:
<script src="MindFusion.Common.js"></script>
<script src="MindFusion.Diagramming.js"></script>
Our sample has its JS code in a separate file called Script.js. We place a reference to it as well:
<script src="Script.js"></script>
The diagram library needs an HTML Canvas to draw itself onto. We add one in the middle of the web page:
<div style="width: 100%; height: 100%; overflow: auto;">
<canvas id="diagram" width="2100" height="2100">
This page requires a browser that supports HTML 5 Canvas element.
</canvas>
</div>
II. The OrgChartNode
In the Script.js file we first add mappings to some enums and classes that we’ll use from the diagram library:
var Diagram = MindFusion.Diagramming.Diagram; var CompositeNode = MindFusion.Diagramming.CompositeNode; var Behavior = MindFusion.Diagramming.Behavior; var Alignment = MindFusion.Drawing.Alignment; var Rect = MindFusion.Drawing.Rect;
Now we call the classFromTemplate method of CompositeNode that generates a node class using a JSON template that we’ll provide:
var OrgChartNode = CompositeNode.classFromTemplate("OrgChartNode",
{
component: "GridPanel",
rowDefinitions: ["*"],
columnDefinitions: ["22", "*"],
...............
In this code we indicate the panel that will be used by the CompositeNode is a GridPanel. Then we declare two lists that set the width and height of the grid rows and columns. The number of members in each array indicate how many rows/columns the grid has. In our case we have one row that takes all place and two columns: one is with fixed with of 22 pixels, the other takes the rest of the available space.
The JSON definition of the CompositeNode continues with an array with the children:
children:
[
{
component: "Rect",
name: "Background",
pen: "black",
brush: "white",
columnSpan: 2
},
{
component: "Image",
name: "Image",
autoProperty: true,
location: "ceo.png",
margin: "1",
imageAlign: "Fit"
},
The first child uses a Rect component that we call “Background”. It is rendered with a white brush, has a black outline and spans on two columns e.g. it fills all available space or each node.
The second child is an image. Note the row:
autoProperty: true
That means that we want to be able to access this component as a property. In such cases the library generates automatic set/get methods using the name of the component. In our sample they will be setImage / getImage.
The third child is a StackPanel component. This is the container for the text labels next to the node. This child has its own collection of children nodes:
component: "StackPanel",
orientation: "Vertical",
gridColumn: 1,
margin: "1",
verticalAlignment: "Near",
children:
[
{
component: "Text",
name: "Title",
autoProperty: true,
text: "title",
font: "Arial bold"
},
{
component: "Text",
name: "FullName",
autoProperty: true,
text: "full name",
pen: "blue",
padding: "1,0,1,0"
},
{
component: "Text",
name: "Details",
autoProperty: true,
text: "details",
font: "Arial 3"
}
The children of this new StackPanel are text components, which are called Title, FullName and Details. They have their autoProperty set to true, which means we can access their value through automatic setter and getter methods.
III. The Diagram and the Nodes
in the read() function of the document we create an instance of the Diagram class using a reference to the canvas we’ve created in section I.
// create a Diagram component that wraps the "diagram" canvas
diagram = Diagram.create($("#diagram")[0]);
Then we enable interactive drawing of custom nodes by calling setCustomNodeType and Then we enable interactive drawing of custom nodes by calling setCustomNodeType and setBehavior:
// enable drawing of custom nodes interactively diagram.setCustomNodeType(OrgChartNode); diagram.setBehavior(Behavior.Custom);
The behavior o the diagram is set to Custom, which means that when the user starts drawing nodes the library shall draw nodes specified by CustomNodeType. The setCustomNodeType method tells the diagram that these custom nodes are of type OrgChartNode.
Now it is really easy and intuitive to create nodes:
var node1 = new OrgChartNode(diagram);
node1.setBounds(new Rect(25, 15, 60, 25));
node1.setTitle("CEO");
node1.setFullName("John Smith");
node1.setDetails(
"Our beloved leader. \r\n" +
"The CEO of this great corporation.");
node1.setImage("ceo.png");
diagram.addItem(node1);
We create a few more nodes using the same code and we bind them in a hierarchy. The links among the nodes are created by calling the Diagram Factory createDiagramLink method of the diagram Factory class:
diagram.getFactory().createDiagramLink(node1, node2); diagram.getFactory().createDiagramLink(node1, node3); diagram.getFactory().createDiagramLink(node1, node4); diagram.getFactory().createDiagramLink(node4, node5);
IV. Rounded Images
We want to add now a custom feature to the node – instead of drawing the image as a rectangle we want to clip it and show it as an ellipse. We’ll do this by using a method that replaces the standard setImage method.
The new method is called createImageClip and takes as parameters two objects: one is the image URL and the other is the node that uses this image.
function createImageClip(path, node)
{
var canvas = document.createElement('canvas'),
ctx = canvas.getContext('2d'),
img = document.createElement('img');
..............
We create two HTMLElements – canvas and image, and we get the 2D context of the Canvas. Then, in an event handler of the onload event of the image we clip the canvas to an area defined by a Path. The path reads the size of the image and creates a full arc e.g. a circle inside that rectangle. Then the context draws the image and the new canvas is set as an image to the node using the setImage method:
img.src = path;
img.onload = function ()
{
canvas.width = img.width;
canvas.height = img.height;
var halfSize = img.width / 2;
ctx.save();
ctx.beginPath();
ctx.arc(halfSize, halfSize, halfSize, 0, Math.PI * 2, true);
ctx.closePath();
ctx.clip();
ctx.drawImage(img, 0, 0, img.width, img.height);
node.setImage(canvas.toDataURL());
};
You can use this approach to create clippings of images with variable shape.
Now instead of calling:
node1.setImage("ceo.png");
we call our custom method this way:
createImageClip("ceo.png", node1);
We do this for all nodes in the org chart.
That’s the end of this tutorial. You can download the sample together with all JavaScript libraries used from this link:
Custom Nodes With Image Clipping in JavaScript: Sample Download
Find out more about Diagramming for JavaScript at https://mindfusion.eu/javascript-diagram.html